Every month number of new projects are constantly being released that make us excited, curious, inspired and sometimes a little bit jealous. Websites keep their-selves alive by providing number of premium freebie to their users who want to collect these tools for their arsenal which can turn out to be productive while working on projects.
In this article we have compiled a list of 20 Fresh Web Development Tools for October 2014 Edition, this list includes web apps, icon sets, photoshop plugins and many other cool tools to simplify your development tasks. If you are aware of any other useful tools for web designers, please let us know by shooting a comment below. Enjoy !!
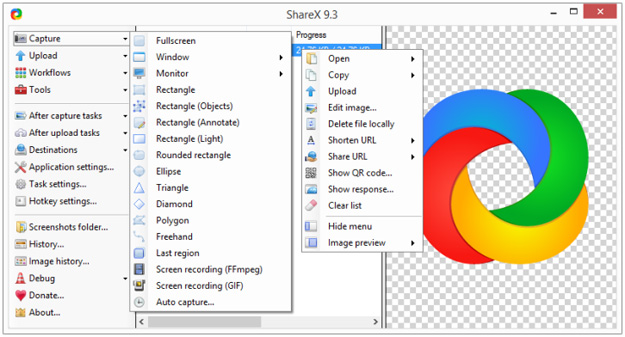
1. ShareX

ShareX is an open source program that lets you take screenshots or screencasts of any selected area with a single key, save them in your clipboard, hard disk or instantly upload them to over 30 different file hosting services. In addition to taking screenshots, it can upload images, text files and all other different file types.
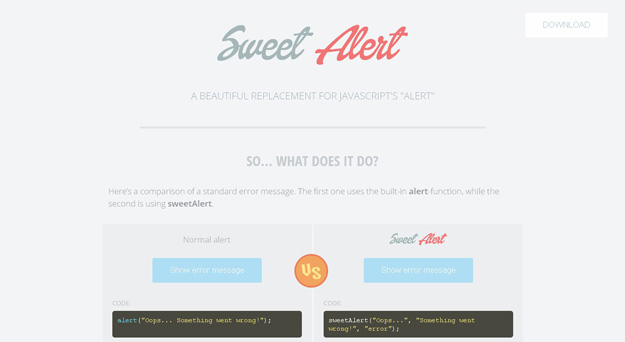
2. Sweet Alert

Sweet Alert is a beautiful replacement for JavaScript Alert. SweetAlert automatically centers itself on the page and looks great no matter if you’re using a desktop computer, mobile or tablet. It’s even highly customizeable. It is released under MIT License.
3. Converse.js

Converse.js is a free and open source chat client that runs in your browser. It can be integrated into any website. Similar to Facebook chat but it also supports multi-user chatrooms. Converse.js can connect to any accessible XMPP/Jabber server, either from a public provider such as jabber.org, or one you have set up yourself. It’s possible to enable single-site-login, whereby users already authenticated in your website will also automatically be logged in on the chat server.
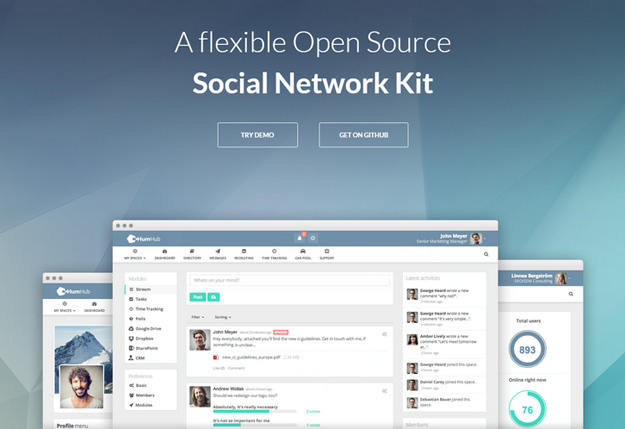
4. HumHub

HumHub is a free social network software and framework built to give you the tools to make teamwork easy and successful. It’s lightweight, powerful and comes with an user-friendly interface. With HumHub you can create your own customized social network, social intranet or huge social enterprise application that really fits your needs.
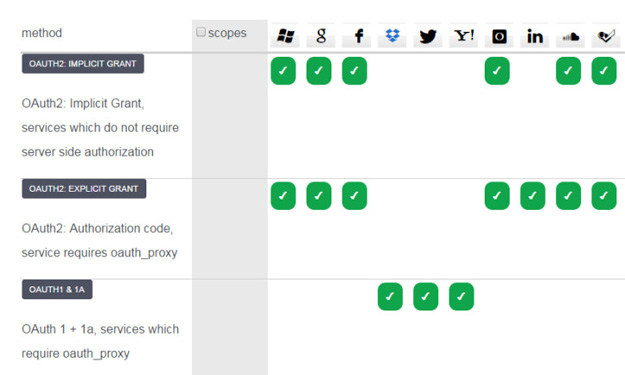
5. Hello.js

