Web development and Design are two great skills to have under your belt, because they enable one to work from anywhere in the world, be it from the comfort of your home – or whilst sitting on some beach sipping your favorite drink while taking in the sun and the ocean waves and being able to simultaneously create amazing, beautiful sites and apps.
Nonetheless, it can sometimes seem a little hard when it comes to getting started when you don’t know where to start and what to do. We can help you out with the following list of some great HTML5 Tools, which every developer and designer should have in their arsenal by which to help them get their projects done faster so that they have more time to go and take in those ocean waves – or , even a walk in the park ( for those who cant get near a beach )
Below are a list of the Best HTML5 Tools for 2014 which will come in handy whether you are trying to spruce up your website, or your next client project.
Enjoy!
1. CrossWalk

Crosswalk is a web runtime for ambitious HTML5 applications. It provides all the features of a modern browser, combined with deep device integration and an API for adding native extensions. It is especially suited to mobile devices, with support for both Android and Tizen. By using Crosswalk, an application developer can: Use all the features available in modern web browsers: HTML5, CSS3, JavaScript. You can also add custom extensions to an application, to leverage platform features not exposed by Crosswalk or the standardized web platform.
2. JS Capture

JSCapture is screen capturing library implemented with pure JavaScript and HTML5. It allows you to make screenshots and record a video of your desktop from your browser. JSCapture uses getUserMedia for screen capturing. Currently the API for screen capturing is supported only by Google Chrome, Canary and Chromium by enabling an experimental flag.
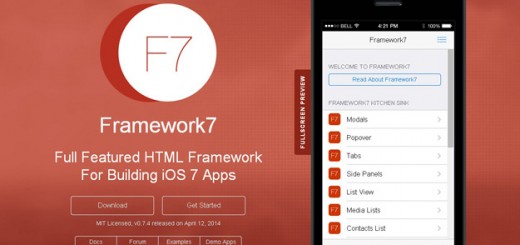
3. Framework 7

Framework7 is a fully featured HTML framework just for building hybrid (Phonegap) and web-based apps with a native iOS7 feel. It’s lightweight and flexible and uses Ajax for navigation between pages you will need a server. So to make it work you should put dist folder (or Kitchen Sink) on a server. Or, as an option, you may use Grunt’s server.
4. Onsen UI

Onsen UI is a front-end development framework for PhoneGap/Cordova hybrid apps. It focuses on the creation of usable mobile applications. Also, used with Monaca, it is simple to develop backend features and add device support. Onsen UI is developed using Angular.js and Topcoat. Due to its robust architecture structure for mobile applications, you can take advantage of the powerful features of Angular.js.
5. Animatron

Animatron is an online, simple tool that lets you create stunning HTML5 animations and interactive content right in your browser. It lets you collaborate with other users, import artwork, create custom shapes, draw directly within the tool, and much more.
6. Cutjs

CutJS is lightweight, fast and interactable 2D HTML5 rendering engine for game development; it is open-source, cross-platform and compatible with modern browsers and mobile devices. CutJS is a Canvas library inspired by DOM and jQuery with a new concept called pinning introduced instead of styling. CutJS provides a DOM-like tree data model to compose your app and internally manages rendering cycles and drawing your app, it also process and distribute mouse events to targeted tree nodes.
7. ShareDrop

ShareDrop is HTML5 clone of Apple AirDrop service. It allows you to transfer files directly between devices, without having to upload them to any server first. It uses WebRTC for secure peer-to-peer file transfer and Firebase for presence management and WebRTC signaling. At the moment ShareDrop allows you to send files only to other devices in the same local network, i.e. devices with the same public IP address.
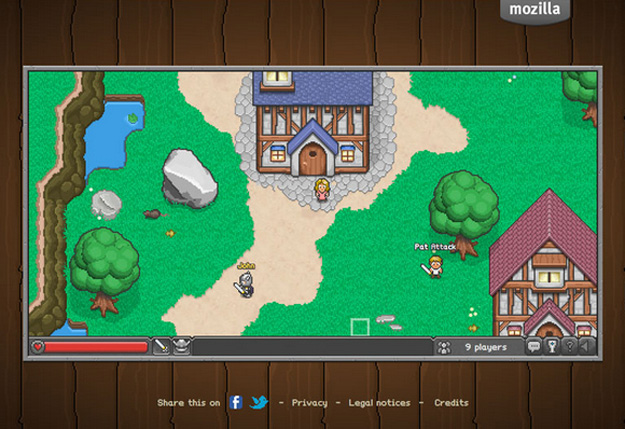
8. BrowserQuest

BrowserQuest is an HTML5 massively multiplayer experiment. The mission was to showcase HTML5 gaming and WebSockets, a new technology allowing to create real-time web apps, games and more.
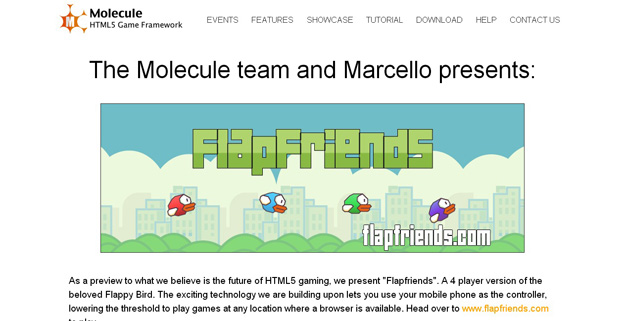
9. Molecule

