jQuery Grid Plugins let you create Grid system and layouts for your websites, which allows designers a way by which to organize content on a page, using any combination of margins, guides, rows and columns. Grid design is most commonly seen in newspaper and magazine layouts which consist of columns of text and images.
For this roundup we have amassed few handpicked Best jQuery Grid Plugins that will help you to create custom layouts and grids and help you to manage your website contents more efficiently. Following each of jQuery plugin has impressive set of features, capabilities, and a level of use by members of the jQuery community. Below are some of the samples that you would consider putting up on your web page. Enjoy!
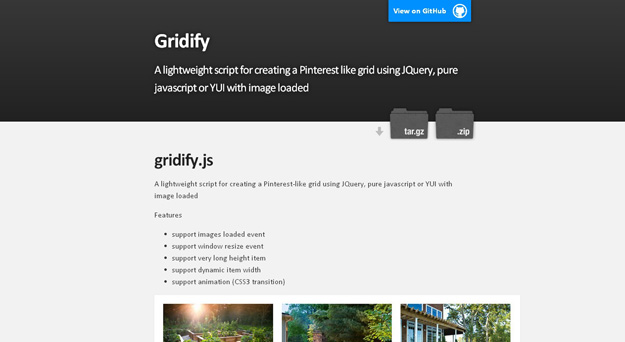
1. Gridify

Gridify is a lightweight jQuery plugin for creating a Pinterest-like grid with image loaded plugin. It has support for loaded events, window resize event, dynamic item width, animatioin and many more.
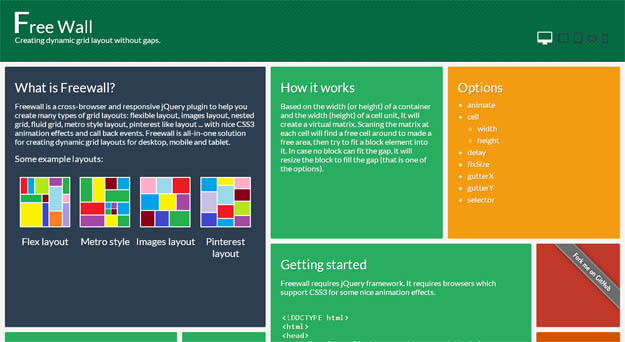
2. Freewall

Freewall is a cross-browser and responsive jQuery plugin to help you create many types of grid layouts: flexible layout, images layout, nested grid, fluid grid, metro style layout, pinterest like layout with nice CSS3 animation effects and call back events. Freewall is all-in-one solution for creating dynamic grid layouts for desktop, mobile and tablet.
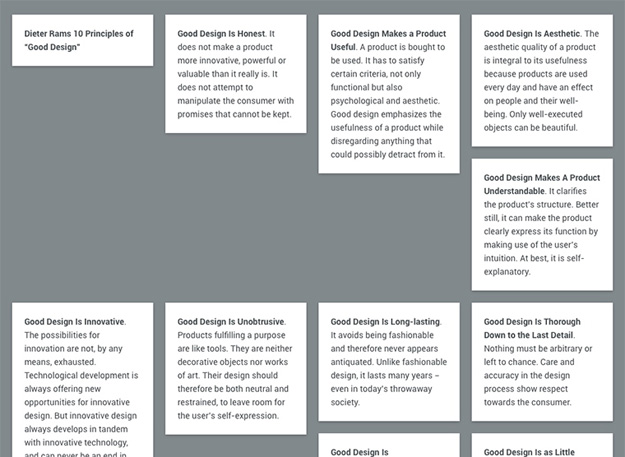
3. Responsive Equal Height Blocks

Responsive Equal Height Blocks with JavaScript and CSS. It’s virtually dividing the list into rows, picking the height of the highest item in each row, and setting it for the other corresponding row items in a responsive way.
4. MatchHeight.js

MatchHeight.js makes the height of all selected elements exactly equal. It’s a more robust equal heights plugin that correctly handles mixed padding, margin, border, box-sizing, rows, groups. It handles images and responsive layouts by automatically updating when needed.
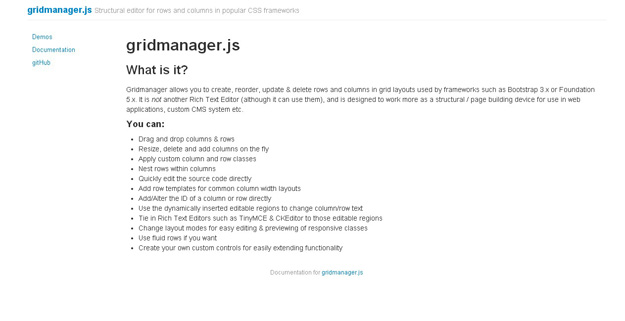
5. Gridmanager.js