Hello.js is a client-side Javascript SDK for authenticating with OAuth2 (and OAuth1 with a oauth proxy) web services and querying their REST API’s. HelloJS standardizes paths and responses to common API’s like Google Data Services, Facebook Graph and Windows Live Connect. It’s modular, so that list is growing. HelloJS can also be run on phonegap applications.
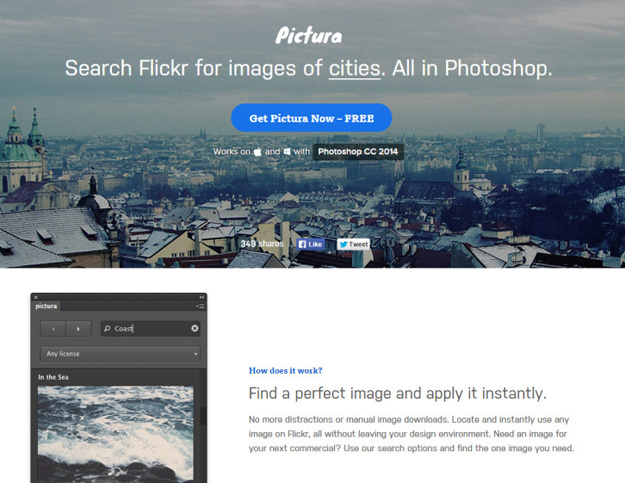
6. Pictura

Pictura is a Photoshop plugin to instantly find and apply any image on Flickr directly in Photoshop. No more distractions or manual image downloads. Locate and instantly use any image on Flickr, all without leaving your design environment. Looking for images without copyrights? You can use the filter to view images that you can use for free even commercially.
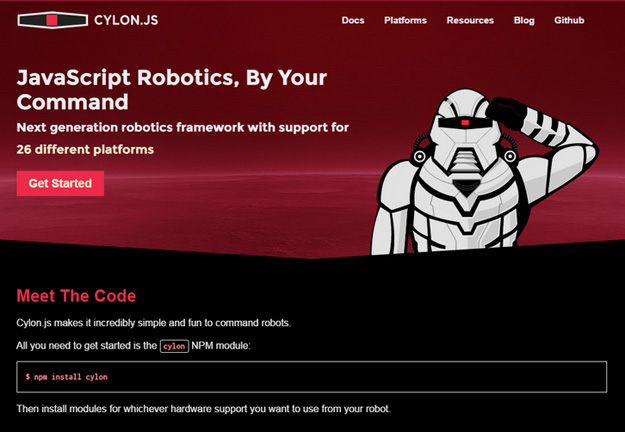
7. Cyclon.js

Cylon.js is a JavaScript framework for robotics and physical computing built on top of Node.js. It provides a simple, but powerful way to create solutions that incorporate multiple, different hardware devices concurrently. Cylon uses the Gort Command Line Interface (CLI) so you can access important features right from the command line. You can scan, connect, update device firmware, and more.
8. Free iOS 8 Vector UI Kit

Mercury has released free vector UI kit for iOS 8. This file is compatible with Adobe Illustrator CC and newer. They’ve focused on making this file pixel-perfect. Everything is on a pixel, when possible, so that all assets are sharp and clean. They have also grouped like elements together so that it’s easy for you to grab an asset and drag it to your file or do isolated editing
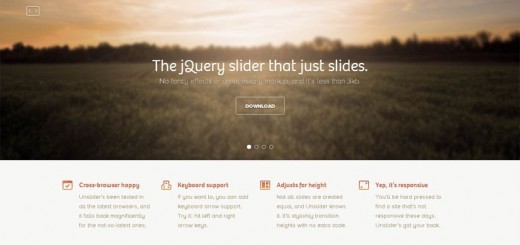
9. Rollerblade.js

Rollerblade.js works on desktops, tablets, and smartphones (touch enabled). For all mobile devices, the rollerblade rotator will be activated when a user slides their finger from left to right. Image preloading is used to cache the images from your array to make sure the rotator performs as fast as possible.
10. roBrowser

roBrowser is an open source project based on the game Ragnarök Online. It’s not afficiliate by anyway with Gravity. The concept is to reproduce the game using awesome new web technologies (HTML5, Javascript, WebGL) to bring it to Web Browsers.
11. Monit

