If you are a CSS developer then you definitely know the importance of CSS tools which can make your job lot easier and quick. There are number of CSS code generator out there which enable you to do number of things for you.
Once you know what code you need to generate, all you need to find appropriate tool for it. Therefore sparing you from such effort we have compiled a list of 16 Best CSS Code Generators for you which we feel are best and can serve multiple purpose for you.
These tools are absolutely free and packed with tons of features to help you with your projects. So, without further ado, let’s explore the list of following CSS Code Generators.
Don’t Miss —
CSS3 Animation Scripts for Your Next Projects
15 CSS Tools to Audit and Optimize Your CSS Code
15 Mixin Libraries for Sass Development
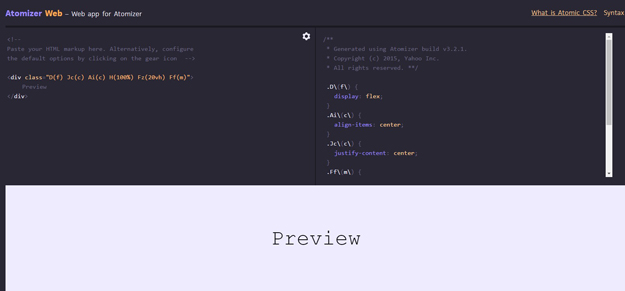
1. Atomizer Web

Atomizer is a tool for creating Atomic CSS. Generate an Atomic stylesheet dynamically from the Atomic classes you’re actually using in your project (no unused styles!), or predeclare styles in configuration – it’s up to you. Atomizer is not opinionated, brings no CSS of its own, and integrates nicely with your favorite task runner.
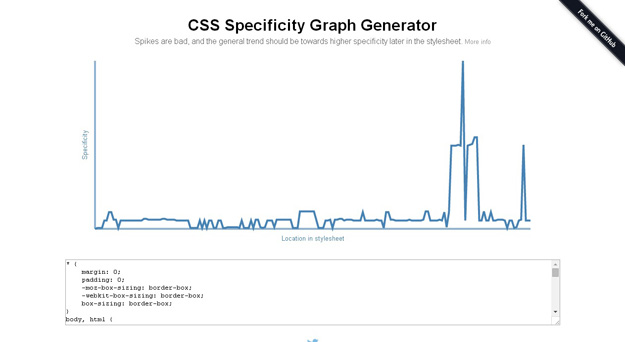
2. CSS Specificity Graph Generator

The CSS Specificity Graph Generator makes it simple to create specificity graphs for your stylesheets, for better insight into how well structured they are. It uses d3, css-parser, and specificity to create interactive visualizations.
3. CSSMatic

CSSmatic is a non-profit ultimate CSS tools for web designers. There are four useful tools at the moment. You can use the Gradient Generator which supports multiple colors and opacity stops to get amazing gradients. By using the gradient tool you can create gradients with smooth color changing effects and subtle transparencies.
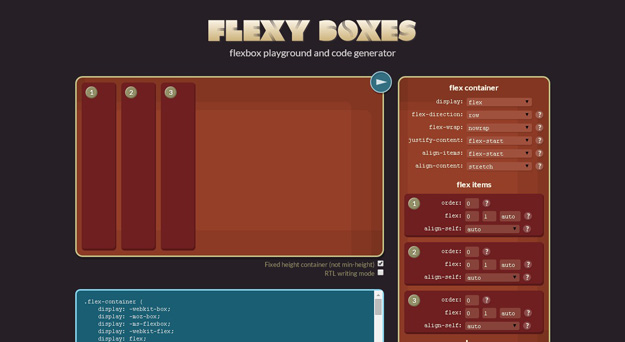
4. FlexyBoxes

Flexy Boxes is a flexbox code generator and playground in one. Just set the options for your flexboxes, preview them, and then output the code.
5. CSS Sprite Generator
![]()
CSS Sprite Generator will help you put all your background pictures for a website page into a solitary picture. You can then utilize CSS situating to show the right picture at the correct spot. In the event that your page has many background pictures, the browser needs to make a lot of people more HTTP solicitations to bring every one of them from the server.
6. Penthouse

Penthouse is a critical path CSS generator for speeding up web page rendering. It looks at your full CSS in relation to the page and provides the CSS needed to render the above-the-fold content of your page, saving time and server resources.
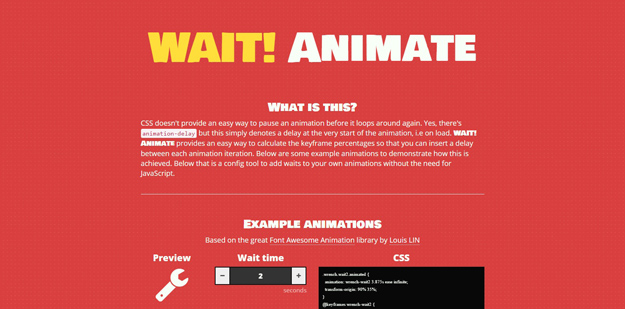
7. Wait Animate

CSS doesn’t provide an easy way to pause an animation before it loops around again. Yes, there’s animation-delay but this simply denotes a delay at the very start of the animation, i.e on load. WAIT! Animate provides an easy way to calculate the keyframe percentages so that you can insert a delay between each animation iteration.
8. Color CSS Gradient Background Generator

