While designing a web application or a project, you can’t deny the importance of web design tools that help you achieve design related tasks within a certain deadline. Such tools turn to be handy while designing innovative and creative designs, this is probably one of the main reasons that web designers keep looking for useful design resources which can reduce their workload and simplify their design tasks for them.
In this article we have compiled a list of Best Tools for Web Designers which might be useful for their assignments and can help them to achieve the desired and eye catching results within a certain period of time. The following tools are free but contain premium features, and you can use them for your commercial or non commercial projects. If you are aware of any other useful tools for web designers, please let us know by shooting a comment below. Enjoy !!
1. Goya
![]()
Goya is a pixel art editor built on Clojurescript + Om. Goya supports exporting your entire canvas history as an animated gif. Could be handy for demonstrating techniques or making tutorials about pixel-art. Goya is distributed under the Eclipse Public License version 1.0.
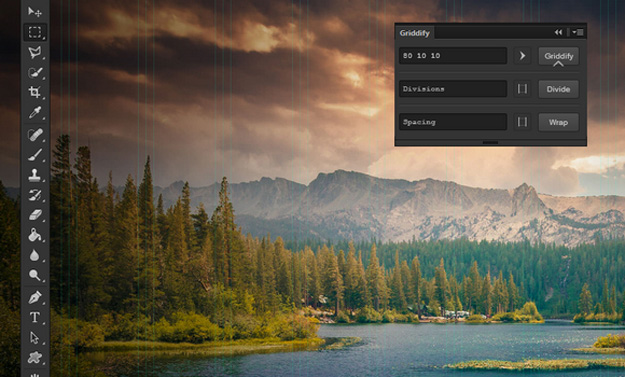
2. Griddify

Griddify is a tiny Photoshop Panel to make Guides and Grids. Griddify is tiny and fast. It helps you compose custom grid systems, vertical rhythm, and do a bunch of other stuff with guides in photoshop. Make sure you have Adobe Extension Manager installed. Download Griddify, and install using Adobe Extension Manager. Once installed, open your Photoshop CC. You can find the panel in the “Window” menu, under “Extensions”. Best of all, Griddify is free and open-source.
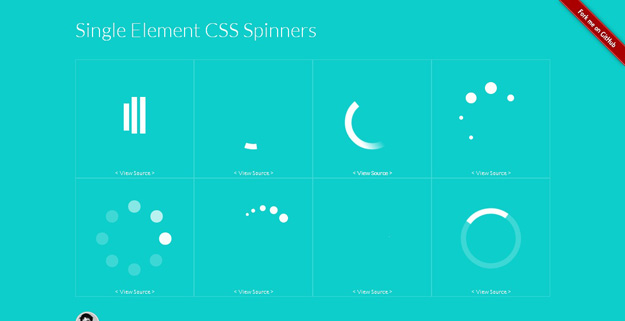
3. Single Element CSS Loaders

Single Element CSS Spinners is a collection of loading spinners animated with CSS. Each spinner consists of a single div with a class of ‘loader’ and content text of ‘Loading. The text is for screen readers and can be used as a fallback state for older browsers.
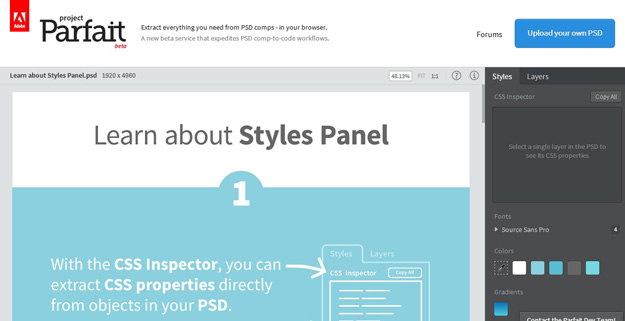
4. Project Parfait