Gridmanager allows you to create, reorder, update & delete rows and columns in grid layouts used by frameworks such as Bootstrap 3.x or Foundation 5.x. It is not another Rich Text Editor (although it can use them), and is designed to work more as a structural / page building device for use in web applications, custom CMS system etc.
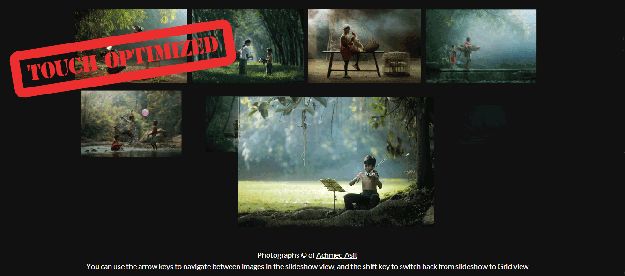
6. S Gallery

S Gallery is a jQuery image gallery plugin that displays images in a responsive grid. It is inspired from the gallery in Sony’s product pages (which is made with Flash) and mimics that completely. Once an item is clicked and focused, it is possible to browse others with prev-next buttons or via keyboard. Returning back to the grid view is possible with a click and, also, a fullscreen option exists (uses HTML5 Fullscreen API).
7. Elastic Columns

Elastic Columns is a lightweight jQuery plugin that will suit your needs if you want to build a grid of items using columns with equal widths.
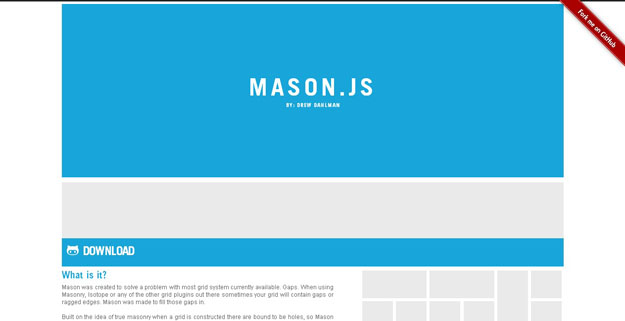
8. Mason.js

There are various JavaScript-powered solutions for creating dynamic-column grid layouts (like Pinterest). Although most of them are great, sometimes, the grids contain gaps or ragged edges. Mason.js is a jQuery plugin that aims to perfect such grids by filling those gaps smartly. One the grid is created, the plugin calculates where those gaps exist and fills them with either predefined elements or by duplicating the content in the grid.
9. rowGrid.js

RowGrid.js is a small, lightweight jQuery plugin for placing items in straight rows. It’s responsive and can be use infinite scrolling.
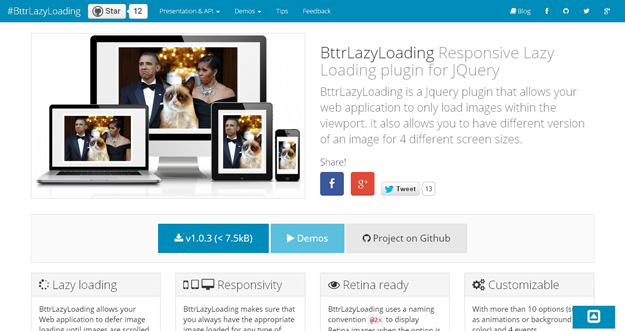
10. BttrLazyLoading

