If you are working as a freelancer it’s always a challenge to fulfill client’s requirements and needs in certain deadline. Juggling work and client communication is never easy but there are myriad of online tools are available to help you out in such situations.
In this roundup we have gathered 20 Fresh and Handpicked Tools for our audience which can make their job little easier. Following tools are based online and target a niche that every freelancer is looking to fill.
For the July 2015 batch, we are highlighting fresh tools and resources that would facilitate your tasks, ranging from web applications to framework and from JavaScript libraries to mobile apps this article includes some really useful resources that will help designers and developers to achieve their web development tasks.
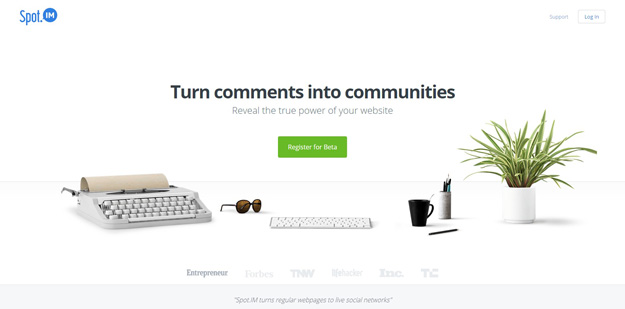
1. Spot.IM

Spot.IM is the creator of the first “everywhere” social network, empowering website owners and publishers to turn their websites into a social network driven by their own content. Spot.IM’s technology enables publishers to take back ownership of the conversation going on around their content, freeing them from having to rely on larger, external social networks to provide the social space for community content engagement.
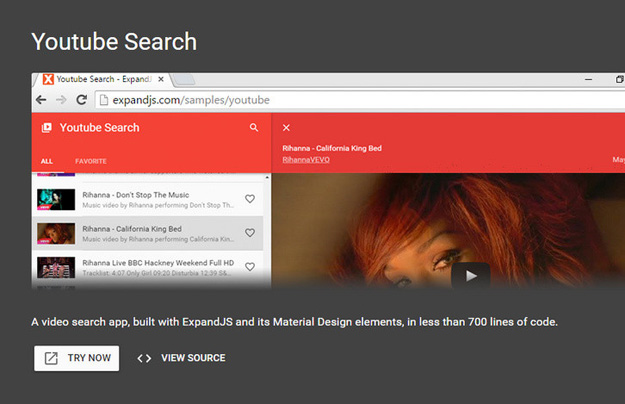
2. ExpandJS

ExpandJS is a modular library with 80+ custom elements and 350+ utility functions to kickstart your Web Applications. The elements are built upon Polymer and follow Google’s Material Design guidelines, allowing for beautiful and responsive interfaces. The utility library is an extension of lodash, adding more functions and introducing checks for unexpected arguments. It is released under BSD-3-Clause License.
3. Outline

Outline is a simple CSS starter responsive boilerplate for any new web project, created by Matt Harris. It’s a modular, mobile-first framework which includes todays best practices for responsive design and core components I use on every project. Outline is designed to be a starting point. A solid foundation for your project, leaving the creativity up to you.
4. Startup Launch List

Startup Launch List is contains aarticles you need to read before launching a startup. They are written by founders, designers, investors and thought leaders. “Make sure you read all of Paul Graham’s essays.” This little app sort of follows that thought. It’s a place where you can read essential articles from respected folks like Jason Fried, Derek Sivers, Brad Feld, Mark Suster, Sam Altman, Fred Wilson etc.
5. Bounce

Bounce is a script that allows you to publish beautiful banner bars on your site with no coding required. Target bars to users based on where they came from, what page they’re on and whether they’re blocking your ads. You can show a bar to users who have an AdBlocker installed. Ask users to turn off AdBlock or promote alternative ways to support your site.
6. Coverr
`

Coverr was built as a joint initiative between two startups “Veed.Me” & “CodersClan”. Since they experienced the need of homepage background videos from both sides; Video & Code, they decided to build something that will give these, for free – to the community. Basically, Coverr lets you download any video that you want (mp4+webm+image) AND it also gives you code snippets to help you implement them (html,css,javascript). It’s copyright free and always will be. They will upload 7 new videos of 12-15 seconds each every Monday.
7. JavaScript.com

JavaScript.com is a resource built by the Code School team for the JavaScript community. It is now and will always be free. Because JavaScript is a great language for coding beginners, They have gathered some of the best free learning resources around and built a JavaScript course to help new developers get up and running.
8. Sitecake

Sitecake is an easy to use CMS (Content Managament System) for small websites, with a WYSIWYG, drag&drop editor. A standard web hosting packet (a web server and PHP 5.4+) is all you need to install and use it. Sitecake reads, modifies and saves changes in regular HTML files. No PHP or template language knowledge required. All changes are saved directly in HTML page, all images in file system. Once you finish editing you still have a static website.
9. Gradify