Molecule framework has been built for enthusiast game developers with more than five years of experience on mobile gaming and more than ten on general game development. Due the better compatibility of mobile browsers with actual html5 specifications and the natural evolution of the hardware inside them, html5 mobile gaming arise as a true possibility nowadays; that it’s given rise to Molecule, which borns from the idea of create a simple yet powerful framework to build html5 cross-platform games on an easy and efficient way.
10. Webshims Lib

Webshims Lib is a capability-based polyfill-loading library that focuses on accurately implementing stable HTML5 features. It’s built on top of jQuery and Modernizr, with modular feature implementation and future-proof feature detection.
11. Normalize.css

Normalize.css is a customisable CSS file that makes browsers render all elements more consistently and in line with modern standards. It precisely targets only the styles that need normalizing. The project relies on researching the differences between default browser styles in order to precisely target only the styles that need or benefit from normalizing. It’s a modern, HTML5-ready alternative to CSS resets.
12. Ink

Ink helps you quickly create responsive HTML emails that work on any device & client. You can reach out your tentacles to a broad range of people who subscribe to your emails. The CSS framework helps you craft HTML emails that can be read anywhere on any device.
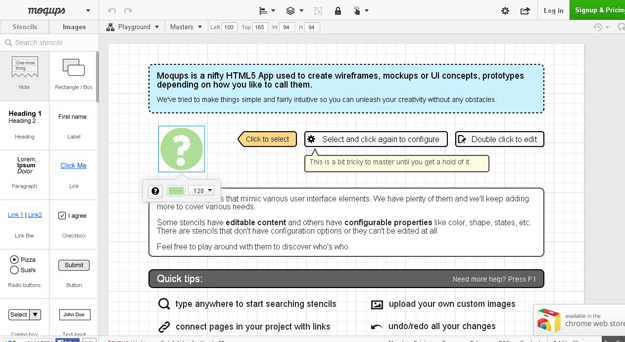
13. Mocqups

Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them. They’ve tried to make things simple and fairly intuitive so you can unleash your creativity without any obstacles. Moqups is built on open standards, striving to provide the best experience within the browser, without compromise.
14. HTML5 Maker

HTML5 Maker is an online animation service/tool for creating animated, interactive content using HTML, HTML5, CSS and JavaScript. It’s very easy to use and at the same time it can help you achieving extremely good results. It allows producing cross-browser animated content such as javascript and html5 animation, Slideshows, Presentations and Sliders.
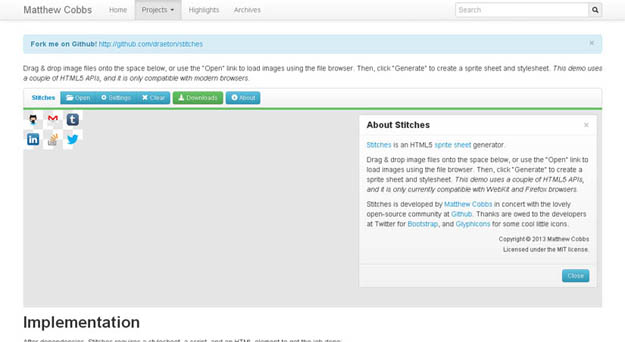
15. Stitches

Stitches is an HTML5 sprite sheet generator. Simple drag and drop image files into the space below and click “Generate” to create a sprite sheet and stylesheet. Stitches uses a couple of HTML5 APIs, and it is only currently compatible with the latest versions of Chrome and Firefox. However, it does not work on IE9.
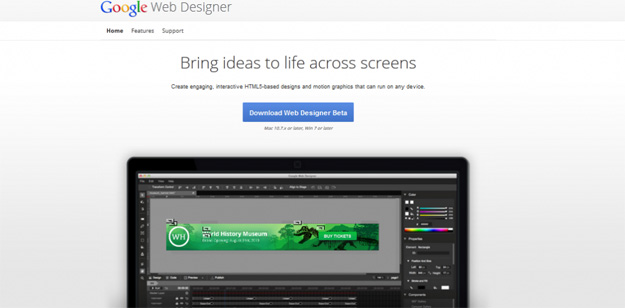
16. Google Web Designer

Google has released a new tool, named Google Web Designer, for creating interactive HTML5 sites and ads. It is a modern WYSIWYG where you don’t need to dive into the code but use the features to get the output and the tools are mostly design-oriented. However, the code generated is always there and it can be edited or tweaked and the result is displayed automatically.
17. Sprite Box
![]()
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-position property to align areas of a sprite image into block elements of a web page.
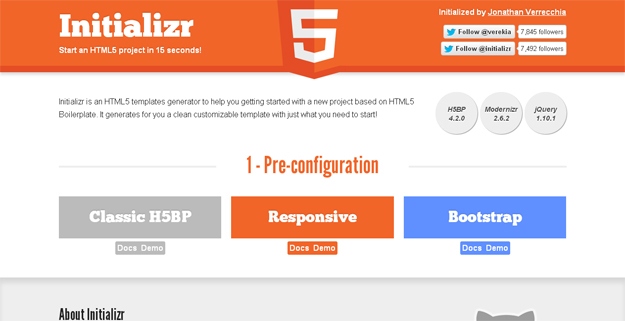
18. Initializr

Initializr is an HTML5 templates generator to help you getting started with a new project based on HTML5 Boilerplate. It generates for you a clean customizable template with just what you need to start!
19. Mixeek

Mixeek is a free software tool for designing and executingweb animations and interactive animated web applications. It is purely based on JavaScript, CSS3 andHTML5. It’s been developed to bring lightweight, easy to use alternative to well known paid animation software tools
20. HTML5 KickStart

HTML KickStart is a ultra–lean set of HTML5, CSS, and jQuery (javascript) files, layouts, and elements designed to give you a headstart and save you a lot of hours on your next web project.