Many mobile and desktop applications are now built using HTML, CSS, and JavaScript. This is made possible by the portability nature of web technologies and libraries such as React.js, Angular and Node.js and of course with the help of new tools released each and every day by developer community.
2015 was a great year for the web and we are half a month into the New Year and boy do we have a great compilation for you this round. This pile is packed with amazing developer tools including frameworks, plugins, best practices guide, productive apps, tools and more.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @codegeekz to be considered!
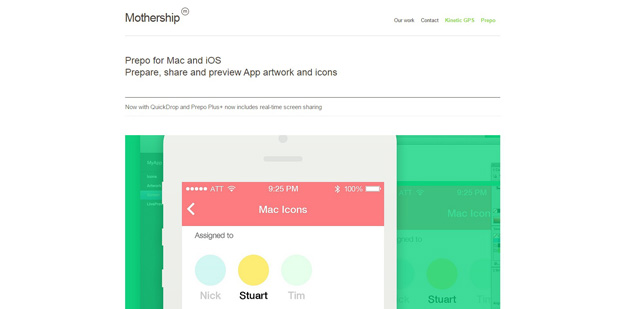
1. Prepo

Prepo for Mac and iOS helps you prepare, share and preview App artwork and icons. The skinny Drag and drop artwork for quick @2x to @1x conversion and preview Icon artwork in context. Prepo stores all your artwork into a project window ready for batch export or use QuickDrop for super fast @2x resizing. Speed up your workflow and boost your productivity. Preview your designs in context in real-time on your local device or even to remote devices. Prepo takes all the drudgery out of screen resolution optimisation for designers and developers.
2. Philter

Philter provides an easy way for almost anyone to post-process their content in the web. Using Philter is as easy as writing an attribute in HTML. Philter also supports hover effects. This nice effect of grayscale transition was created by Philter with one simple attribute. And some drop shadow, of course.
3. Feature.js

Feature.js is a fast, simple and light¬weight browser feature detec¬tion library. It has no dependencies and weighs only 1kb minified and gzipped. Feature.js automati¬cally initia¬lizes itself on page load, so you don’t have to. It doesn’t, however, run any tests while ini¬tia¬lizing, so it will only ever run them when you ask it to. This makes it perform very fast.
4. OS.js

OS.js is an open-source desktop implementation for your browser with a fully-fledged window manager, Application APIs, GUI toolkits and filesystem abstraction. It works in any modern browser and can be deployed on any platform using Node or PHP. OS.js is completely free and open-source which means you can contribute to the development or use the code as you like.
5. Fabricator

You can build your UI Toolkit with Fabricator. Fabricator is built on Node.js, a platform for building fast, scalable network applications. There are pre-built installers for each platform. You can also install with Homebrew via brew install node. You can organize your design system the way you want. Components, Structures, Elements, Atoms, Molecules, whatever – the taxonomy is up to you.
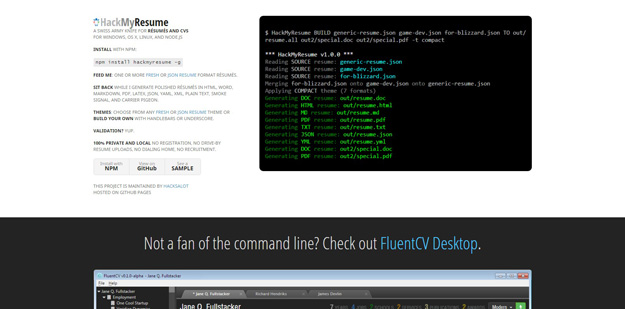
6. HackMyResume

