The Web began as markup only, and then some script and styling. For many developers it’s hard to imagine a Web without plug-ins and tools, since then such tools and plugins have been helping developers to create rich web applications and software. But using such tools and applications isn’t that easy as it demands lots of endeavors and efforts. Therefore we have generated a list of some helpful docs and guides that will help developers to learn and understand several programming languages like JavaScript, HTML5, CSS3 etc., and help them to create feature rich interactive apps for their clients.
In this article we have amassed a list of Useful Docs and Guides for Front-End Developers that will help them to learn and enhance their programming skills. We hope you will enjoy the resources and bookmark them, also if you are aware of some other useful dev-resources please let us know by posting a comment below. Enjoy!!
1. Liquidapsive

A very simple informational layout that lets you choose between Responsive, Adaptive, Liquid, and Static, so you can see what is the difference between the four layout types.
2. Superhero.js

Creating, testing and maintaining a large JavaScript code base is not easy, especially since great resources on how to do this are hard to find. Superhero.js is a collection of the best articles, videos and presentations on creating, testing and maintaining large JavaScript applications. This page is a continuously updated list of articles that help explain the syntax of JavaScript, how to organize your projects, how to test your code, and what’s on the horizon. Have fun!
3. The PHP League

The League of Extraordinary Packages is a group of developers who have banded together to build solid, well tested PHP packages using modern coding standards. They comply to the standards of the PHP-FIG. They adhere to the best-practices put forward by PHP The “Right” Way. They distribute code via Packagist and Composer.
4. GoRails

GoRails is Ruby on Rails screencasts for developers who want to become pros. GoRails is a series of screencasts and guides for all aspects of Ruby on Rails. Learn how to setup your machine, build a Rails application, and deploy it to a server.
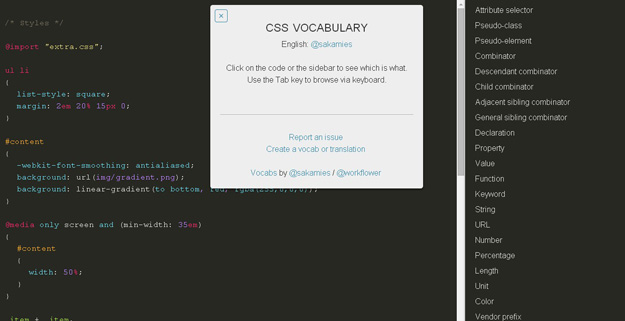
5. CSS Vocabulary

A little app that lets you access all the different parts of CSS syntax and what the proper name for them is.
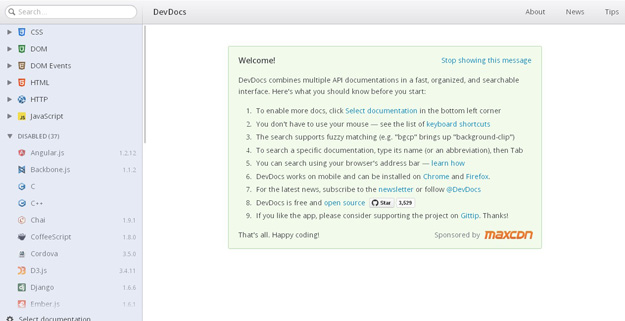
6. Devdocs.IO

DevDocs combines multiple API documentations in a fast, organized, and searchable interface.
7. JavaScript Right Way

An easy-to-read, quick reference for JS best practices, accepted coding standards, and links around the Web JavaScript Right Way intended to introduce new developers to JavaScript and help experienced developers learn more about its best practices.
8. OverAPI

This lets you have several Cheat sheets for your purposes.
9. How to Coffee Script

An awesome, useful cheat sheet for learning and remembering CoffeScript syntax.
10. The HTML Landscape

It’s a W3C document that describes the “perceptible differences” between three HTML specifications: WHATWG, W3C’s HTML5.0, and W3C’s HTML5.1.
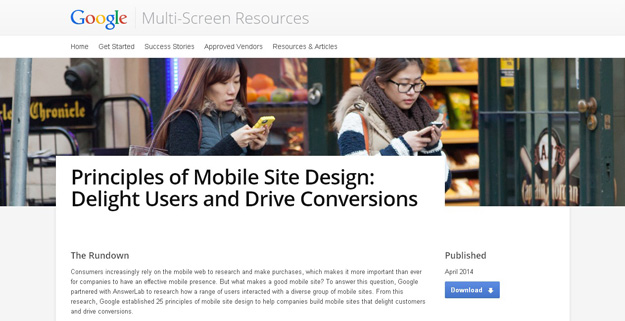
11. Principal of Mobile Site Design

