AngularJS is the JavaScript MVW Framework choice of many web developers as it simplifies creating dynamic views in web-applications while staying readable. It lets you use good old HTML (or HAML, Jade and friends!) as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly.
For this roundup we have compiled a list of Best AngularJS Tools that will ease your development tasks and help you to develop creative web applications. We have gathered web apps, tools, debugging tools modules, frameworks for building with Angular.js. If you know or have some favourite tools or apps, please do share with us by posting a comment below.
1. Karma

A simple tool that allows you to execute JavaScript code in multiple real browsers. The main goal for Karma is to bring a productive testing environment to developers. It lets you test your code on real browsers and real devices such as phones, tablets or on a headless PhantomJS instance, control the whole workflow from the command line or your IDE – just save a file and Karma will run all the tests and easy debugging directly from your IDE via WebStorm or Google Chrome.
2. Djangular

A reusable app that provides better app integration with AngularJS. Djangular allows you to create AngularJS content per app, instead of creating a single massive AngularJS application inside of Django. This allows you to selectively use apps per site, as well as create a consistent structure across all of your Django apps.
3. Jasmine

Jasmine is a Behavior Driven Development testing framework for JavaScript. It does not rely on browsers, DOM, or any JavaScript framework. Thus it’s suited for websites, Node.js projects, or anywhere that JavaScript can run.
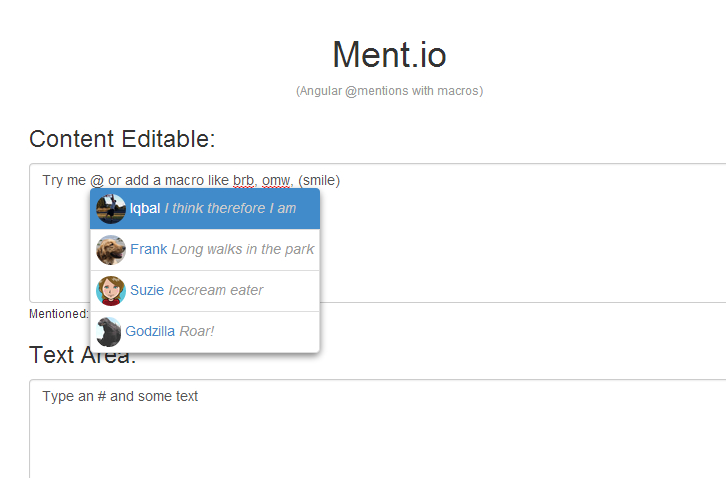
4. Ment.io

Ment.io gives you @mentions and macros widget based on AngularJS, but with no dependencies on jQuery. The mentio directive is applied to any element that accepts selectable text input and exposes an ngModel. The mentio directive watches the ngModel of the element for changes. If the user enters a sequence of non-wihtespace characters starting with a trigger character, a typeahead menu appears.
5. Protractor

Protractor is an end-to-end test framework for AngularJS applications. Protractor is a Node.js program built on top of WebDriverJS. Protractor runs tests against your application running in a real browser, interacting with it as a user would. You no longer need to add waits and sleeps to your test. Protractor can automatically execute the next step in your test the moment the webpage finishes pending tasks, so you don’t have to worry about waiting for your test and webpage to sync.
6. Angular Kickstart

Angular-kickstart makes it faster to develop with AngularJS. It combines AngularJS, GulpJS, and Bower, while also keeping your code reusable and with a modular structure.
7. AngularFire

AngularFire is an easy way to create a backend for your Angular application. It has a flexible API (with implicit or explicit sync, depending on whether you want easy to use or powerful), 3-way data binding, and rapid development capabilities.
8. Mocha.js

Mocha is a feature-rich JavaScript test framework running on node.js and the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases.
9. Videogular

Videogular is an HTML5 video game player for AngularJS that includes bindable properties, and an API for developing your own plugins. It includes native fullscreen support, as well as mobile support.
10. Angular Batrang

Batarang is a Chrome extension for debugging Angular applications. After inspecting your app, Batarang will show you the model, performance and dependency debugging results in three different tabs. You can also control the inspection, deciding whether to show the applications, bindings or scopes.
11. Angular Deckgrid

Angular-deckgrid is a masonry-style grid built for use with Angular JS. It’s lightweight and easy to use, with all the responsiveness coming from your CSS.
12. Restangular

Restangular is an AngularJS service that simplifies common GET, POST, DELETE, and UPDATE requests with a minimum of client code. It’s a perfect fit for any WebApp that consumes data from a RESTful API.
13. Generator Angular

Yeoman generator for AngularJS – lets you quickly set up a project with sensible defaults and best practices. Sets up a new AngularJS app, generating all the boilerplate you need to get started. The app generator also optionally installs Bootstrap and additional AngularJS modules, such as angular-resource (installed by default).
14. Angular gettext

Angular-gettext let’s you focus on developing your application. Just write everything in English and annotate which parts should be translated. The tools do the rest.
15. ng-inspector

ng-inspector is a browser extension for Chrome and Safari that adds an inspector pane to help you develop, debug and understand your AngularJS applications. ng-inspector identifies and displays along with each scope the Controllers and Directives that triggered its creation.
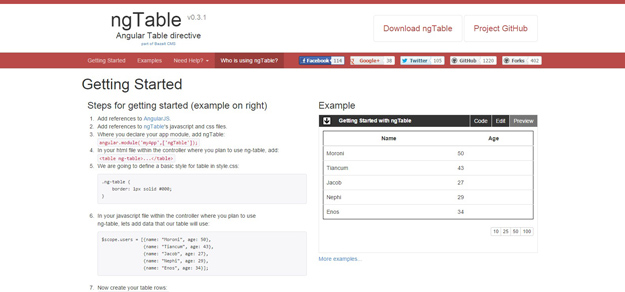
16. Ng Tables

Ng tables allow to liven your tables. It support sorting, filtering and pagination. Header row with titles and filters automatic generated on compilation step.
17. Angular UI

AngularUI is a collection of UI components built with AngularJS. Its utility directives help you build Angular applications faster. Instead of widgets, AngularUI uses raw directives like ui-router, ui-map, ui-calendar etc.
18. ngDocs

ngDocs is an Android app that provides AngularJS documentation and references, nice and simple
19. Mean

Mean is a great boilerplate that’s perfect for creating MongoDB, Node.js, Express, and AngularJS apps. It includes useful pre-bundled and configured modules like Mongoose and Passport.
20. LumX

LumX is a responsive front-end framework that’s based on Google’s Material Design specifications and Angular JS. It’s built on Sass, Bourbon, and Neat, with just a bit of jQuery.