HTML5 is one of the most popular language amongst developer community as it offers number of features such as modern browser support, structure specific tags, visual elements like rounded corners are now built in, drag and drop interactive, new video, audio and canvas elements, SVG animations, and many more.
For this article we have compiled a list of New HTML5 Tools released recently, following tools are helpful and let you create and optimize your web applications with much efforts. We hope you will find the list useful for your development related tasks.
Have Fun !!
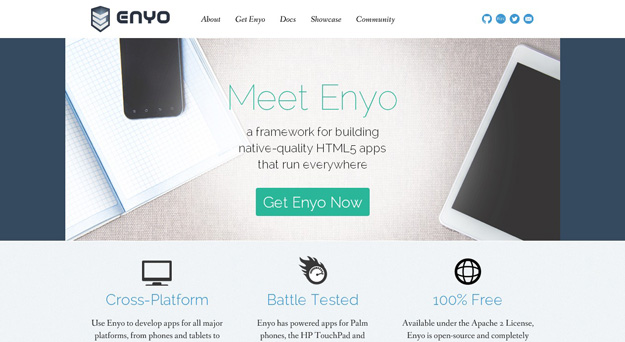
1. Enyo

Enyo is a framework for building native-quality HTML5 apps. It’s cross-platform compatible and battle tested. Enyo has powered apps for Palm phones, the HP TouchPad and now the 2014 LG Smart TV.
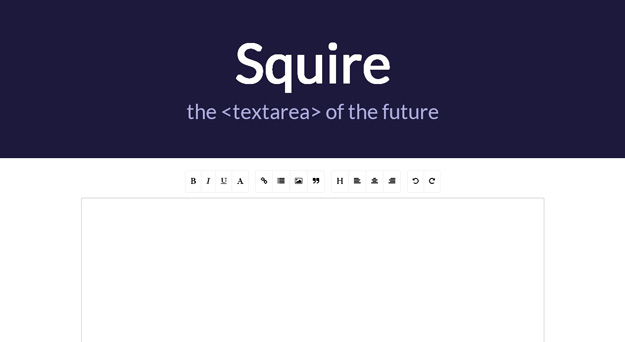
2. Squire

Squire is an HTML5 rich text editor that includes cross-browser normalization. It’s lightweight and flexible, and was written as a component for writing documents rather than web pages.
3. NoMe

NoMe is a JavaScript library for using HTML5’s geolocation and location data. It gives you access to location and weather information without having to install a bunch of huge database files locally or signing up with multiple services.
4. Snap Tomato

Snap Tomato is an easy-to-use app for testing HTML5 on any device. Just open up the editor and the real time preview in separate tabs, and start coding.
5. BumpKit

Bumpkit is a still-in-progress DAW-inspired library for the Web Audio API. It lets you create mixers, sampler instruments, and more.
6. CoverVid

CoverVid is a simple jQuery extension that lets you use an HTML5 video as a cover-size background image on a website. It’s easy to use and scales to whatever the parent element is.
7. Quintus

Quintus is a simple and easy-to-learn JavaScript HTML5 game engine for mobile and desktop games. It’s thoroughly documented, and there are plenty of demos and examples to check out.
8. Wad

Wad is a JavaScript library for manipulating audio using the HTML5 Web Audio API. It simplifies creating, playing, and manipulating audio files, with an interface much like a desktop DAW.
9. Flexo

Flexo only styles a handful of standard HTML elements and includes a grid, but that’s often more than enough to get started. In fact, this site is built on Flexo and has ~200 lines of custom CSS (half of which is the docking navigation).
10. Google Web Designer

Google has released a new tool, named Google Web Designer, for creating interactive HTML5 sites and ads. It is a modern WYSIWYG where you don’t need to dive into the code but use the features to get the output and the tools are mostly design-oriented. However, the code generated is always there and it can be edited or tweaked and the result is displayed automatically.
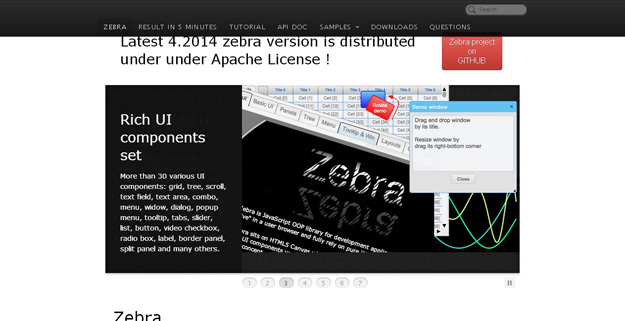
11. Zebra

Zebra brings fresh view and possibilities to develop WEB based Rich UI applications. The approach sits on top of HTML5 Canvas element what makes possible to render any imaginable UI. Zebra development is much closer to software engineering where you write well structured, supportable, extendable code basing on easy Zebra OOP concept. You keep distance from the mess of HTML, JavaScript code, CSS and DOM manipulation. Zebra is pure WEB based alternative to Flash or Applet technologies that doesn’t require a plugging on a client side to be installed. In the same time Zebra utilizes power, simplicity and beauty of JavaScript coding.
12. Celifire

Ceilfire is a platform for creating HTML5 games and sharing game assets. Make, play and share games directly in your browser. No programming skills required! Ceilfire features free asset sharing among the users of the platform. This way it’s easy to get started without making everything from scratch.
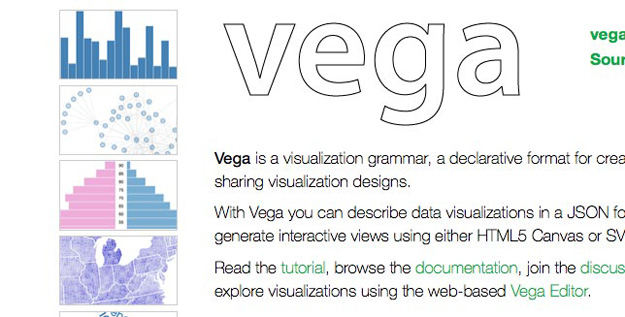
13. Vega