BttrLazyLoading is a jQuery plugin that allows your web application to only load images within the viewport. It also allows you to have different version of an image for 4 different screen sizes. BttrLazyLoading allows your Web application to defer image loading until images are scrolled to. That way the page loading time decreases considerably.
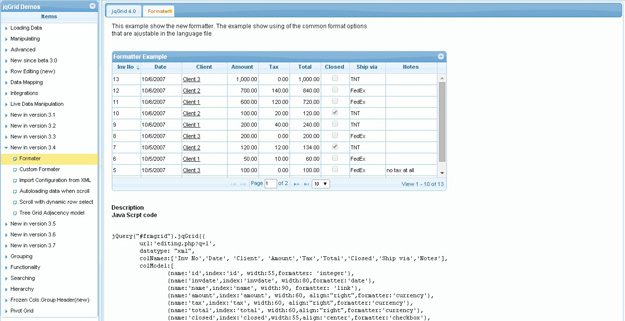
11. jqGrid

jqGrid is an Ajax-enabled JavaScript control that provides solutions for representing and manipulating tabular data on the web. Since the grid is a client-side solution loading data dynamically through Ajax callbacks, it can be integrated with any server-side technology, including PHP, ASP, Java Servlets, JSP, ColdFusion, and Perl.
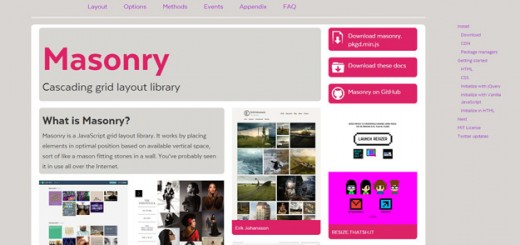
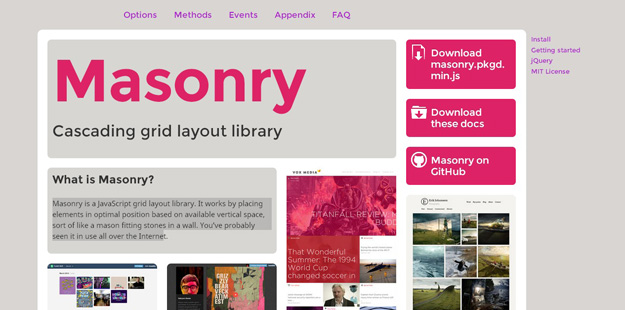
12. Masonry

Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. You’ve probably seen it in use all over the Internet.
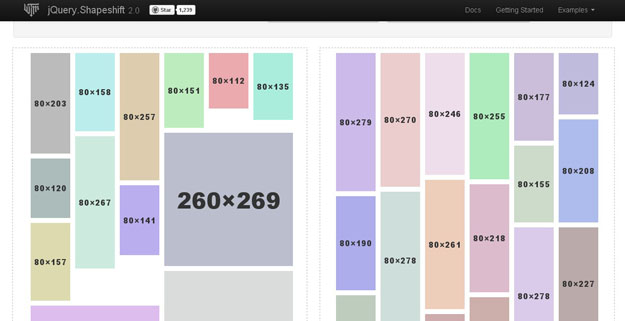
13. jQuery Shapeshift

There are various jQuery plugins for creating Pinterest-like dynamic grid layouts. jQuery.Shapeshift is a strong alternative to them with an an extra touch :the items can be drag ‘n’ dropped (uses jQuery UI). The drag ‘n’ drop doesn’t affect the grid negatively as the grid auto-fills the gaps when needed. It also works on touch devices and responsive layouts.
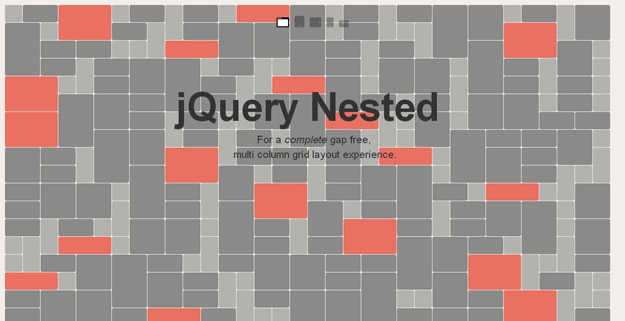
14. jQuery Nested