Project Parfait is an experimental service for designers and developers, who turn Photoshop comps into code-based designs. It lets you quickly and easily extract what you need from a PSD comp. Project Parfait lets you do the following directly in your browser: Extract color, gradient and font info from a PSD, Copy text and CSS, Get accurate measurements between elements, Export production-ready optimized images.
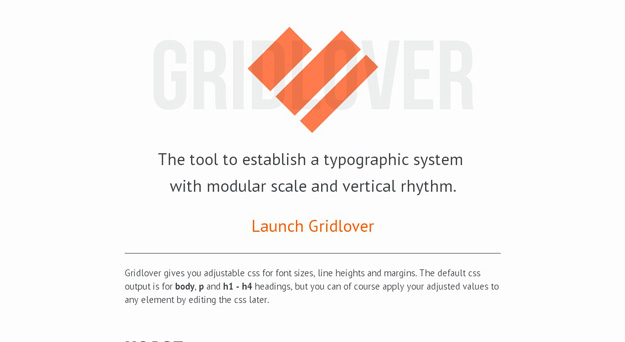
5. GridLover

Gridlover gives you adjustable css for font sizes, line heights and margins. The default css output is for body, p and h1 – h4 headings, but you can of course apply your adjusted values to any element by editing the css.
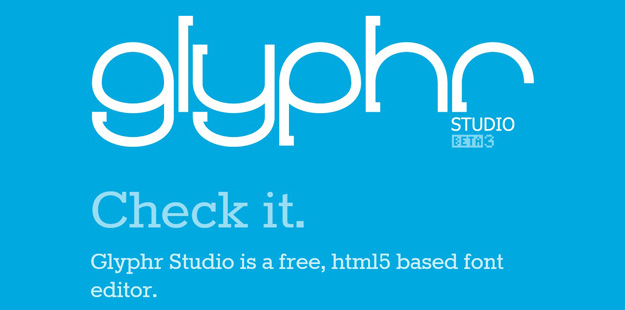
6. Glyphr

Glyphr is a free, html5 based font editor. Font design has a high barrier of entry. Professional font design programs are very complex, and quite expensive. Glyphr is accessible, streamlined, and made for font design hobbyists, and it’s free.
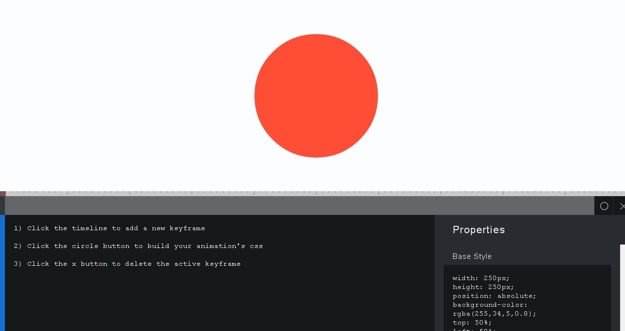
7. Keyframer

Keyframer is an incredibly easy to use CSS3 animation creation tool. All you have to do is Just click the timeline to add a keyframe, then click the circle button to add your animation’s CSS, or the X button to delete the current keyframe, and test your skills.
8. Type Finder

Type Finder is an online tool for finding reputable typerfaces. Just answer five questions and you’ll get a list of great fonts to choose from.
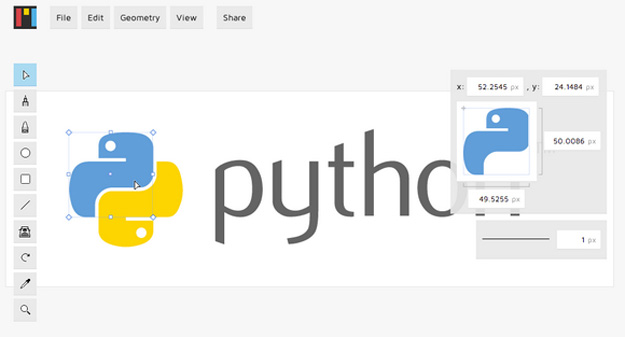
9. Mondrian

