Angular.js is an exciting JavaScript framework, there is no question about that, a month ago we saw a release of Angular 1.4.0 — a community driven release that covers a list of over 400 GitHub commits, adding improvements to features such as animations, and accessibility. The official press release covers most of the ground; it’s worth hanging around the official repository as well.
In this article we have chosen 18 Best AngularJS Directives for Developers that will help them to extend their applications and save their endeavours and deliver innovative applications without writing bunch of tough codes.
1. Angular Lazytube

This AngularJS directive replaces any heavy iframes or links with a image preview that loads the player only on click. Useful when performance and page size is important or for sites with many embeded youtube videos.
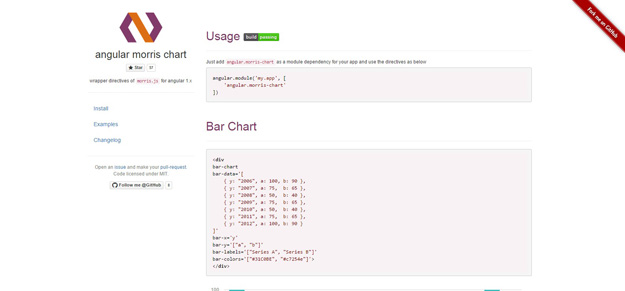
2. Angular Morris Chart

It’s a direct wrapper for allowing you to utilize the benefits of morris.js into your Angular.js projects.
3. Angular PDF Viewer

Angular can do many things (as we will see throughout this post), and amongst them is the ability to allow your visitor to view PDF files directly from the browser.
4. AngularStrap

AngularStrap is a set of native directives that enables seamless integration of Bootstrap#^3.0 into your AngularJS#^1.2 application. With no external dependency except the Bootstrap CSS styles, AngularStrap is light and fast. It has been built from the ground up to leverage ngAnimate!
5. ElasticUI

ElasticUI is a set of AngularJS directives enabling developers to rapidly build a frontend on top of Elasticsearch. It builds upon the elastic.js implementation of the Elasticsearch DSL. The concept of ElasticUI is to have one “view” of your index to which you can add aggregations, sorting, paging, filters by adding directives in your html.
6. Angular Auto Validate

An automatic validation module for AngularJS which gets rid of excess html in favor of dynamic element modification to notify the user of validation errors.
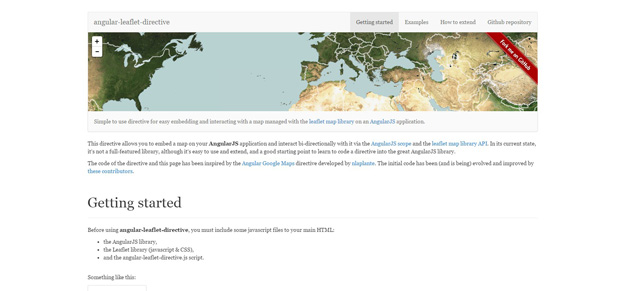
7. Angular Leaflet Directive

This directive allows you to embed a map on your AngularJS application and interact bi-directionally with it via the AngularJS scope and the leaflet map library API. In its current state, it’s not a full-featured library, although it’s easy to use and extend, and a good starting point to learn to code a directive into the great AngularJS library.
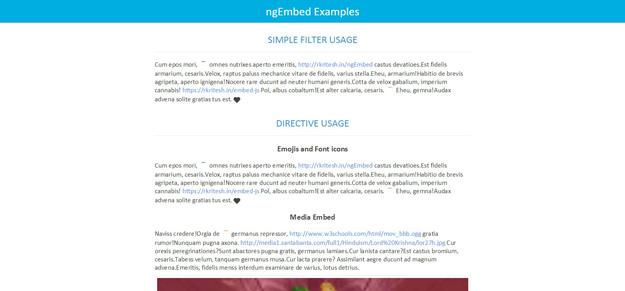
8. ngEmbed

An AngularJS filter/directive for converting text into emoticons, embedding videos (youtube/vimeo/mp4,ogg), audio, pdf, highlighting code syntax and embedding almost every service in an ordinary text string .
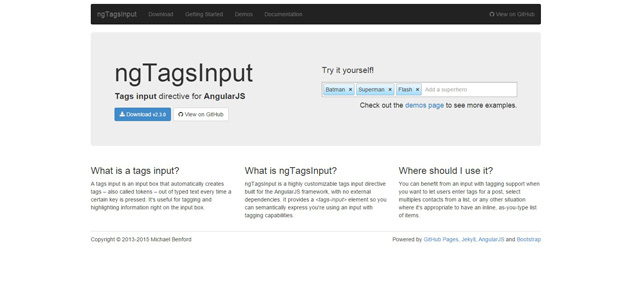
9. ngTagsInput

ngTagsInput is a highly customizable tags input directive built for the AngularJS framework, with no external dependencies. It provides a tags-input element so you can semantically express you’re using an input with tagging capabilities.
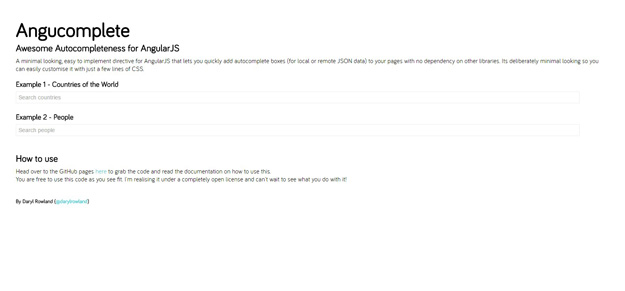
10. Angucomplete

A minimal looking, easy to implement directive for AngularJS that lets you quickly add autocomplete boxes (for local or remote JSON data) to your pages with no dependency on other libraries. Its deliberately minimal looking so you can easily customise it with just a few lines of CSS.
11. Scroll Trigger

It allows you to create smart tunnels for acquiring leads through showing content only when a certain part of the website has been reached, usually indicating that the user is somewhat interested in your product.
12. Angular Grid

It is feature rich, light weight, minimal footprint, no external dependencies. People use Angular Grid over other free and paid grids because it’s faster, more stable and better written.
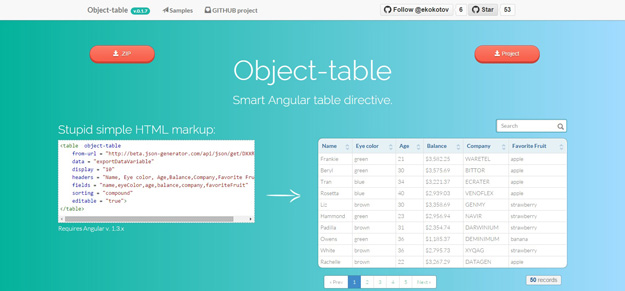
13. Object Table

Object Table lets you create dynamic tables from source or URL with sorting, filtering and pagination. Smart templates and good performance.
14. VButton

A very simple directive that will allow you to create pressable buttons, inside of which you can integrate loading icons that further enhances the user experience.
15. NgSweetAlert

This Directive can be use in angular js application ,without writing a javascript code,All configuration can be done in HTML itself
16. Vmodal
Vmodal lets you create simple, flexible and beautiful modal dialogs in AngularJS
17. Angular automatic notify

This directive will give you everything you need to serve pleasant and smooth notifications to your visitors. The integration is done using Font Awesome and jQuery.
18. Angular Lazy Image

Directive for loading responsive image when container (which is preventing reflow) is in viewport. Available as a bower component.