Nested is a jQuery plugin for generating multi-column grid layouts with zero gaps. The plugin creates a matrix of all elements, builds a multi column grid and tries to fill any gaps by reordering the elements. There are various other solutions out there that does the same. However, Nested applies one small action: it resizes any element at the bottom of the grid to guarantee the gap-free layout.
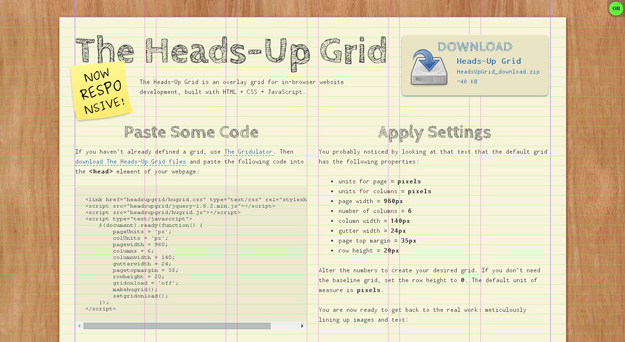
15. Headsup Grid

jQuery powered grid gives you chance to set different grid options including padding, columns, page-width (percentage or px), margins and gutter width. With it, you can define different grid experiences depending on the platform and/or window size.
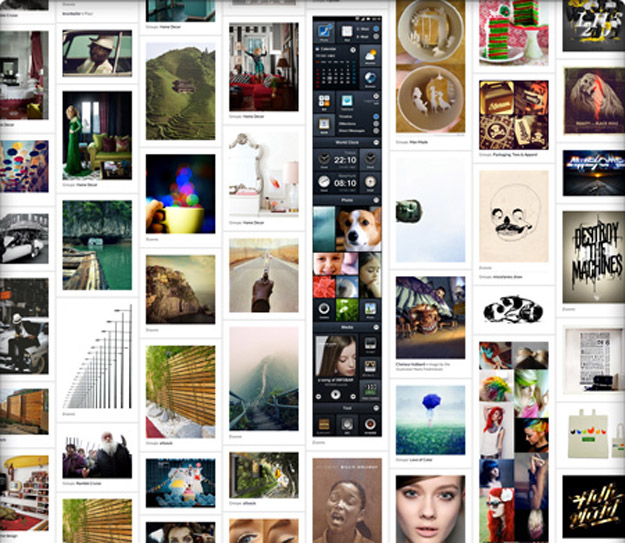
16. Wookmark jQuery Plugin

The dynamic column grid layouts are so popular not only because it is used by Pinterest but also because it is a great way of displaying content with different sizes. Wookmark, a Pinterest alternative, has released a jQuery plugin for creating such layouts, that work well on each browser, instantly. The plugin has very few options to set: the container element, offset (vertical/horizontal distance) and width of the items, that’s all. Once initialized, it gets the size of the window and auto-arranges the grid (yes, it is responsive).
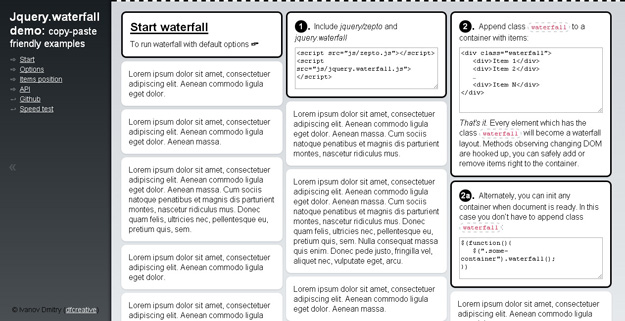
17. jQuery Waterfall

jQuery.waterfall is jQuery plugin for Pinterest like waterfall layout. It’s lightweight version of fluid columns masonry layout of isotope. It’s fast, tiny, reliable and free alternative to isotope masonry column shift layout.
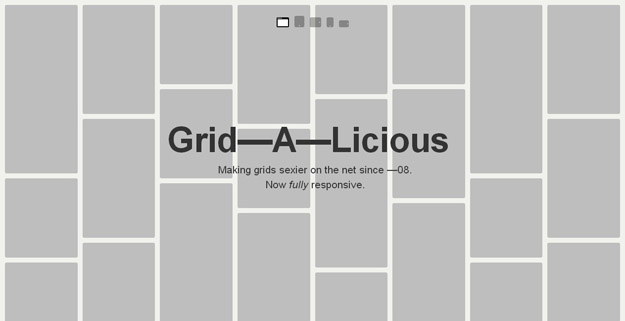
18. Grid –A-Licious