Mondrian is a free vector graphics web app like Adobe Illustrator or Inkscape. Mondrian offers all the tools needed to create, modify, and export simple SVG files. Mondrian also supports undo/redo through a file history API that stores operations. The entire app is written in Coffeescript. You have to manually compile the app every time you make changes.
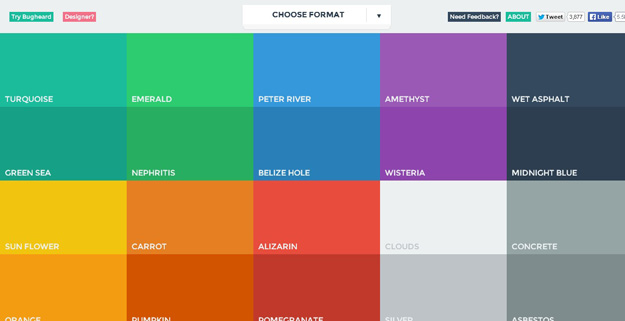
10. Flat UI Colors

This small web app helps you to copy the colors from Flat UI. It’s kind of responsive, so you can use it with a tiny browser like a widget.
11. Pixelapse
![]()
Pixelapse is the best place to share designs and work together. They build tools to improve the design process and make collaboration easier. Pixelapse simplifies version control and makes it accessible for designers to share and discuss their work with their friends, colleagues and the world.
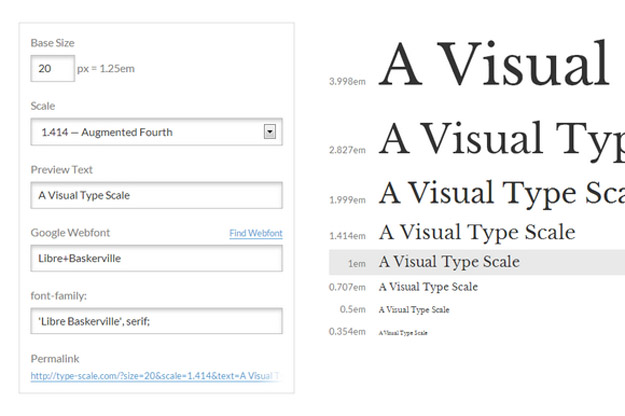
12. TypeScale

The Modular Scale site has been a great reference over the years, but sometimes it’s difficult to choose the proper scale without a visual reference. That’s why Jeremy Church has created Type Scale to bridge that gap.
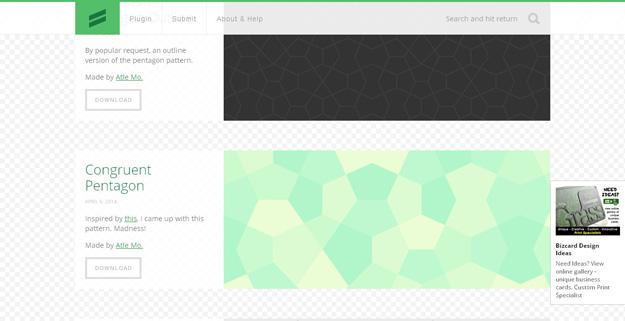
13. Subtle Patterns

Subtle patterns provides myriad of beautiful patterns for your projects, it includes more than 400 patterns which are available absolutely free.
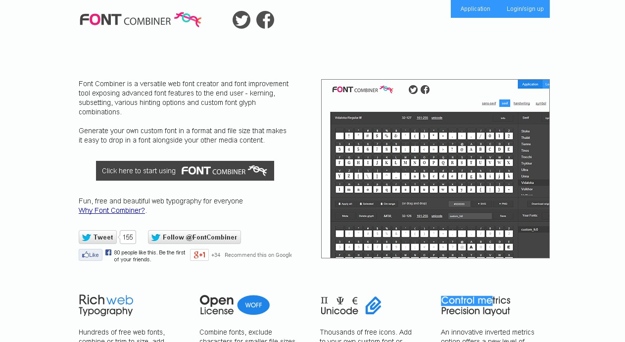
14. Font Combiner

