jQuery developers have embarked their-selves to crate useful and innovative jQuery plugins for users. The community has dedicated iself to produce some really useful plugins every month for users.
For this month roundup we have compiled a list of 20 Best jQuery Plugins that released recently and which we feel are the most useful, most innovative and most time-saving solutions to many of the modern design and development issues you may have.
We hope you will find the list useful for your work; you can increase the list by letting us know few more useful plugins in the comment section. Enjoy !!
1. AnimatedModal.js

AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. You can use the transitions by animate.css or create your own transitions by yourself. It supports Firefox, Chrome, Safari, Opera and IE 10+. It is licensed under MIT License.
2. ggtooltip.js

ggtooltip.js is a simple jQuery tooltip plugin extended fromBootstrap’s tooltip plugin that supports 4 positions, background color, font color and border color without using images.
3. jQuery.imgx

jQuery.imgx is a lightweight jQuery plugin for serving high-resolution images on desktop and mobile devices. Compatible with @2x and @3x image varients.
4. jQuery Modal

jQuery.modal is a jQuery plugin for simple modal boxes, alerts, prompts, confirms. It’s responsive and many other options included.
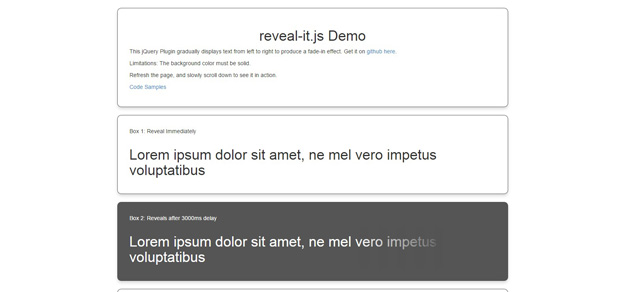
5. Reveal-it.js

reveal-it.js is a jQuery plugin that gradually reveals text from left to right to produce a fade-in effect.
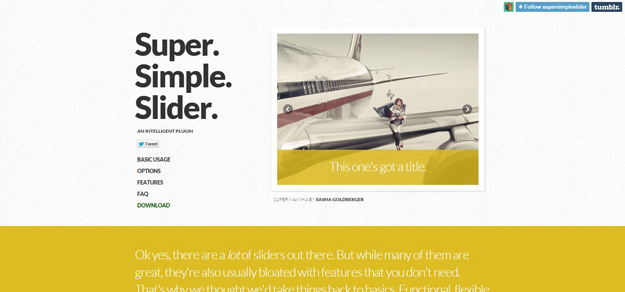
6. Super Simple Slider

Super Simple Slider (SSS) is super simple to set up. Just create an element, and put your content inside. If your content is of different heights, SSS will animate smoothly to accommodate it.
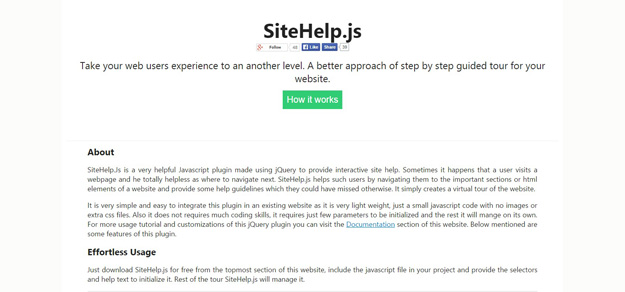
7. SiteHelp.js

SiteHelp.js is a helpful Javascript plugin made using jQuery to provide interactive site help. It helps users by navigating them to the important sections or html elements of a website and provide some help guidelines which they could have missed otherwise. It simply creates a virtual tour of the website.
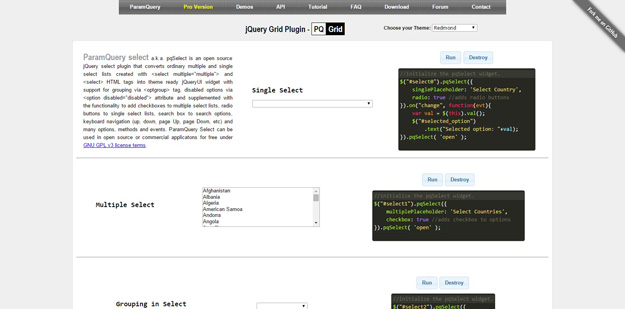
8. pqSelect

pqSelect is a jQuery select plugin which converts ordinary multiple and single select lists into theme ready jQueryUI widget with support for grouping, disabled options, checkboxes for multiple select lists, radio buttons for single select lists, search box to search options, keyboard navigation and many options, methods and events.
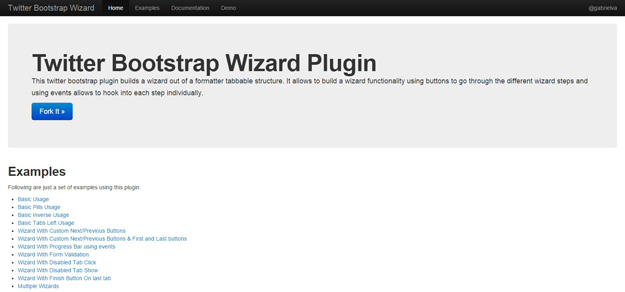
9. Bootstrap Wizard Plugin

