Hello CodeGeekz Audience, as we have entered in the last month of 2014, probably this is the last roundup of this year for latest tools and developers tools. We have brought some of the cool applications and plugins to simplify your web tasks. In this month’s edition we’ve included new apps for design, frameworks and boilerplates, new mobile apps, resources for startups, and much more.
Almost everything on the list this month is free, with a few low-cost, high-value apps and tools also included. They’re sure to be useful to designers and developers, from beginners to experts.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @code_geekz to be considered!
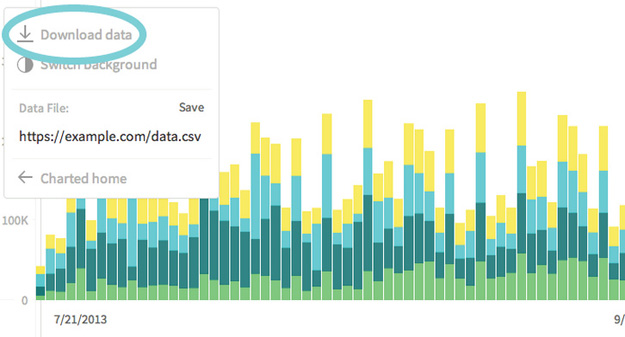
1. Charted
Charted is a tool for automatically visualizing data, created by the Product Science team at Medium. Give it the link to a data file and Charted returns a beautiful, shareable chart of the data. Charted does not store any data. It only fetches and visualizes what the link provides. It also refetches the data every 30 minutes, so the chart is always up-to-date.
2. PaymentFont
PaymentFont is a sleek SVG webfont containing 74 icons of all main payment operators and methods. Simply copy or upload the folders /css and /font, include paymentfont.min.css and enjoy your icons. PaymentFont was originally made for our WooCommerce Payment Methods Plugin for WordPress and WooCommerce. The font is licensed under the SIL OFL 1.1. Attribution is not required, but much appreciated.
3. The RubyGems
The RubyGems software allows you to easily download, install, and use ruby software packages on your system. The software package is called a “gem” and contains a package Ruby application or library. It is the Ruby community’s gem hosting service. Instantly publish your gems and install them. Use the API to interact and find out more information about available gems.
4. Schema
Schema is a modular, responsive, front end framework to easily and quickly help you jumpstart your process in building complex interfaces for the web right out the box. Schema comes fully equipped with the capabilities of creating familiar experiences across multiple viewports. From a desktop monitor down to a mobile device, Schema’s 12-column grid provides flexibility.
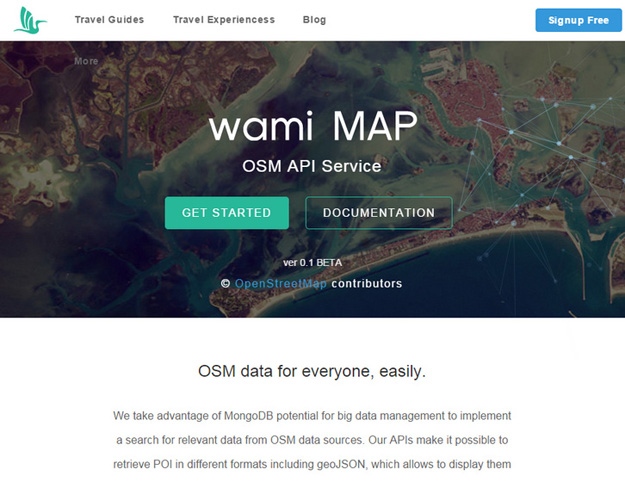
5. Wami Map Projects
Wami Map project makes OSM data for everyone, easily. They take advantage of MongoDB potential for big data management to implement a search for relevant data from OSM data sources. Their APIs make it possible to retrieve POI in different formats including geoJSON, which allows to display them directly on the client. Wami Map project is published under Apache 2 license, so feel free to fork it, use it and make it better.
6. WordPress Plugin Boilerplate
WordPress Plugin Boilerplate is a standardized, organized, object-oriented foundation for building high-quality WordPress Plugins. The Boilerplate follows both the coding standards and the documentation standards so you don’t have to hunt them down. Describe your work in the comments, write code, and go.