You can create polished résumés and CVs in multiple formats from your command line or shell with HackMyResume. Author in clean Markdown and JSON, export to Word, HTML, PDF, LaTeX, plain text, and other arbitrary formats. Fight the power, save trees. Compatible with FRESH and JRS resumes. HackMyResume is built with Node.js and runs on recent versions of OS X, Linux, or Windows.
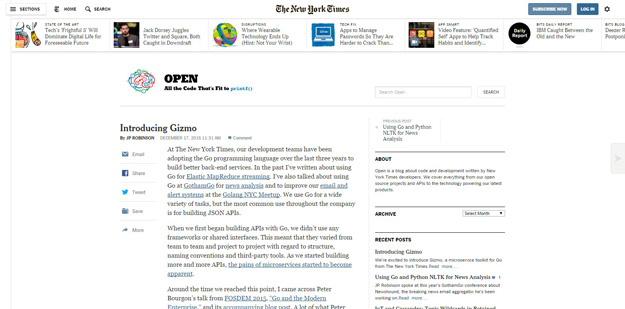
7. Gizmo

Gizmo, is open source. Gizmo offers four packages to help developers quickly configure and build microservice APIs and pubsub daemons. The config package provides a set of common, composable structs for working with tools common to technology currently at The New York Times: MySQL, MongoDB, Oracle, AWS (SNS, SQS, S3), Kafka, Gorilla’s securecookie, Gizmo Servers.
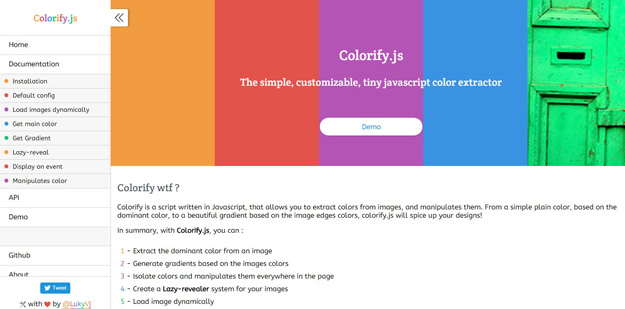
8. Colorify

Colorify is a script written in Javascript, that allows you to extract colors from images, and manipulates them. From a simple plain color, based on the dominant color, to a beautiful gradient based on the image edges colors, colorify.js will spice up your designs. with Colorify.js, you can extract the dominant color from an image, generate gradients based on the images colors, isolate colors and manipulates them everywhere in the page, create a Lazy-revealer system for your images, and you can load image dynamically.
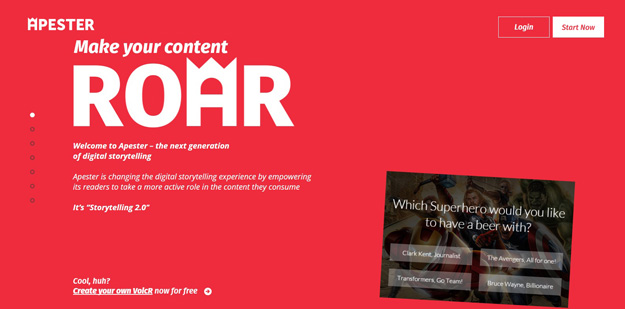
9. Apster

Apester is changing the digital storytelling experience by empowering its readers to take a more active role in the content they consume. It’s “Storytelling 2.0”. You can engage with your readers on a whole new level! Use VoicRs to make your users a part of the story, elevate your content to new highs of engagement and virality.
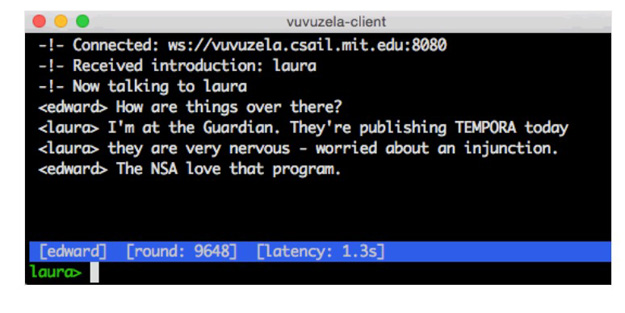
10. Vuvuzela