Grid-A-Licious is a jQuery plugin that enables us to easily create Pinterest-like floating-grid layouts. There are other resources to create such an output but Grid-A-Licious differs itself by offering a completely responsive solution. Regardless of the screen size or device, the grid fits perfectly as it is floating (no absolute positioning is used) and fluid.
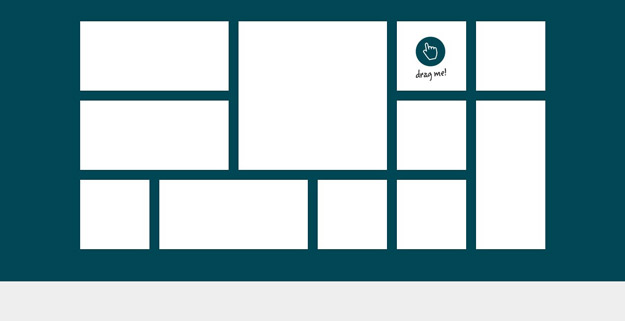
19. Gridster

Gridster is an impressive jQuery plugin to develop iGoogle-like multi-column grids that can be drag ‘n’ dropped and re-ordered. The plugin only requires jQuery (no jQuery UI) and can convert any given HTML structure into the widgets of the grid. And, we are not limited with the elements loaded initially but can add and remove new ones dynamically.
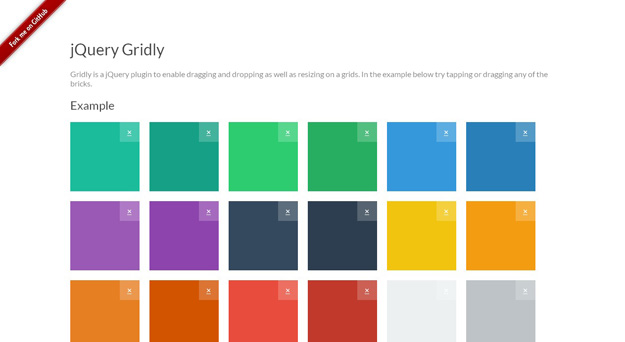
20. Gridly

Gridly is a jQuery plugin to enable dragging and dropping as well as resizing on a grids.
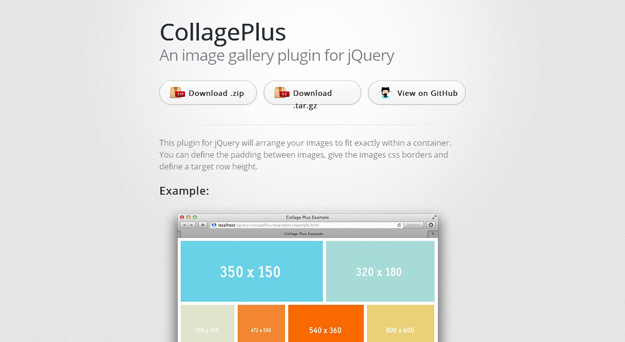
21. College Plus

CollagePlus is jQuery plugin that arrange your images to fitexactly within a container. You can define the padding between images, give the images css borders and define a target row height.
22. Griddy

Griddy is a small JQuery plugin thats creates a simple, customizable grid overlay on top of any element. It can also calculate row heights and column widths automatically based on the number of rows/columns and gutter space. There are few options, including: rows, row height, row gutter, columns, column height, column width, color and opacity.
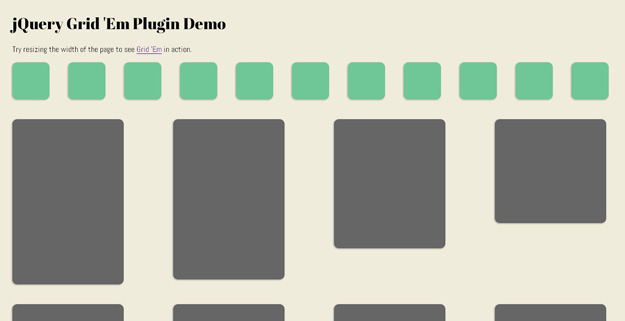
23. jQuery Grid’Em Plugin

Grid ‘Em is a simple jQuery plugin that allows you to evenly apply horizontal spacing on a list of items across multiple rows on a page.
24. Ingrid

Ingrid is an unobtrusive jQuery component that adds datagrid behaviors as column resizing, paging, sorting, row and column styling, and more to your tables.
25. Jui_datagrid

jui_datagrid is an Ajax-enabled jQuery plugin, useful to manipulate database data in tabular format. It has built-in pagination, sorting, editing, deleting and advanced searching. Fully customizable, simple but powerful API, jQuery themes compatible, localization support.