7. Twemoji
Earlier this year, Twitter has made a set of 872 beautiful emojis so Tweets containing emoji characters would look as sharp on the web as they do in mobile apps. Now they’re pleased to announce that these emoji are available as an open source library to the developer community at large.
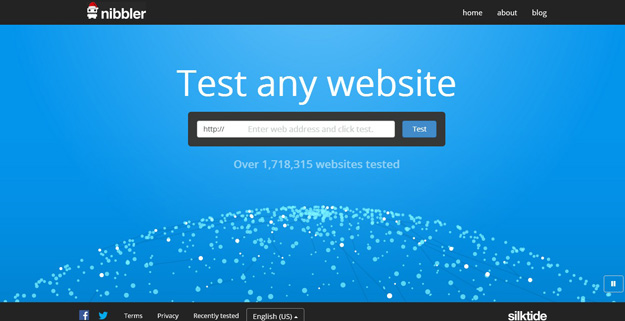
8. Nibbler
Nibbler is a free tool for testing websites. Enter the address of any website and Nibbler will give you a report scoring the website out of 10 for key areas, including accessibility, SEO, social media and technology. Nibbler is fast and completely free.
Nibbler uses “Mozilla/5.0 (Windows; U; Windows NT 5.1; en-GB; rv:1.9.1.3) Gecko/20090824 Firefox/3.5.3″ for all requests. Because Nibbler is a bot, and not a real web browser, it shouldn’t affect most analytics results. Modern analytics solutions generally use Javascript to detect visitors.
9. Lychee
Lychee is a free photo-management tool, which runs on your server or web-space. Installing is a matter of seconds. Upload, manage and share photos like from a native application. Lychee comes with everything you need and all your photos are stored securely. You can upload, move, rename, describe, delete or search your photos in seconds. All in one place, right from your browser. Look at all your images in full-screen mode, navigate forward and backward by using your keyboard or let others enjoy your photos by making them public.
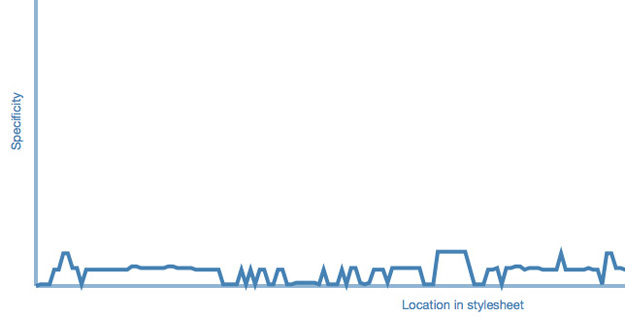
10. CSS Specificity Graph Generator
The CSS Specificity Graph Generator makes it simple to create specificity graphs for your stylesheets, for better insight into how well structured they are. It uses d3, css-parser, and specificity to create interactive visualizations.
11. Gulp Fiction
Gulp Fiction is an easy to use online app for visual editing of your gulp files. It lets you shorten the build setup, and you can save your completed files to Dropbox or copy them.
12. Furtive
Furtive is a forward-thinking CSS micro-framework that comes in at just 2.5kB. It’s mobile-first, with nearly all the dimensions done in rem, and is a great starting point for your project.
13. Droidicon
Droidicon provides over 1600 customizable icons, 25 ready-made social badges and more! Droidicon makes it super easy to add icons and badges to your app. All of the social badges are already styled. Just add them to your app! Or you can customize the icons however you want. You can also add strokes, transparency, and color filters to icons. They are licensed under MIT License.
14. Pawnmail
Pawnmail was created by Andrew Belt to give domain name owners a simple email solution. He uses Pawnmail for his own projects and hope that you may find it useful as well. It provides Email hosting for custom domains with 2 GB storage and best of all, it’s free forever.
15. Material UI
Material-UI is a CSS framework and a set of React components that implement Google’s Material Design specification. Material-UI is available as an npm package. Use browserify and reactify for dependency management and JSX transformation. The CSS framework is written in Less, so you’ll need to compile that as well.