Monit is a small Open Source utility for managing and monitoring Unix systems. Monit conducts automatic maintenance and repair and can execute meaningful causal actions in error situations.
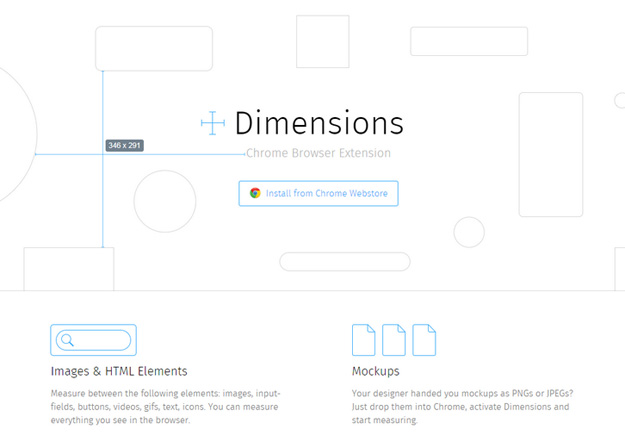
12. Dimension

Dimensions is a browser extension for coders to measure screen dimensions. Currently only available for Chrome. You can measure between the following elements: images, input-fields, buttons, videos, gifs, text, icons. For the best experience set a keyboard shortcut in the chrome setting at the end of the extensions list to quickly enable and disable Dimensions.
13. CSStyle

csstyle is a modern approach for crafting beautifully maintainablestylesheets. The csstyle method is implemented using a set of SASS mixins that make your CSS readable and semantic, generate your selectors for you, and automatically handle things like specificity and nesting. csstyle makes your project’s styling refreshingly consistent.
14. DeLorean.js

DeLorean.js is an agnostic JavaScript framework that makes it easy to apply Flux concepts to your user interfaces. It supports unidirectional data flow, automatically listens to data changes and keeps your data updated, and more.
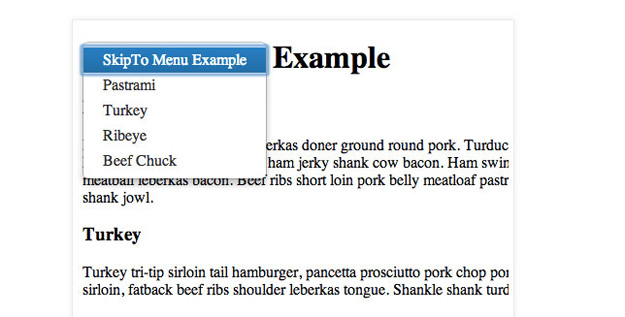
15. Skipto

SkipTo is a plugin from PayPal to replace the classic “skipnav” link. It creates a drop down with links to important parts of the page, making it easier for keyboard and screen reader users to navigate your page.
16. Kata

Kata is a JavaScript JSON templating engine that works on a basis of ten block types. There are template blocks, conditional blocks, import blocks, and many more.
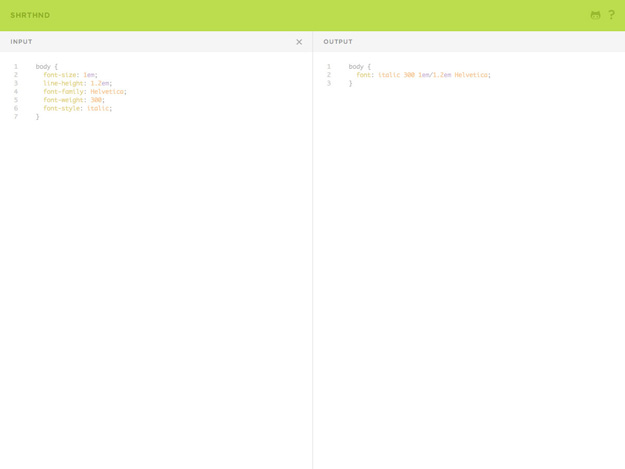
17. Shrthnd

Shrthnd is an easy to use CSS shorthand web app. Just input your standard CSS and Shrthnd will output a much shorter version that’s easier to maintain and keeps your stylesheets smaller.
18. Qhuery

Qhuery is a “stupid Sass experiment with colors” that generates 3600 media queries to change the background color of the page. While it has few practical applications in and of itself, it is a neat idea that could be adapted for practical use.
19. Takana

Takana is a live editor for SCSS and CSS, that shows you changes in the browser as you make them. Just install it, along with the JavaScript snippet in your HTML, and you’re all set.
20. Flexible.gs

Flexible.gs is a responsive flexible grid system that has breakpoints for a variety of devices, including tablets and smartphones in both landscape and portrait modes. It’s easy to use and compatible with a variety of mobile and desktop browsers (including IE7+).