Gradify is a module which finds the most prominent colors in any image, and produces a scalable, responsive CSS gradient. This can provide a less jarring experience as image placeholders.
10. Inker

Inker is an open source front-end architecture & delivery service that will change how you think about one-to-one emails in your company. Inker takes you from coding to sending, keeping it centralized so that your team stops losing time over emails & can focus on more important things. Inker keeps your email code clean & gives you the tools to test faster. Free templates for transactional emails (forgot password, receipts, account creation).
11. CamanJS

CamanJS is (ca)nvas (man)ipulation in Javascript. It’s a combination of a simple-to-use interface with advanced and efficient image/canvas editing techniques. CamanJS is very easy to extend with new filters and plugins, and it comes with a wide array of image editing functionality, which continues to grow. It’s completely library independent and works both in NodeJS and the browser. Both CamanJS and this website are fully open-source and accepting pull requests.
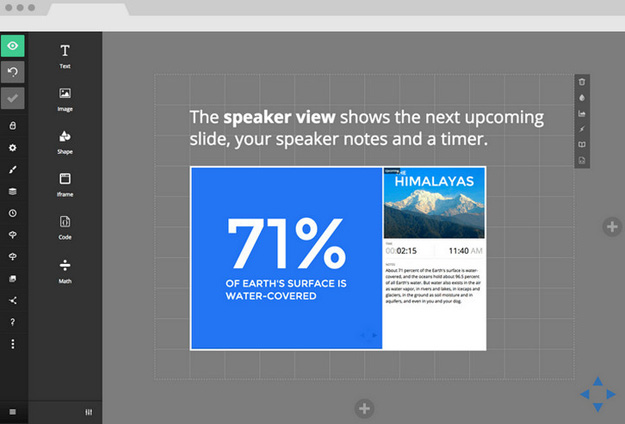
12. The Slides

The Slides editor is available online, right in your browser. Unlike traditional presentation software, like PowerPoint, there’s no need to download anything. All of your work is stored securely on our servers, accessible wherever you are. Whether you speak at a conference, host a meeting, or just send your deck out by email, your story is conveyed in the beauty in which it was crafted. You can also export a PDF and share or print it for your audience.
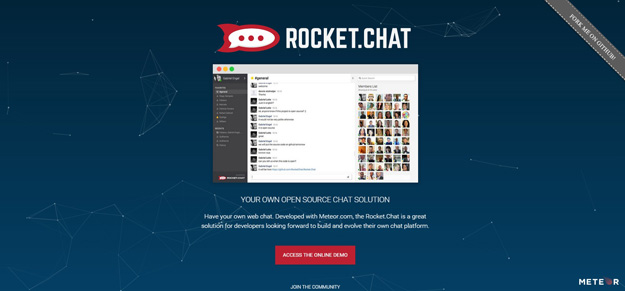
13. Rocket Chat

Rocket.Chat is a Web Chat Server, developed in JavaScript, using the Meteor fullstack framework. It is a great solution for communities and companies wanting to privately host their own chat service or for developers looking forward to build and evolve their own chat platforms. You can own an open source Slack-like chat. Note that Rocket.Chat is distributed under the MIT License.
14. Tota11y

Tota11y is an accessibility visualization toolkit for seeing how your site performs with assistive technologies. It makes the often tedious and confusing process of testing for accessibility much easier for developers who aren’t used to using the technology themselves.
15. Unyson

Unyson is a fast and easy to use WordPress framework for developing premium themes. It offers tons of customization options and extensive documentation and support.
16. Thao

The Thao Framework is a minimal CSS framework for easier web development. It’s written and compiled in LESS, is lightweight, and lacks any JavaScript code. Thao is written and compiled with LESS. It’s fully compatible with last browsers. Unfortunately responsiveness on IE 8 is not fully compatible.
17. GitHub Updater

This plugin allows user to install and automatically update WordPress plugins hosted in GitHub. Despite the name, the plugin also supports Bitbucket and GitLab, including one in a private repository.
18. Sassy Exists

Sassy-exists is a SASS micro library for existence checks. It provides alternative syntax for variable-exists, function-exists, feature-exists, and more.
19. Famous Engine

FamousEngine is a JS library for building animations and interfaces. It abstracts the DOM & WebGL, allowing you to do custom rendering and layouts.
20. Bootcards

Bootcards is a cards-based UI framework. It is built on top of Bootstrap and uses it’s responsive features. Unlike most other UI frameworks, it includes a dual-pane interface for tablet users. Bootcards includes stylesheets to give your apps a native look, whether that’s on iOS, Android or desktop.