jQuery Carousel plugin let you display your website contents in beautiful and elegant way. Carousel plugins give your website beautiful and visually stunning looks which help you to attract more visitors on your websites.
In this article we have gathered 18 Fresh and Best jQuery Carousel plugins which you can easily add to your websites to display your website contents more elegantly. Following jQuery carousel plugins come with myriad of features, functions and several options for customization. We hope you will find these plugins handy, useful and right choice for your next and upcoming projects.
Lets checkout the list !!
1. Bootstrap Ambilight Slider

Bootstrap Ambilight Slider is a plugin to create custom slider/carousel with ambilight effect and bootstrap.
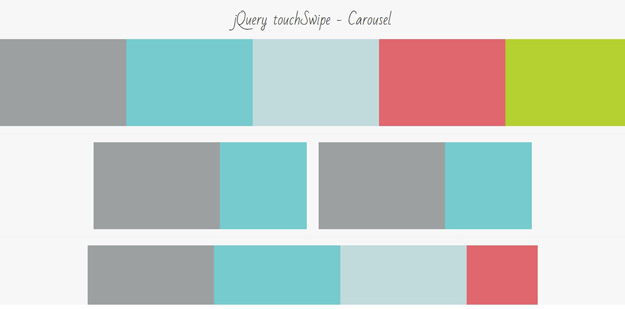
2. jQuery TouchSwipe Carousel

jQuery touchSwipe Carousel/Slider plugin is required for detecting swipe events on on touch input devices and falling back to mouse ‘drags’ on the desktop.
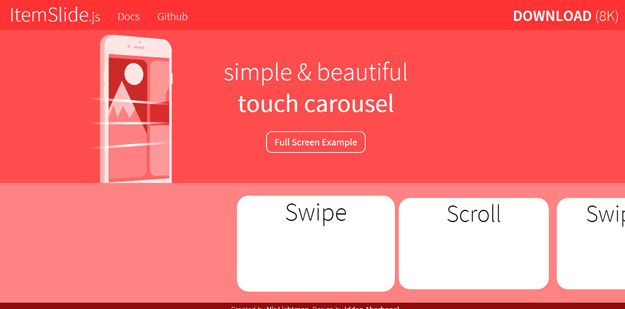
3. ItemSlide

ItemSlide.js is a jQuery plugin for a touch enabled carousel that works both on desktop and mobile.
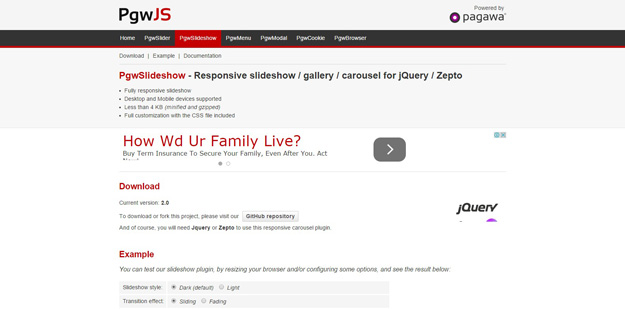
4. PgwSlideshow

PgwSlideshow is a responsive slideshow / gallery / carousel plugin for jQuery.
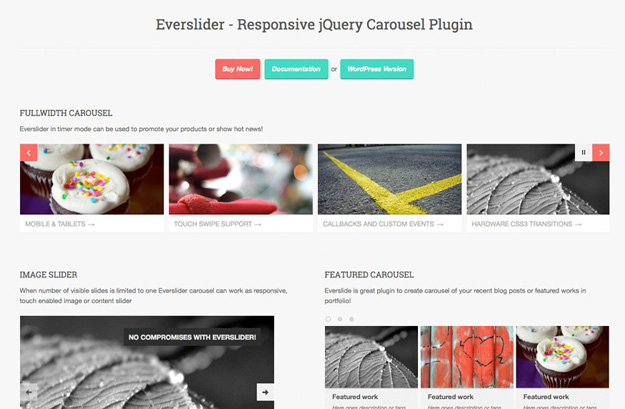
5. EverSlider

Everslider is fully responsive, mobile optimized jQuery carousel plugin. It uses CSS3 transitions for animations with fallback to jQuery. Supports unlimited slides with any content. Everslider recognizes touchswipe, mousewheel and keyboard interactions and works in vast range of browsers starting with IE7 up to mobile browsers.
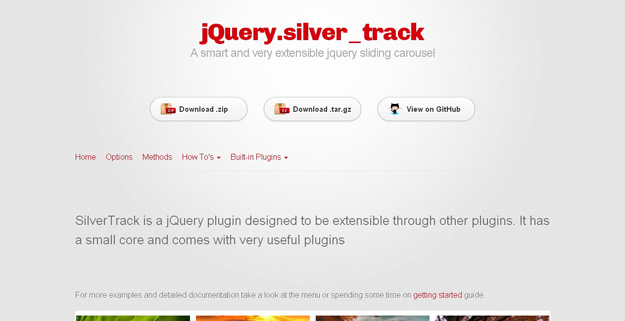
6. SilverTrack