Vuvuzela is a messaging system that protects the privacy of message contents and message metadata. Users communicating through Vuvuzela do not reveal who they are talking to, even in the presence of powerful nation-state adversaries. Vuvuzela is the first system that provides strong metadata privacy while scaling to millions of users. Previous systems that hide metadata using Tor (such as Pond) are prone to traffic analysis attacks. Systems that encrypt metadata using techniques like DC-nets and PIR don’t scale beyond thousands of users.
11. Senna.js

Senna.js is a blazing-fast single page application engine that provides several low-level APIs that allows you to build modern web-based applications with only ~8 KB of JavaScript without any dependency. When using a single page app, sending a link to a friend should get them where we were. More than that, a search engine spider should be able to index that same content.
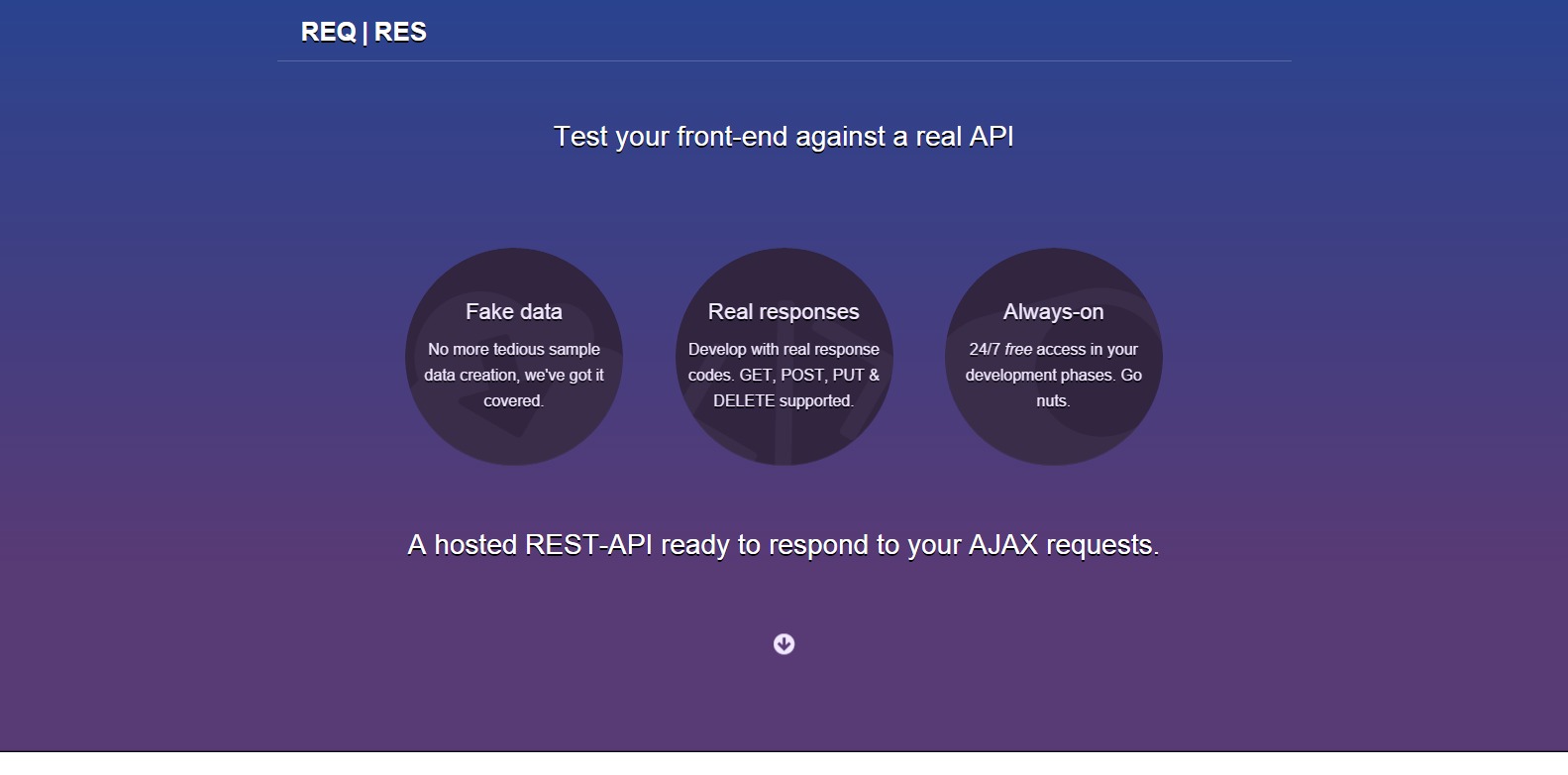
12. ReqRes