Font Combiner is a versatile web font creator and font improvement tool exposing advanced font features to the end user – kerning, subsetting, various hinting options and custom font glyph combinations. Font Combiner lets you generate your own custom font in a format and file size that makes it easy to drop in a font alongside your other media content.
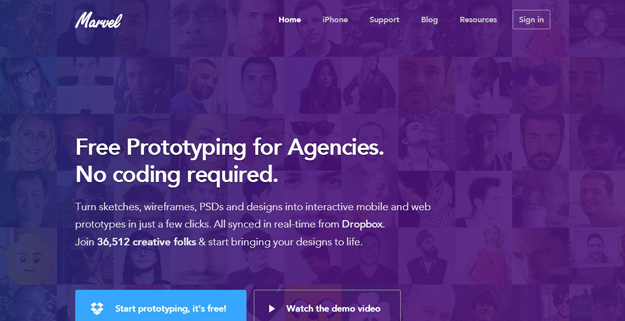
15. Marvel App

Marvel App is a really simple tool that turns images and design files into interactive, sharable prototypes without needing to get your hands dirty with coding. Prototypes can be created in a few clicks and work on any device with a browser, including mobile, desktop, TV and games consoles.
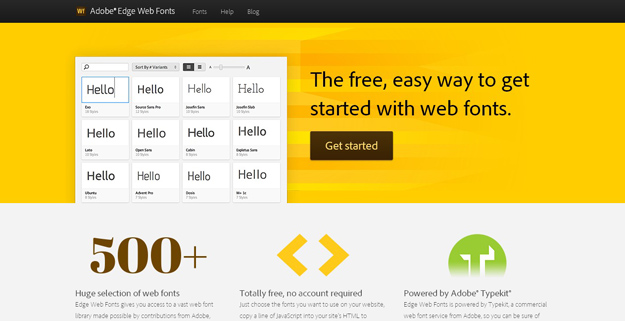
16. Adobe Edge Web Fonts

Adobe has announced a new Edge Web Fonts website that makes it easier than ever to browse the Edge Web Fonts library, find the perfect font, and start using it in your website within a matter of seconds – for free. You can now browse across the entire library, narrowing your search with filters for classification, recommended use, typographic properties, and language support.
17. Color Code

Colourcode is outstanding app which offers a very original-yet-easy way of creating them. The color schemes are generated with the mouse location/movements and multiple options exist for setting the scheme type: monochrome (with light/dark grey), analogic, triad and more.
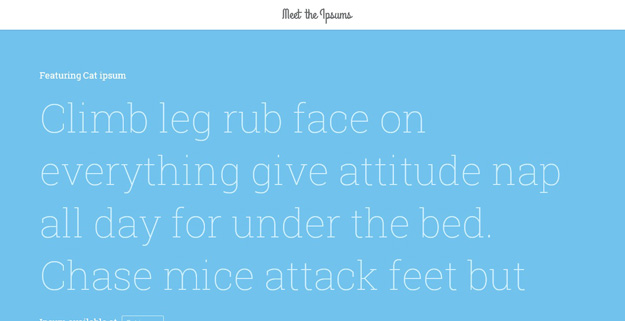
18. Meet The Ipsums

Meet the ipsum is a website that contains (plenty of Lorem Ipsum styles that you may find online. Must have resource for your webprojects.
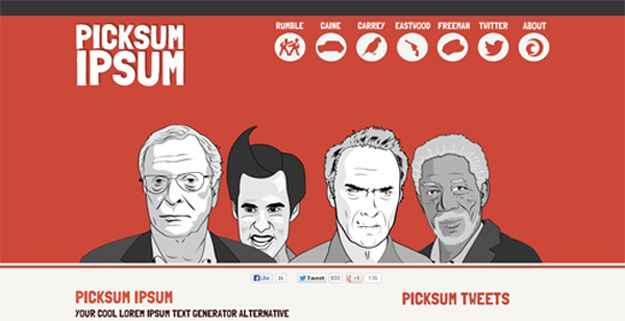
19. Picksum Ipsum