SilverTrack is a jQuery plugin designed to be extensible through other plugins. It has a small core and comes with very useful plugins.
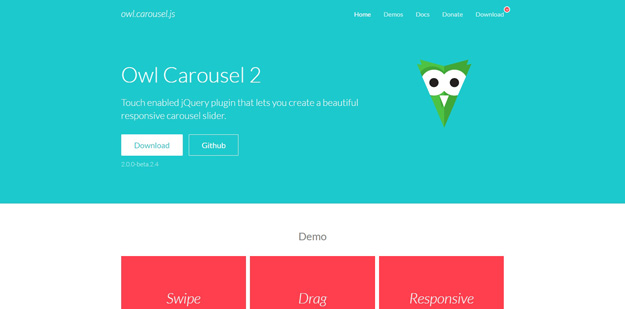
7. Owl Carousel 2

OWL Carousel 2 is a fully responsive and touch friendly carousel for jQuery/Zepto.
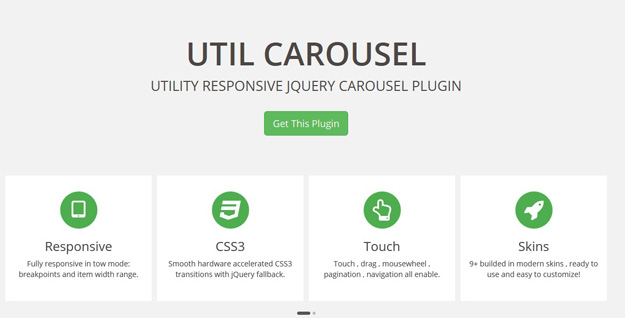
8. UtilCarousel

UtilCarousel is a fully responsive jQuery carousel plugin with super smooth hardware accelerated transitions. It is responsive witch support both ‘breakpoints’ and ‘itemwidthrange’. And it is touch-enabled with css3 3d hardware acceleration, so it is super smooth both on desktop and mobile. Touch, drag, pagination control, navigation control, mousewheel are all enable to navigate UtilCarousel.
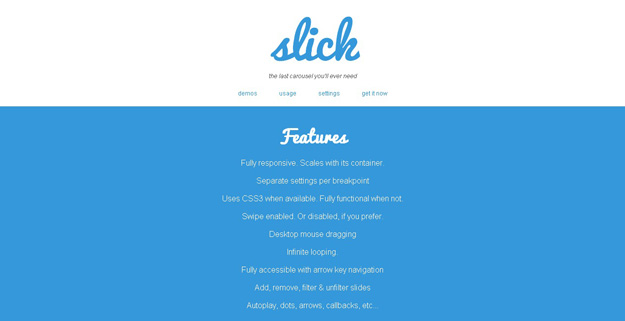
9. Slick

Slick is a jQuery responsive touch carousel that you’ll ever need.
10. CodingJack 3D Carousel

The carousel is supported on iOS and Android and includes touch swipe functionality. It looks great on a tablet and will even work on a smartphone
11. jQuery Slideshow

jQuery Slideshow is a performant and developer friendlyimage slideshow and content carousel plugin with support for touch gestures. 2KB when gzipped.
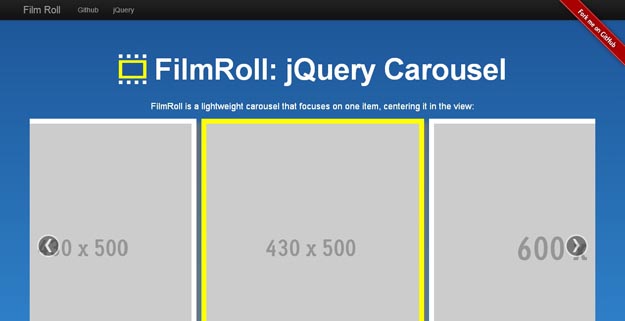
12. FlimRoll

FilmRoll is a lightweight jQuery carousel that focuses on one item at a time, centering it in the view, regardless of the relative sizes of the carousel items.
13. Tikslus

Tikslus carousel is a jquery based fully responsive image carousel with myriad of features such as it is fully responsive, can be used without providing width and height of the images, support custom animation Via CSS3 classes and can be used with Jquery Mobile plugin.
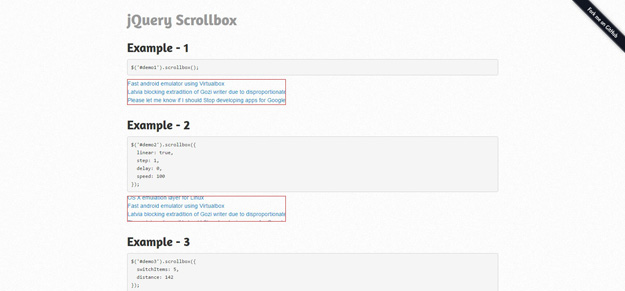
14. Scrollbox