Vega is a declarative format for creating, saving, and sharing visualization designs. Describe your data visualizations in JSON and then generate interactive views in SVG or HTML5 Canvas.
14. Cloak

Need to add a network layer to your HTML5 games for things like automatically resuming play on reconnection or using timers to compensate for network lag? Then be sure to check out Cloak, which uses Node.js and also includes a lobby and room system.
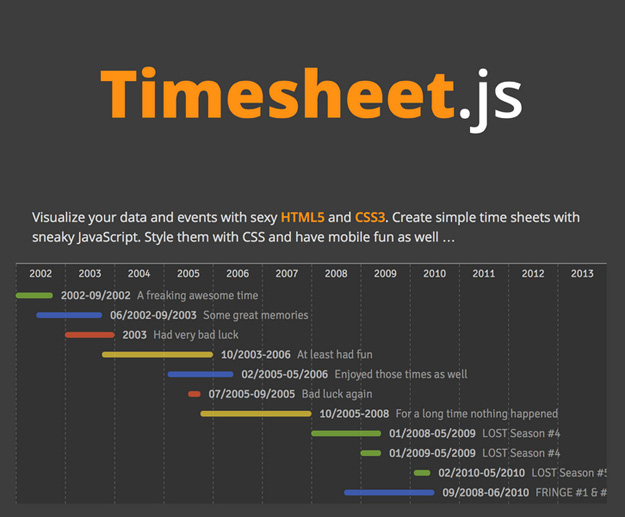
15. Timesheet.js

Timesheet.js is a simple JavaScript library to create HTML time sheets. You can visualize your data and events with sexy HTML5 and CSS3. Create simple time sheets with sneaky JavaScript.
Just include Timesheet.js and configure your data. No external dependencies, no jQuery needed and of course no Angular.JS! Just a few lines JavaScript to generate a beautiful HTML5 layout and some really delicious CSS to be customized by mighty you.
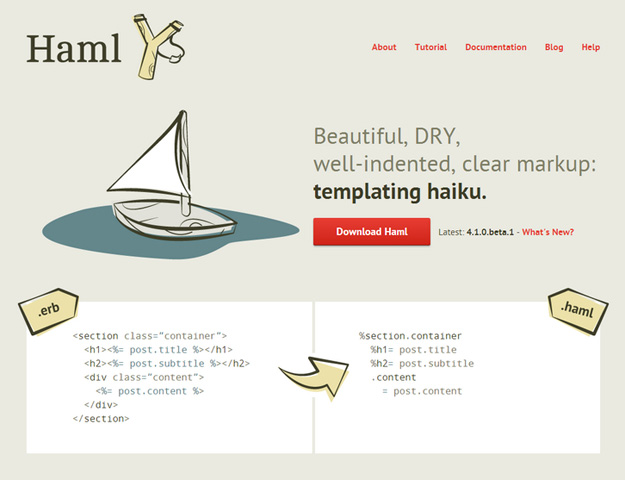
16. HAML

Haml (HTML abstraction markup language) is a markup language that’s used to cleanly and simply describe the HTML of any web document without the use of inline code. Haml functions as a replacement for inline page templating systems such as PHP, ASP, and ERB, the templating language used in most Ruby on Rails applications. However, Haml avoids the need for explicitly coding HTML into the template, because it itself is a description of the HTML, with some code to generate dynamic content.
17. Brunch

Brunch is an assembler for building elegant HTML5 applications, with a simple but powerful build process and pipeline. Use whatever frameworks, libraries, programming, stylesheet and templating engines, and backend technology you like—it’s completely agnostic to all of them.
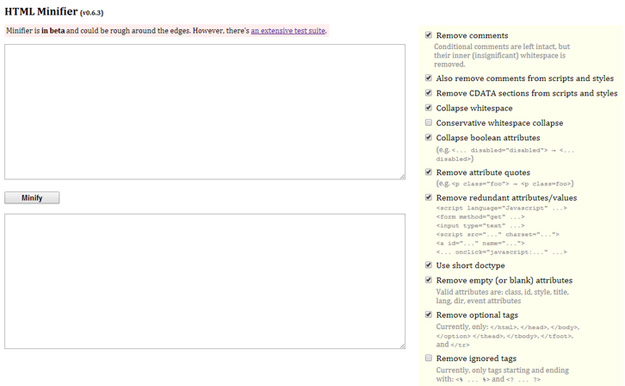
18. HTML Minifier

HTML Minifier is a highly configurable, well-tested, Javascript-based HTML minifier, with lint-like capabilities. At its core, minifier relies on HTML parser by John Resig. John’s parser was capable of handling quite complex documents, but would sometimes trip on some of the more obscure structures. For example, doctype declarations were not understood at all.
19. Breach

Breach is a browser for the HTML5 era. It’s entirely written in Javascript. Free. Modular. Hackable. Everything in the browser is a module, a web-app running in its own process. Construct your own browsing experience by selecting the right modules for you.
20. TimeJump

TimeJump lets you add deep links to your HTML5 audio and video podcasts. It’s already being used on some ground-breaking podcasts, including ShopTalk and The ATX Web Show. It was created by Paravel and Chris Coyier.