Picksum Ipsum is dummy text generator that is pretty original and fun. It has a database of lines from 4 Hollywood legends: Clint Eastwood, Morgan Freeman, Michael Caine and Jim Carrey. We can choose the number of paragraphs and if tags are needed or not. Also, a “rumble” option exists for creating a mixed filler text from 2 of the selected artists.
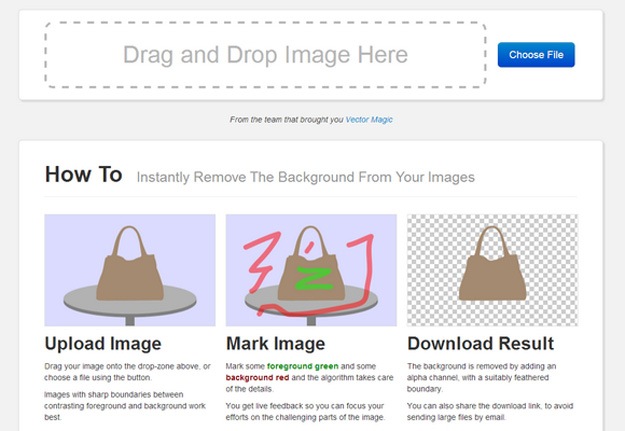
20. Clipping Magic

Clipping Magic is a free and web-based tool that simplifies the removal of any background from photos to create masks, cutouts, or clipping paths. It is built by the Vector Magic team, who are already experienced in the field, and works by simply: uploading an image with drag ‘n’ drop, choosing the foreground and background, and downloading the result with removed background.
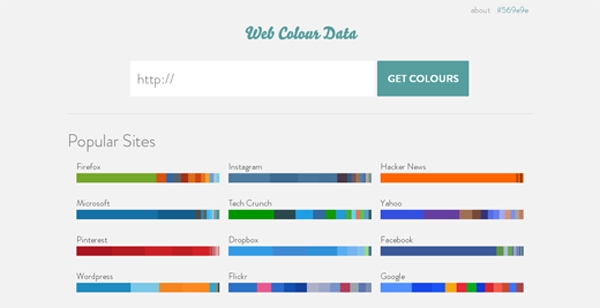
21. Web Colour Data

Web Colour Data is a web service to easily find out “which colors are used on a web page”. It works by simply submitting a URL and the service auto-extracts + analyzes the colors in it. The color palette is presented with a breakdown in percentages and hue distribution. Also, it is a good source of color inspiration as palettes used in many popular websites are displayed as well.
22. Fontastic

Fontastic is great tool which enables us to choose items from multiple icon sets. The chosen items are combined into a single font with a click where this approach helps minimizing the font size as we only choose the icons needed. It is also possible to intervene the naming process and import our own SVG icons.
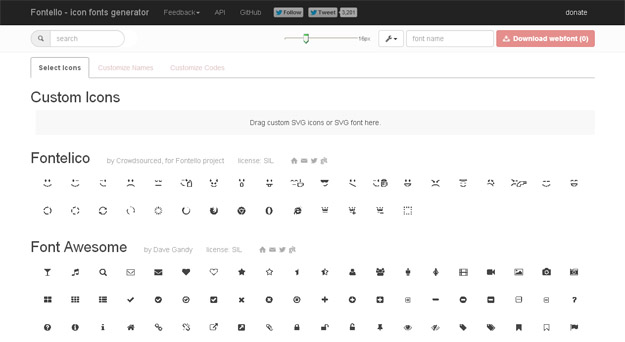
23. Fontello

Fontello is a web-based and open source project that allows us to combine any selected items from multiple iconic fonts to create a custom + lighter font. There are 3 built-in iconic fonts (Entypo, Iconic, Web Symbols). Within few steps (select any letters from the icons, re-arrange them), you get a new font.
24. Gratisography

Gratisography is a place where you can find free high resolution pictures which you can use for your commercial and non commercial projects.
25. Photoshop Etiquette

This is the ultimate source where designers will find tips and tricks for photoshop which can help them to create innovative projects. This site is your one stop source for all your needs and solutions which provides detail tutorials with screenshots.