Over the last decade, third party tools and free development tools have become an increasingly popular solution for building web applications through a fast and cost-efficient development process. These tools are enriched with various features that turned out to be handy during the development process of an application. Probably this is the reason coders and developers keep looking for free and useful tools which make their work easier and quick.
If you are a coder and looking for some useful development tools then you are at right place, I have gathered 20 Essential Tools for Coders that would help you out with your development tasks. Following development tools let you write your ideas into code, debug, beautify, store your snippet and help you to simplify your development tasks quickly. We hope you will find the list handy and according to your requirements. Enjoy!
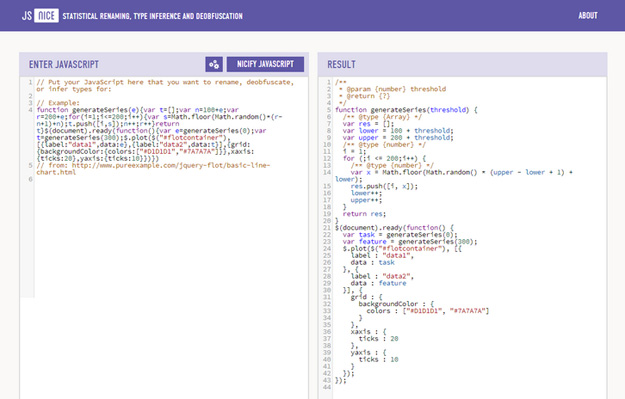
1. JS Nice

JS Nice makes even obfuscated JavaScript code readable. It is a new kind of statistical de-obfuscation and de-minification engine for JavaScript. Given a JavaScript program, JSNice automatically suggests new likely identifier names and types. JSNice uses advanced machine learning and program analysis techniques to learn name and type regularities from large amounts of available open source projects. Then, given new JavaScript code, JSNice probabilistically infers newly suggested names and types for all of the local variables and function parameters.
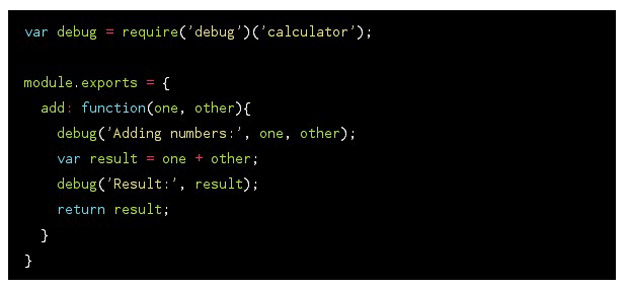
2. Debug

Debug is a small library for logging debug messages. Since it is just a wrapper around console.log, it works in both Node and the Browser. It allows you to filter logging output without changing your source and it also outputs time differences which lets you easily tell how much time has elapsed between log messages.
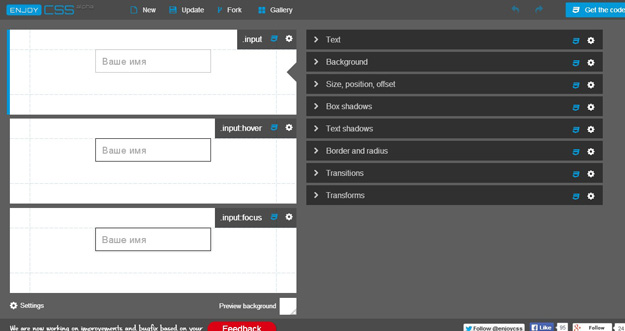
3. Enjoy CSS

EnjoyCSS is an advanced CSS3 generator that allows you to get rid of routine coding. Its handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding. You’ll be able to play with all EnjoyCSS parameters just like in photoshop or illustarator (with sliders, colorpickers and etc) combining all possible CSS3 style capabilities for the same element. Moreover you can include pseudo states (:hover, :active, :focus, :after, :before) and style them as well. All required CSS code will be automatically generated by EnjoyC
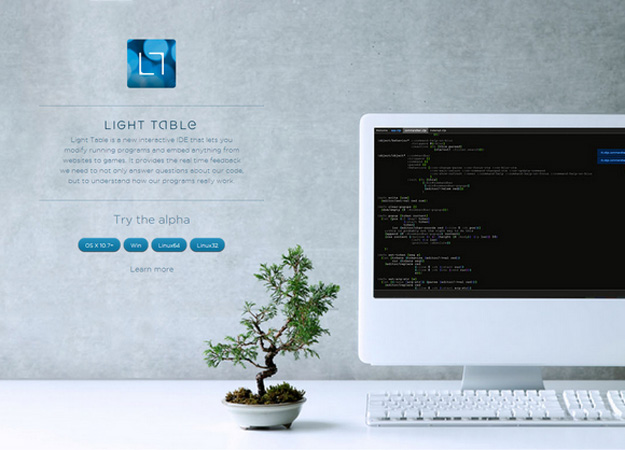
4. Light Table