Consumers increasingly rely on the mobile web to research and make purchases, which makes it more important than ever for companies to have an effective mobile presence. But what makes a good mobile site? To answer this question, Google partnered with AnswerLab to research how a range of users interacted with a diverse group of mobile sites. From this research, Google established 25 principles of mobile site design to help companies build mobile sites that delight customers and drive conversions.
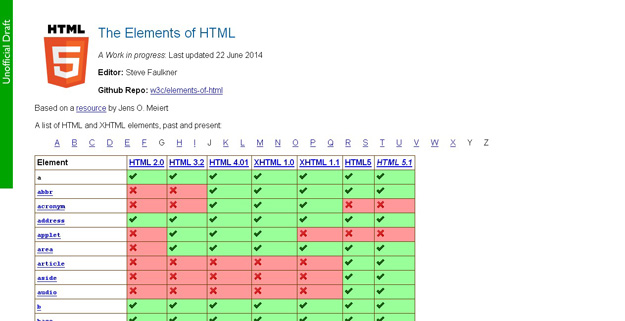
12. The Elements of HTML

A nice comprehensive one-page chart of HTML and XHTML elements that indicates which specification the elements belong to.
13. Static Web Apps

T his guide will introduce you to the world of static web applications and offer solutions to common challenges encountered while building them.
14. Learn Regular Expressions

An extensive doc/tutorial introducing regular expressions.
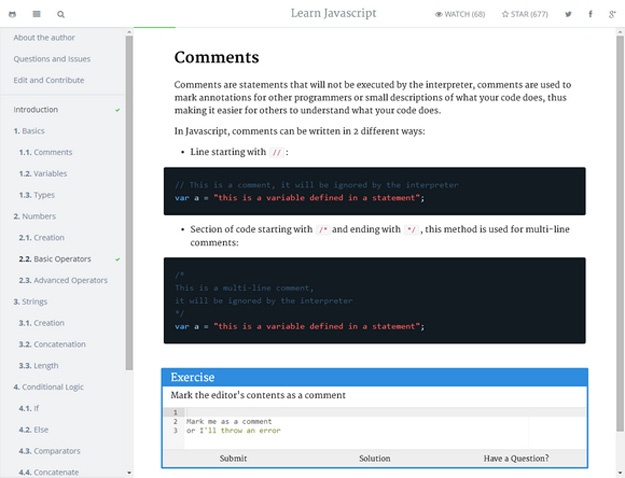
15. GitBook

GitBook is a command line tool (and Node.js library) for building beautiful programming books and exercises using GitHub/Git and Markdown. A book can contain interactive exercises. An exercise is a code challenge provided to the reader, which is given a code editor to write a solution which is checked against the book author’s validation code.
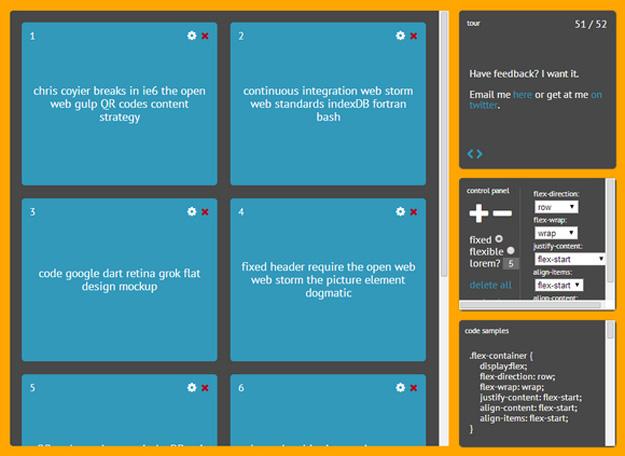
16. Flexbox in 5 Minutes

Flexbox in 5 minutes is an interactive tour of all the major features of the new CSS property: flexbox. It’s built using Knockout.js.
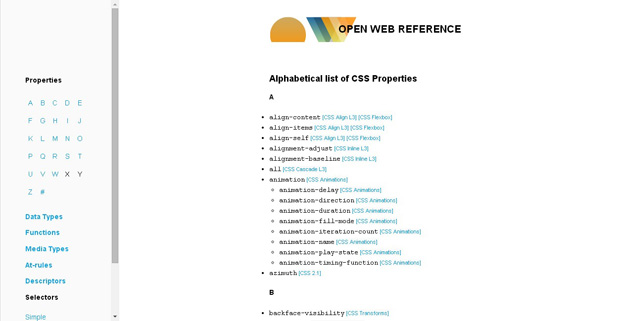
17. Open Web CSS Reference

This is a really comprehensive and little-known CSS property and feature reference.
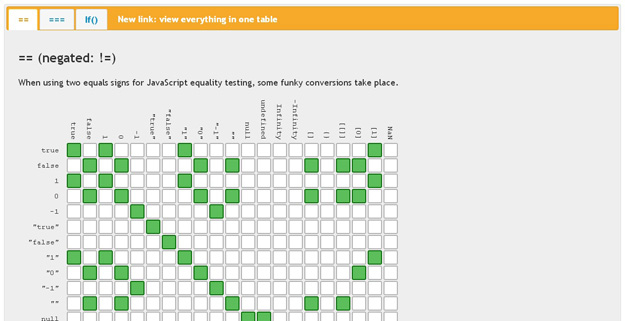
18. JavaScript Equality Table

A nice little 3-tiered chart that helps you understand JavaScript’s double- and triple-equals operators.
19. Zeal

It’s a native app that is the Windows and Linux counterpart of Dash, an app that lets you search 130+ API docs offline.
20. CSS Values

CSS Values is a simple infoapp that lets you search for almost any CSS property and get a simple list of possible values.