The magic of jQuery has been relatively compared with Flash throughout the web. Albeit, Flash was once regarded as being the web choice which was used by web designers. However with the arrival of jQuery and all of its special ‘flash-like’ interactive effects gracing web pages- Flash has taken a back seat.
With jQuery making it easier in creating all of the sophisticated custom effects and animations, as well as being SEO-friendly in comparison to the heavy-laden Flash, the choice between the two is basically a no-brainer.
Several of the stunning jQuery image effects produced such as slide-in varying directions, adding ease to animations, effects such as flip-in, sorting, zoom-in image effects, panning, Photo shoot effects, slider effects and a multitude of others which require a limited effort in coding is what makes jQuery the developers and webmasters choice.
The following jQuery plugins will serve extremely useful for websites containing large images which require a significant amount of space – and usually such heavily image laden sites tend to load quite slowly- however, with these jQuery image plugins images will not only be able to be presented within visually stimulating ways with unlimited effects – but page speed will also be up to par.
Presented here are 20 jQuery image zoom plugin demos which depict the innumerable image effects which one can utilize for a more captivating visual experience for the end user. Enjoy !
1. ElevateZoom

elevateZoom is a highly-customizable jQuery plugin for creating image-zoom interfaces with ease. It can work with a single high-quality image or two images (a thumb and a high-quality version). The zoom window can be placed on any part of the page (or image) and there is also an option for inline-zooming which saves space.
2. Mlens
mlens, a tiny jQuery plugin (~1kb minified and gzipped), simplifies creating this magnifying glass functionality so much. It comes with few parameters like the shape of the lens (circle or square), lens size and the options for customizing the border. Multiple instances of it can be used in the same page and a WordPress plugin for it is being developed.
3. Cloud Zoom

Cloud Zoom is a popular fly-out jQuery image zoom plugin used on many high profile retail sites. Continuous improvement, regular updates and technical support make it a favoured choice for busy developers who need a mature and reliable jQuery image zoom solution for their clients.
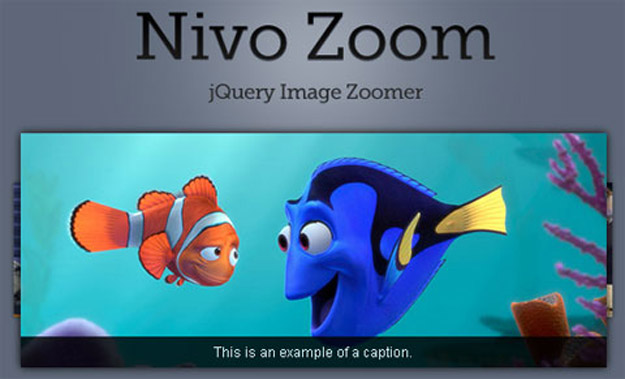
4. Nivo Zoom

Nivo Zoom is a Lightbox-like but simpler image zooming jQuery pluginfrom the developers of the popular Nivo Slider. The plugin is lightweight (4kb compressed), focused only on images and comes with a bunch of settings. It supports 5 different zoom types and can show image captions (long texts are handled well).
5. FancyBox

fancyBox is a tool that offers a nice and elegant way to add zooming functionality for images, html content and multi-media on your webpages. It is built on the top of the popular JavaScript framework jQuery and is both easy to implement and a snap to customize.
6. Zoomy

Zoomy is a quick and easy to integrate plugin that will zoom into any picture. Zoomy is a flexible zoom plugin and can be used with either, two copies of the same image, or one image linked to its self. Most CMS systems save or create multiple sizes of an image so its can be easily set up. Just link the larger zoom image on the smaller display image, and tell the plugin to use that link when zooming. It takes only a little bit of scripting.
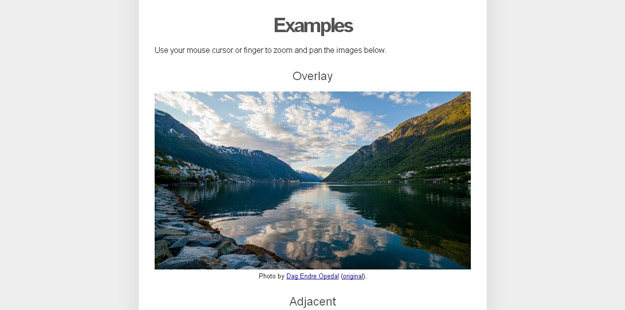
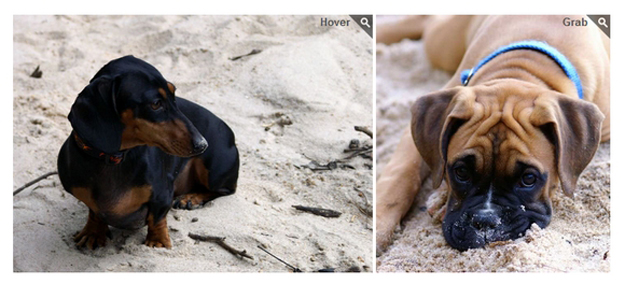
7. EasyZoom