Light Table is a new interactive IDE that lets you modify running programs and embed anything from websites to games. It provides the real time feedback we need to not only answer questions about our code, but to understand how our programs really work. Light Table is based on a very simple idea: we need a real work surface to code on, not just an editor and a project explorer. We need to be able to move things around, keep clutter down, and bring information to the foreground in the places we need it most.
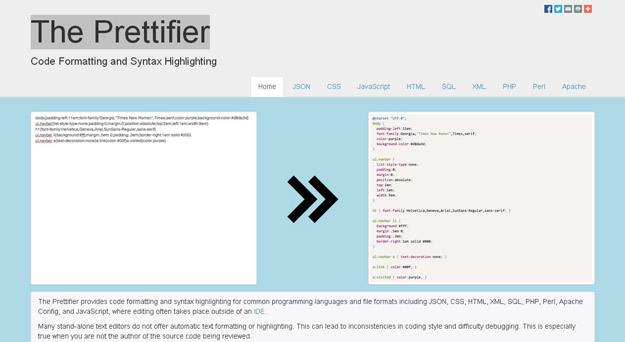
5. The Prettifier

The Prettifier provides code formatting and syntax highlighting for common programming languages and file formats including JSON, CSS, HTML, XML, SQL, PHP, Perl, Apache Config, and JavaScript, where editing often takes place outside of an IDE. Many stand-alone text editors do not offer automatic text formatting or highlighting. This can lead to inconsistencies in coding style and difficulty debugging. This is especially true when you are not the author of the source code being reviewed.
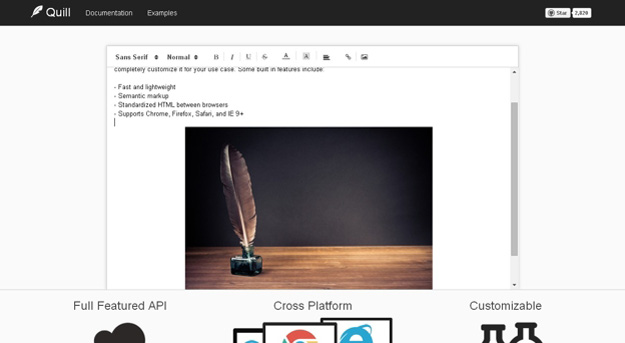
6. Quill

Quill was built to address the problem that existing WYSIWYG editors are themselves WYSIWYG. If the editor was not exactly the way you want it, it was difficult or impossible to customize it to fit your needs. Quill aims to solve this by organizing itself into modules and offering a powerful API to build additional modules. It also imposes no styles (though reasonable defaults are available) to allow you to skin the editor however you wish. Quill also provides all of what you’ve come to expect from a rich text editor, including a lightweight package, numerous formatting options, and wide cross platform support.
7. Hoa

Hoa is a modular, extensible and structured set of PHP libraries. Moreover, Hoa aims at being a bridge between industrial and research worlds. This library is the foundation —the core— of all libraries of Hoa.
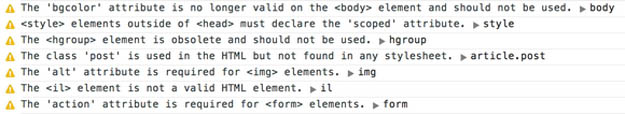
8. HTML Inspector

HTML Inspector is a code quality tool to help you and your team write better markup. It’s written in JavaScript and runs in the browser, so testing your HTML has never been easier.
HTML Inspector traverses the DOM and emits events as it goes. The HTML Inspector rules can then listen for those events, test for certain conditions, and report errors when something unexpected is found. HTML Inspector comes with a set of built-in rules, but if you need more, you can easily write your own.
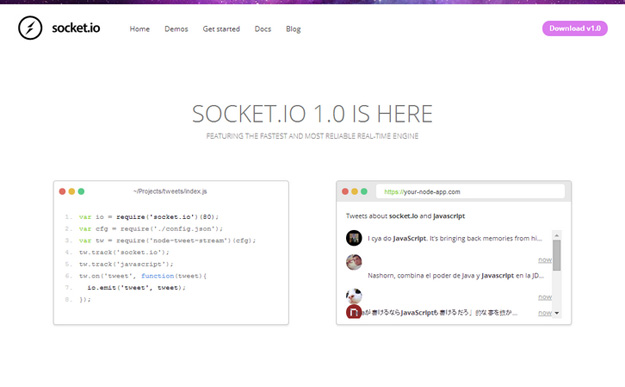
9. Socket.io

Socket.IO enables real-time bidirectional event-based communication. It works on every platform, browser or device, focusing equally on reliability and speed. You can push data to clients that get represented as real-time counters, charts or logs.
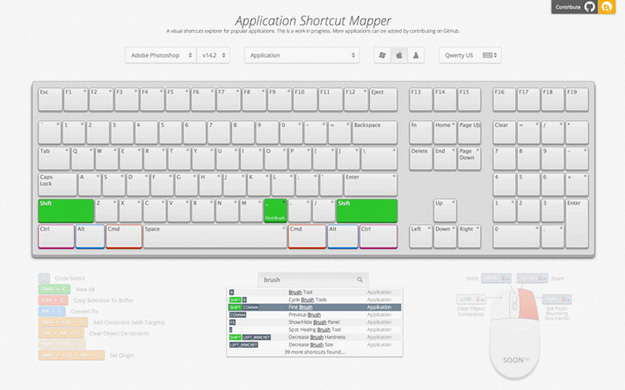
10. Shortcut Mapper