Scrollbox is a simple, lightweight jQuery plugin to scroll a list like carousel or traditional marquee.
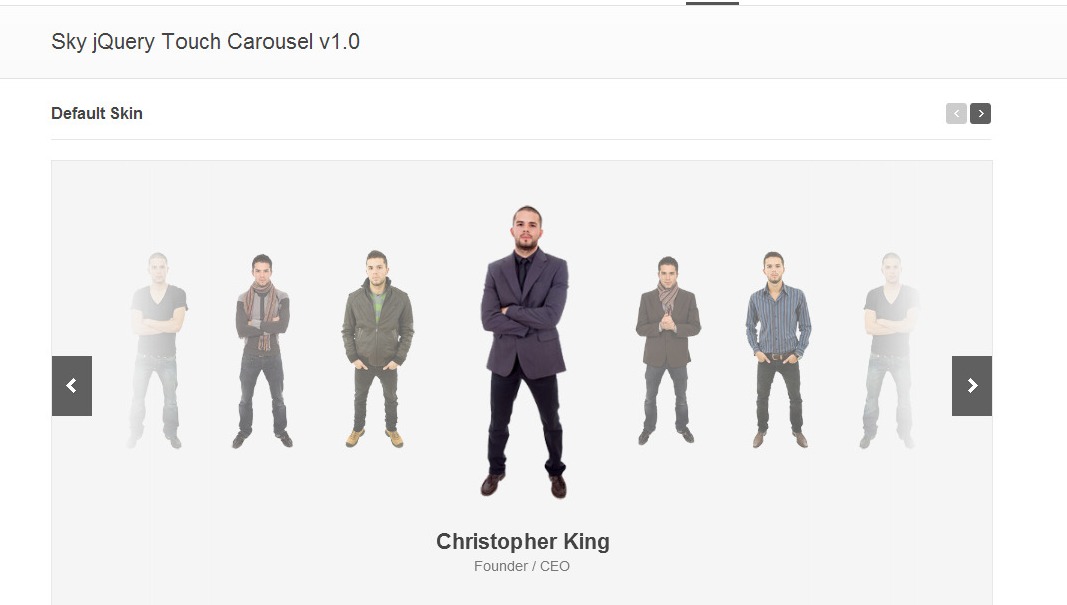
15. Sky Touch Carousel

Sky jQuery Touch Carousel is a jQuery carousel plugin with rich set of features. It is responsive, touch-enabled, fast and smooth. It can be easily integrated into your own web projects. You can customize the visual appearance of the plugin with the help of the plugin options and CSS.
16. ConveyorBelt

Conveyor-Belt is a simple but well adjustable slideshow carousel jQuery plugin. Plenty of configurations available, including transition types; image fits; slideshow speeds;
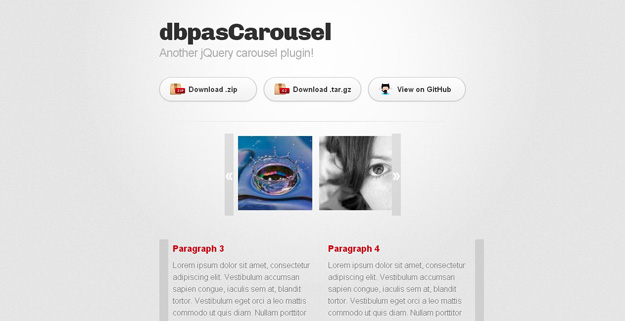
17. dbpasCarousel

dbpasCarousel is another jQuery carousel plugin. This plugin will convert the ul element into a carousel.
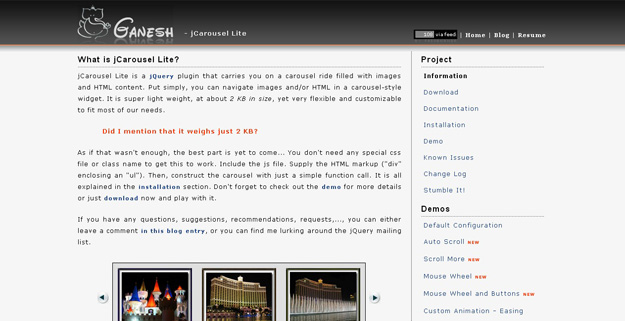
18. jCarousel Lite

jCarousel Lite is a jQuery plugin that carries you on a carousel ride filled with images and HTML content. Put simply, you can navigate images and/or HTML in a carousel-style widget. It is super light weight, at about 2 KB, yet very flexible and customizable to fit most of our needs.