ReqRes is a bare-bones ExpressJS application that is a hosted REST-API ready to respond to your AJAX requests. You can develop with real response codes. GET, POST, PUT & DELETE supported. No more tedious sample data creation, they’ve got it covered. Reqres simulates real application scenarios. If you want to test a user authentication system, Reqres will respond to a successful login/register request with a token for you to identify a sample user, or with a 403 forbidden response to an unsuccessful login/registration attempt.
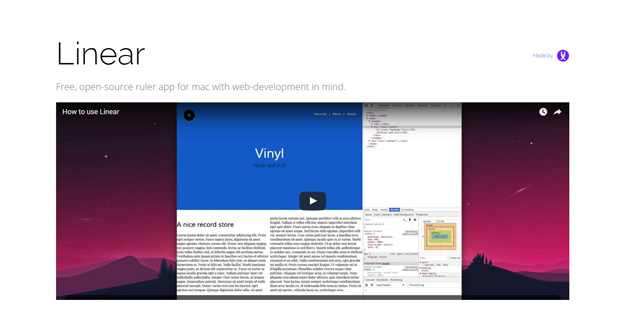
13. Linear

Linear is a ruler app for Mac. You can use the ruler to measure web pages, find out the size of an element without having to open the DevTools or figure out if an element is perfectly centered.
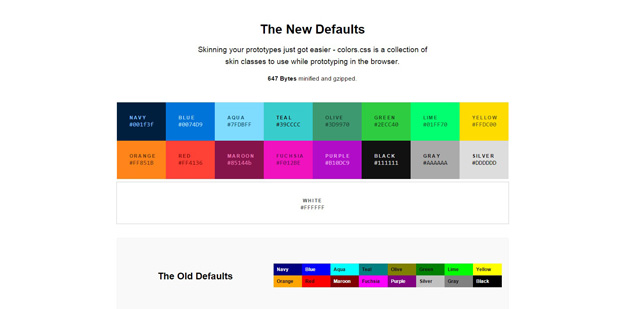
14. Clrs

Clrs is an initiative to redefine default web colors into a more eye-friendly, modern color tone. Additionally, it advocates a set of color combinations for better accessibility. You can deploy these colors through NPM, Gem (Ruby), and Photoshop and Illustrator color swatches.
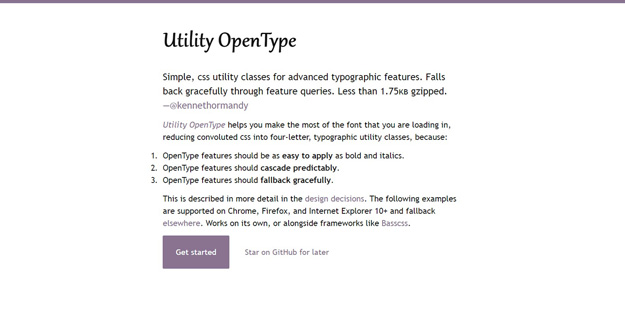
15. Utility Open-type

Utility Open-type is a collection of drop-in classes to apply advanced CSS typographic features such font ligatures, small capital letter, and a lot more. They basically give the best possible reading experience for your users in fine detail. It degrades nicely in older, unsupported browsers.
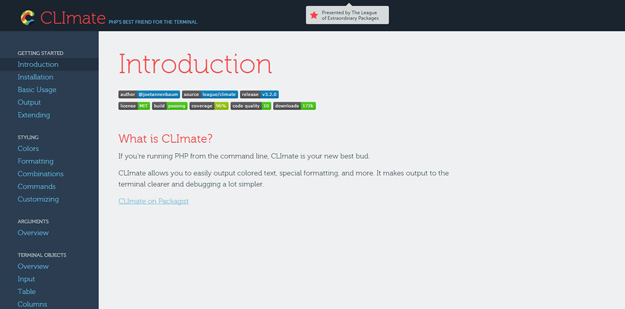
16. CLimate