Bootstrap Wizard plugin builds a wizard out of a formatter tabbable structure. It allows to build a wizard functionality using buttons to go through the different wizard steps and using events allows to hook into each step individually.
10. Super Simple Slider

Super Simple Slider is a jQuery plugin that automatically generates your slider and gives you a balanced amount of settings to configure. Also it can be use as carousel.
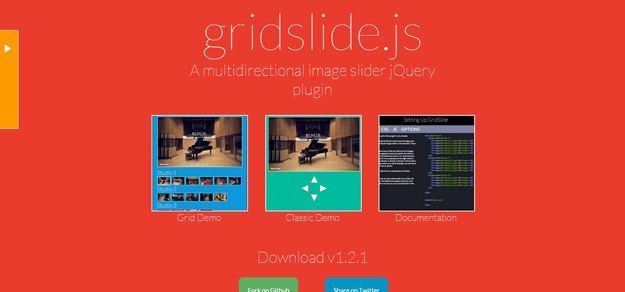
11. gridslide.js

gridslide.js is a multi-directional jQuery image slider. It’s useful for displaying multiple albums on one page or diorama style photo arrays.
12. jQuery Hero Slider

jQuery Hero Slider Plugin is a light-weight and easy to install. It is responsive, powerful, and customizable. It has different kinds of transition effects.
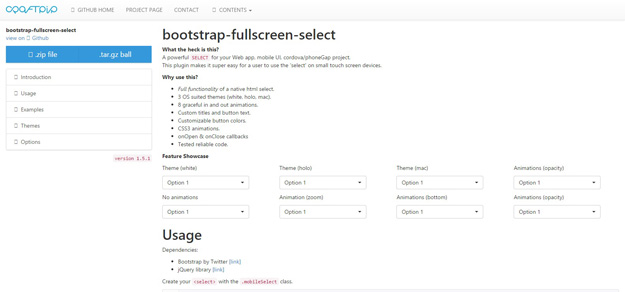
13. Bootstrap Fullscreen Select

Bootstrap Fullscreen Select is a custom fullscreen select / multiselect for Bootstrap using buttons or User defined elements, designed for mobile devices. This plugin makes it super easy for a user to use the ‘select’ on small touch screen devices.
14. jQuery Confirm

jQuery Confirm is a multipurpose jQuery plugin for alert, confirm and dialog. It provides set of features like, Auto-close, Ajax-loading, background-dismiss, themes and more.
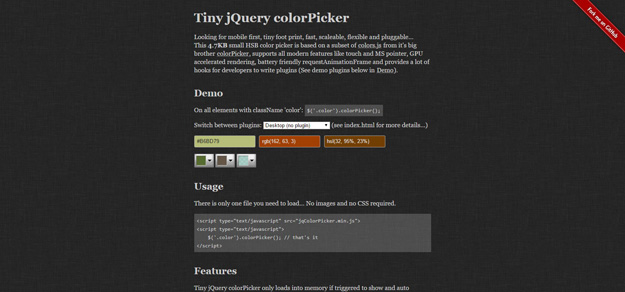
15. Tiny jQuery Color Picker

Tiny jQuery colorPicker is a mobile first, tiny foot print, fast, scaleable, flexible and pluggable color picker. It supports all modern features like touch and MS pointer, GPU accelerated rendering, battery friendly requestAnimationFrame and provides a lot of hooks and a clean and rich API and model for developers to write plugins.
16. ProjectBlocker

ProjectBlocker is a handy jQuery solution for blocking responsive, IE, or incomplete bits from being seen while in development.
17. jQuery TouchSwipe Carousel

jQuery touchSwipe Carousel/Slider plugin is required for detecting swipe events on on touch input devices and falling back to mouse ‘drags’ on the desktop.
18. jqBootstrapValidation

jqBootstapValidation is a jQuery validation framework for Bootstrap forms. jqBootstrapValidation will scan for HTML5 validator attributes directly on the elements, plus any extra options specified via data attributes.
19. jQuery Overlap

jQuery Overlap is a jQuery plugin for detection of overlaps and selections by superposition.
20. favico.js

favico.js a jQuery plugin to animate favicons with badges, images or videos. Also it supports AngularJS.