ShortcutMapper is a keyboard shortcuts visualiser for popular applications. The application uses ajax calls to load keyboards and application data. First, try and find an online resource that lists all the application shortcuts for each platform. Now you’re going to use that resource to export an to intermediate data format that can be edited by hand easily. SHMAPLIB is short for “Shortcut Mapper Lib”. It’s a Python library that will help you export data in the right format to the right location
11. Cody

Cody is a free collection of HTML, CSS, and JavaScript snippets for your website.
12. GistBox

GistBox is the beautiful way to organize code snippets. Your library is saved to the cloud for backup. Never worry about snippets getting lost in the shuffle. GistBox was built on standard HTML5 technologies. On the go or at the office, you’ll always have GistBox.
13. Handy.js

Handy.js is a web application template for nodejs. Handy provides all the basic functionality of a web app freeing you to focus on the features that make your app truly unique. Handy has numerous features such as simple content management, role based access control, advanced control caching, inbuilt seo tools and many other which are required to create an impressive blog.
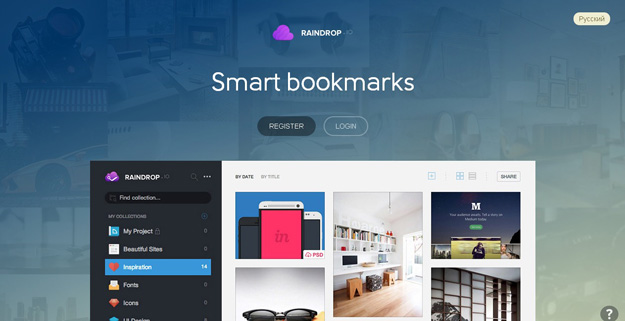
14. Raindrop

Raindrop makes bookmarks more vivid and functional. Save important pages, articles, video or photo in one click. Organize collection contents and share with friends. Raindrop saves not just bookmarks but associated content depending on page type. If it’s an article, it will be cut and saved with the bookmark. The same applies to video, photo and presentations. So you can organize thematic collections with different content.
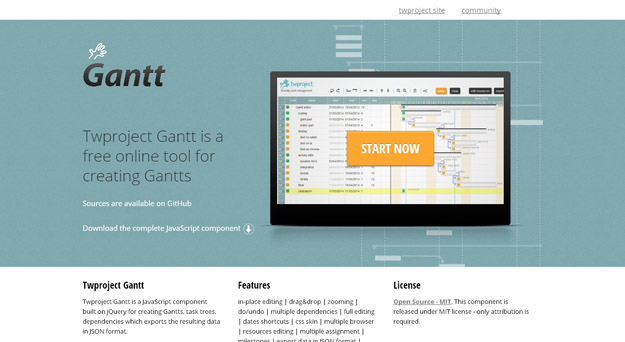
15. Two Project Gantt

Twproject Gantt is a JavaScript component built on jQuery for creating Gantts, task trees, dependencies which exports the resulting data in JSON format. It offers in-place editing, zooming, data shortcuts, CSS skinning, and much more.
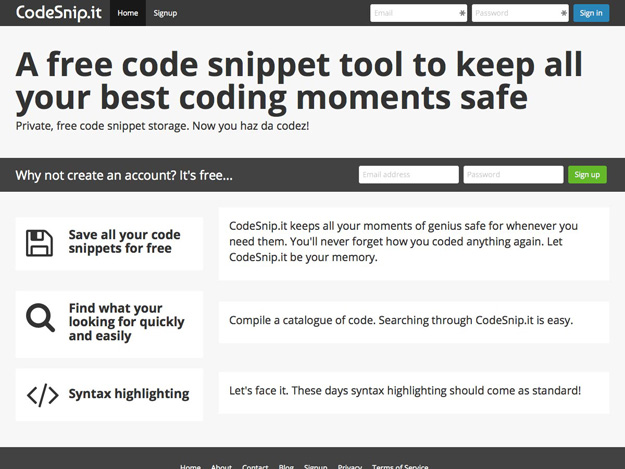
16. Codesnip.it

CodeSnip.it is a free code snippet tool with free, private storage. It includes a search function so you can quickly find what you need, plus syntax highlighting.
17. Meeet

Meeet aims to bring together designers and developers who can help each other complete side projects. You can list your own idea or find one to collaborate on.
18. Focus

Focus is a free Mac app that blocks distracting websites so you can get more work done.
19. Code Avengers

Learning to code is fun and easy with Code Avengers. Whether this is your first time coding, or you have tried it before – their courses guide you each step of the way. Scripted by educators, they offer practical coding skills to help you learn at your own pace.
20. Finch

Finch is a tool for viewing local websites on any internet connected device. Just install the app and get a temporary public URL for your local project, secured with SSL.