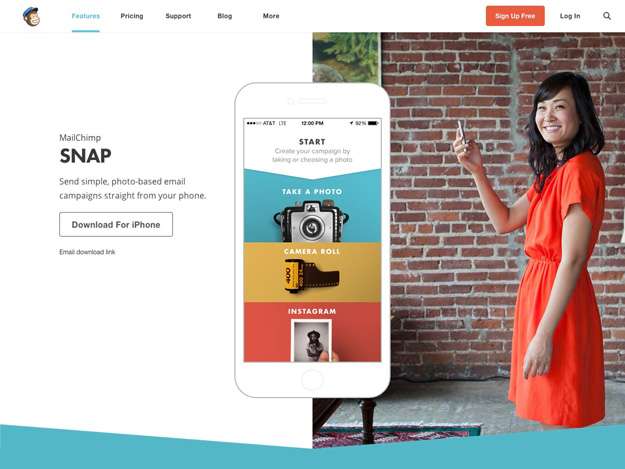
16. Snap
Snap is an app from MailChimp that lets you send photo-based email campaigns straight from your mobile device. Snap a pic of something your mailing list would love, write a quick note to accompany it (you can include a link to the product or your website here, too), and pick an email template before sending it out to your MailChimp list.
17. Soundkit
SoundKit is a professional audio library for your UI projects. It includes hundreds of royalty free sound effects that can be used in both mobile and desktop app designs.
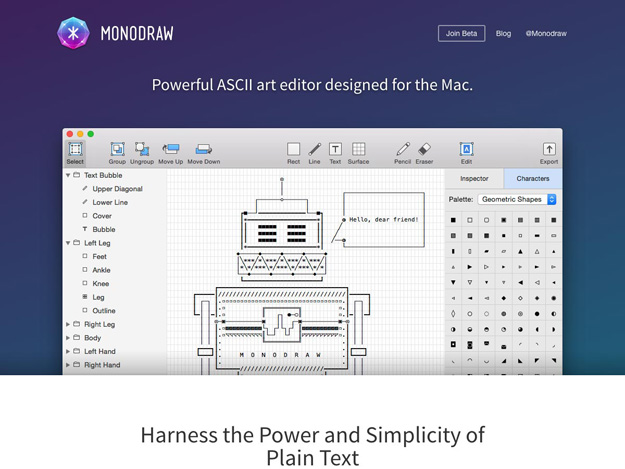
18. Moondraw
Monodraw is an ASCII art image editor for the Mac that makes it easy to create text-based art. And because it’s all just plain text, it’s easy to embed your creations virtually anywhere. Monodraw is powered by a custom CoreText-based text engine giving you precise control over the layout. You can adjust the alignment, position, line sweep direction and line movement. Adding a border around your text is only a click away, too.
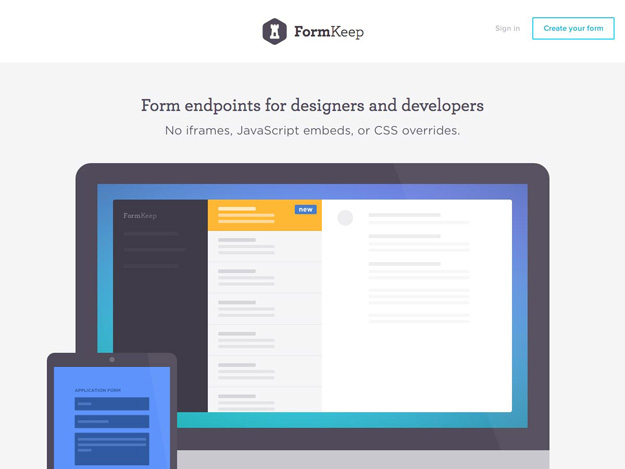
19. Formkeep
FormKeep is form endpoints for designers and developers, with no iFrames, JavaScript embeds, or CSS overrides. It generates a URL for your form’s endpoint that you plug into your existing code to deploy.
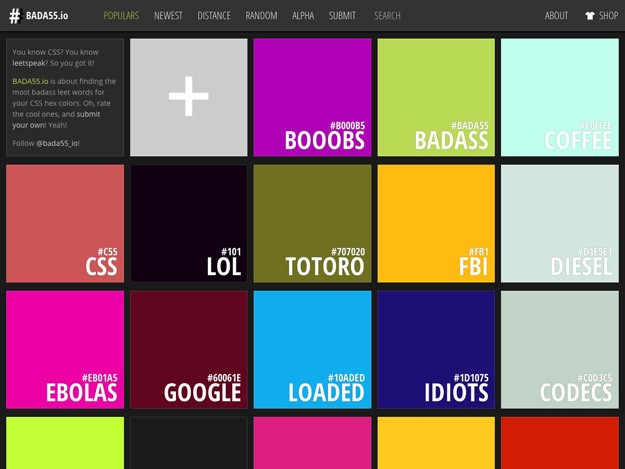
20. Bada55.io
Bada55.io lets you convert leet words for your CSS hex colors. Get hex codes that spell out everything from FBI (#FB1) and coffee (#C0FFEE) to idiots (#1D1075) and Tardis (#7A2D15).