EasyZoom is an elegant, highly optimised jQuery image zoom and panning plugin based on the original work by Alen Grakalic. EasyZoom supports touch-enabled devices and is easily customisable with CSS.
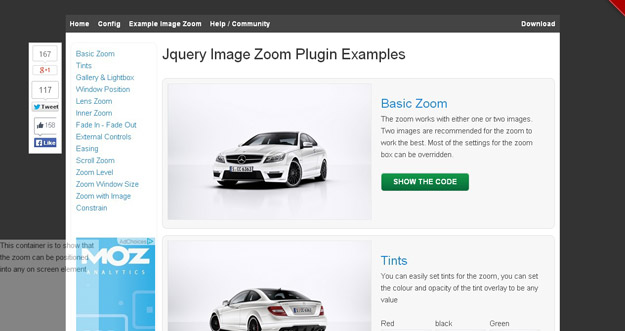
8. jQuery Zoom

jQuery Zoom is a small jQuery plugin for zooming images on mouseover or mousedown. It has been tested in: Chrome, Firefox, Safari, Internet Explorer 6, 7, 8, 9, Opera 11. It is released under the MIT License.
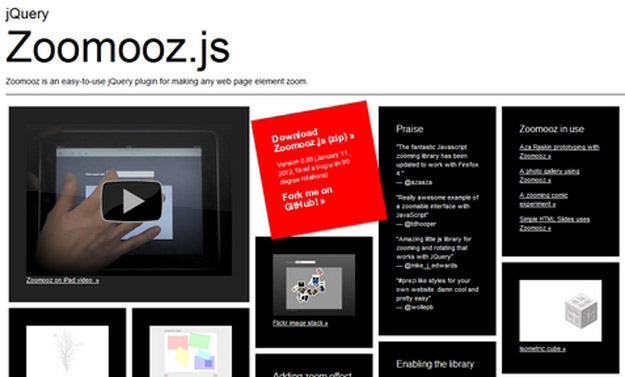
9. Zoomooz.js

Zoomooz.js is an easy-to-use jQuery plugin for making any web page element zoom. You can easily add the zoom effect by adding the class “zoomTarget” on any HTML elements. The zoom can be reset by clicking the body. It has been tested on Internet Explorer 9, Safari 3+, Firefox 3.6+, Opera and Chrome.
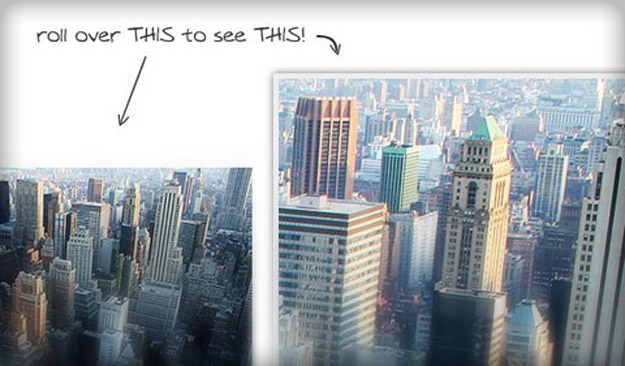
10. Easy Image Zoom

Easy Image Zoom is a jQuery plugin that allows users to see large details of the product while moving cursor over medium sized image. The script is very lightweight and it is is customizable with several options and simple CSS definitions. It is suitable for projects required product image magnification.
11. jPhotoGrid

jPhotoGrid takes a simple list of images and captions and turns it into a grid of photos that can be explored and zoomed. Nearly all of the styling for this plugin is done in css. The trick is to layout the grid by floating the list items. The first thing the plugin will then do, is convert these all to absolutely positioned. This is what allows the plugin to zoom in on an individual image and then return it to its place.
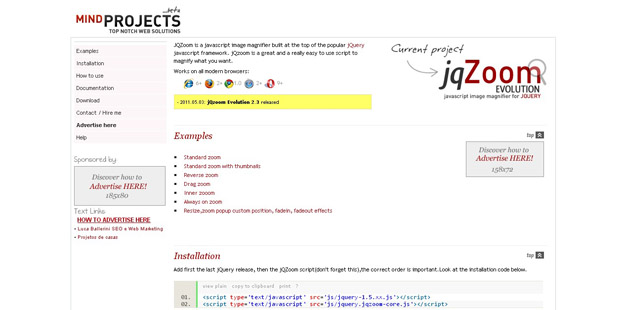
12. jZoom Evolution