CLImate is a vital tool if you run PHP from the command line. It lets you easily output colored text, special formatting, and more.
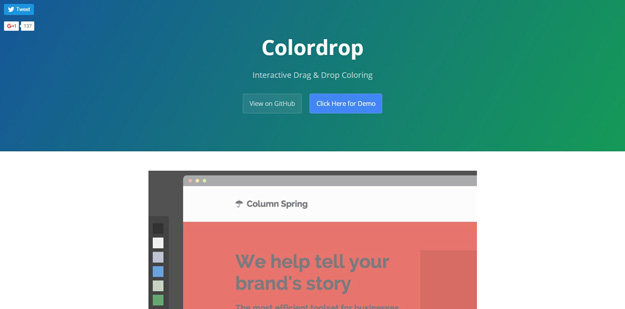
17. Colordrop

Colordrop makes it easy to change the colors of UI elements using drag and drop. Use it as a bookmarklet or get the Chrome extension to see how potential color changes will look.
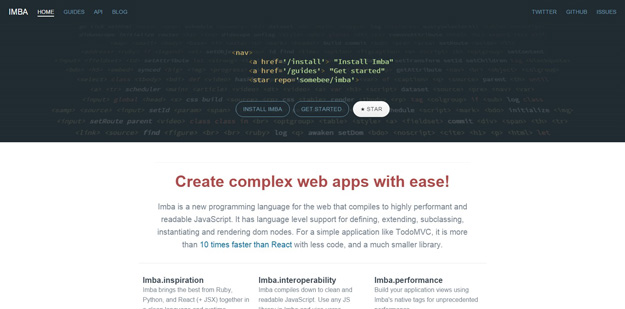
18. Imba

Imba is a new programming language for building powerful web applications. It includes language level support for defining, extending, subclassing, instantiating, and rendering dom nodes.
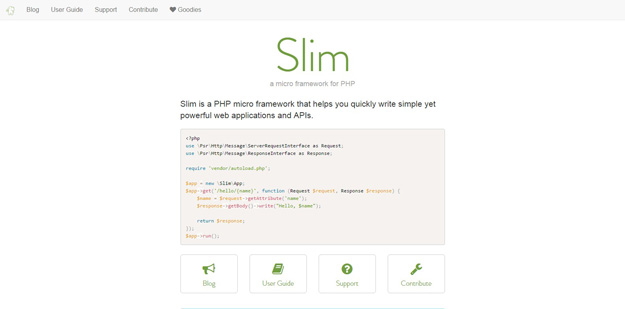
19. Slim Framework

Slim is a PHP micro framework that lets you quickly but simply write powerful web apps and APIs. It includes an HTTP Router, PSR-7 Support, Dependency Interjection, and more.
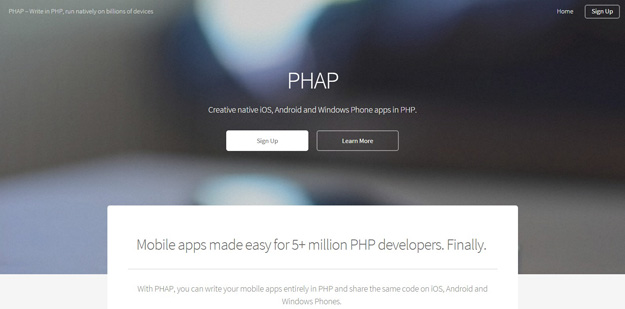
20. PHAP

PHAP allows you to write native mobile apps using PHP. It uses PHP for the functionality, and HTML/CSS for the UI, making it easy to create apps that run natively on iOS, Android, and Windows Phone.