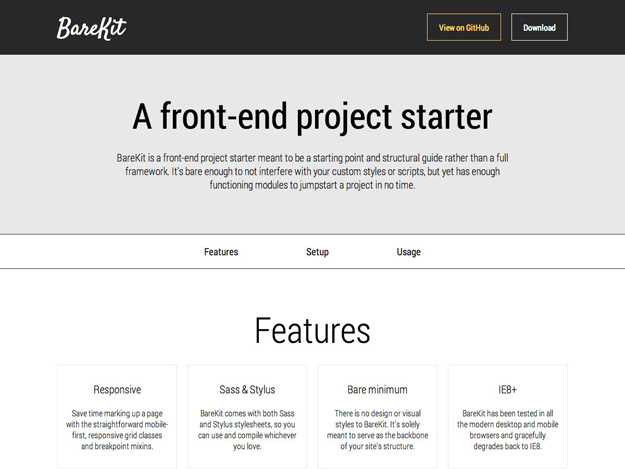
21. Barekit
BareKit is a front-end project starter that’s more of a structural guide and starting point than a full-blown framework. It won’t interfere with your custom styles and scripts, but has enough functionality to get you started.
22. Student Developer Pack
GitHub’s Student Developer Pack is a huge set of resources available for free to students. It includes everything from hosting to crowdsourcing resources, and more, worth thousands of dollars.
23. Twemoji
Twemoji is a set of all of the new Twitter emojis that appear on the Twitter website, packaged up as an open source icon set for your projects.
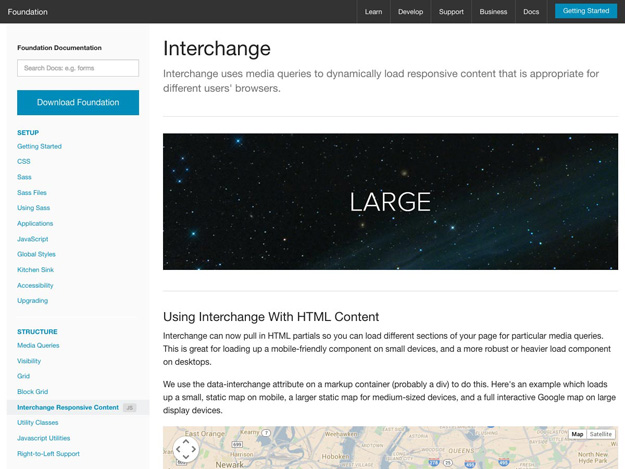
24. Interchange
Interchange uses media queries to load various responsive content based on the user’s browser and device.
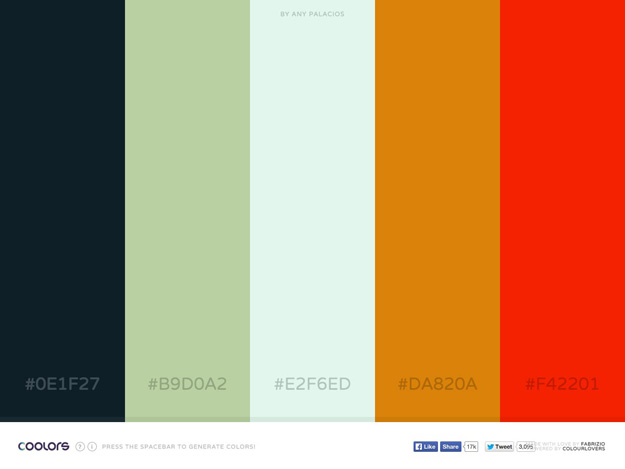
25. Coolers
Coolors is a super easy to use color palette generator. Just press the space bar to generate a palette.