jQZoom Evolution is a new release of jQZoom with full featured. It is a javascript image magnifier built at the top of the popular jQuery javascript framework. jQzoom Evolution is a great and a really easy to use script to magnify what you want. It is easy to customize and it works on all modern browsers. This software is licensed under GPL. You can have your jQZoom in your website, eCommerce sites or whatever you want.
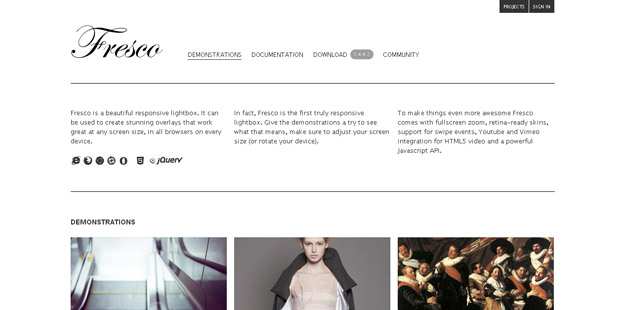
13. Fresco

Fresco is a beautiful responsive lightbox. It can be used to create stunning overlays that work great at any screen size, in all browsers on every device. To make things even more awesome Fresco comes with fullscreen zoom, retina-ready skins, support for swipe events, Youtube and Vimeo integration for HTML5 video and a powerful Javascript API.
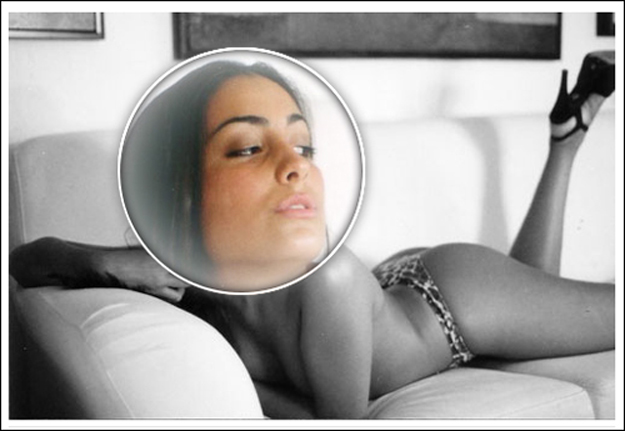
14. jQuery Snipe

Snipe is a jQuery plugin that lets you add a sniper-lens-style zoom on images. Snipe makes zoom effect over images that follows the mouse.
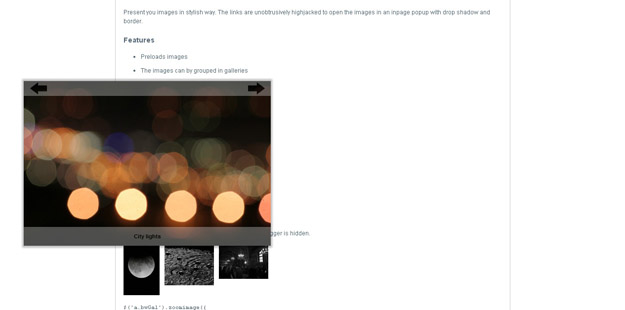
15. ZoomImage
Present you images in stylish way. The links are unobtrusively highjacked to open the images in an inpage popup with drop shadow and border.
16. Mosaiqy

Mosaiqy is a jQuery plugin for viewing and zooming photo working on Opera 9+, Firefox 3.6+, Safari 3.2+, Chrome and IE7+. Photos are retrieved from a JSON/JSONP data structure and randomly moved inside the grid. All expensive animations are taken over by your GPU on recent browsers using CSS3 transitions, minimizing the CPU overhead. (for technical detail see README file on github project).
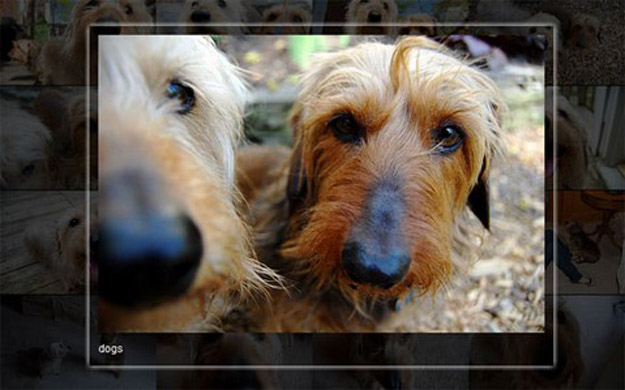
17. Anything Zoomer

Anything Zoomer gives you a zoomed in closer look for your images.
18. jQuery gZoom Plugin

It has following features: click on plus and minus to zoom, drag the slider to zoom Zoom using mousewheel hover the image, Moving mouse hover the image change the pan, Click on the image to show in lightbox style.
19. Leroy Zoom

A lightweigth and easy to use image zoom and magnify jQuery plugin with less than 4 KB.
20. ImageLens

Imagelens lets you add lens style zooming effect to an image.