This Color CSS Gradient Background Generator makes it easy to create complex backgrounds gradients using CSS. Forget about simple two color gradients, and instead create gradients with up to four different layers!
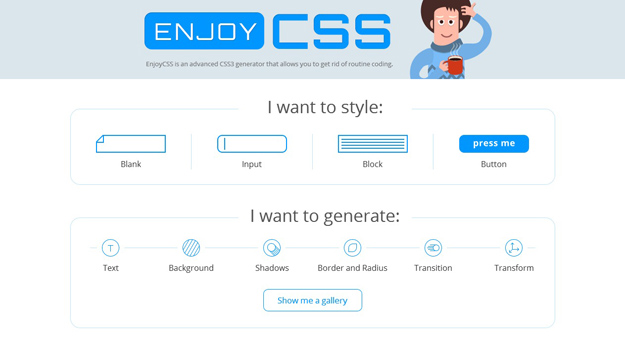
9. EnjoyCSS

EnjoyCSS is an advanced CSS3 generator that allows you to get rid of routine coding. It’s handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding.
You’ll be able to play with all EnjoyCSS parameters just like in photoshop or illustarator (with sliders, colorpickers and etc) combining all possible CSS3 style capabilities for the same element. Moreover you can include pseudo states (:hover, :active, :focus, :after, :before) and style them as well. All required CSS code will be automatically generated by EnjoyCSS.
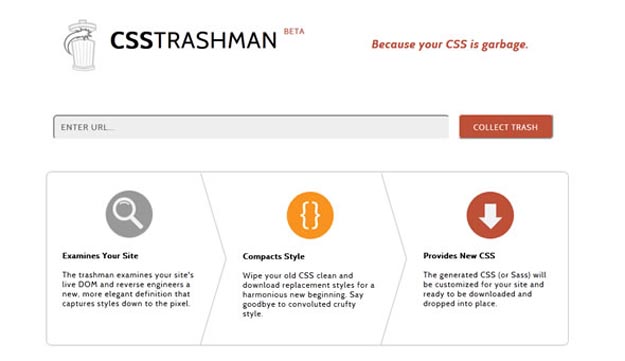
10. CSS Rationcinator

CSS Ratiocinator is a tool that will automatically refactor your CSS and generate a new stylesheet for your site. It works by examining your site’s live DOM in the browser and reverse engineering a new, more elegant definition that captures styles down to the last pixel.
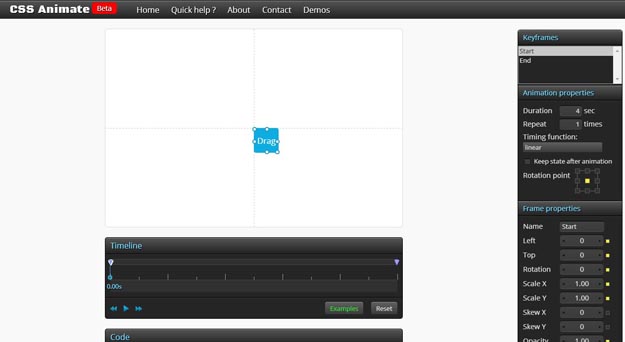
11. CSS3 Keyframes Animation

The CSS3 Keyframes Animation Generator, as the name suggests, is an online tool that lets you create CSS3 keyframe animations.
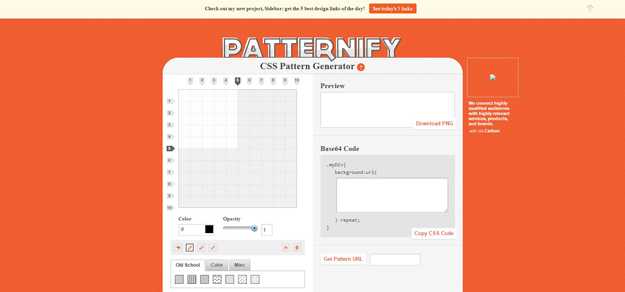
12. Patternify

Patternify is a free CSS pattern generator with a complete visual editor. Everything is managed from your web browser, so all you need is an Internet connection.
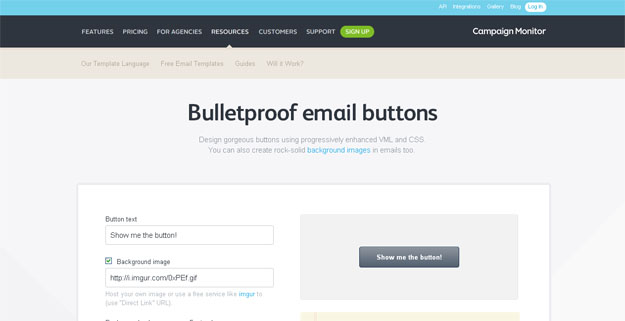
13. Bulletproof Email Buttons Generator

Bulletproof Email Buttons Generator helps you design gorgeous buttons using progressively enhanced VML and CSS. You can change the background text, background image, background color, border width and color easily as well. You can also create rock-solid background images in emails too.
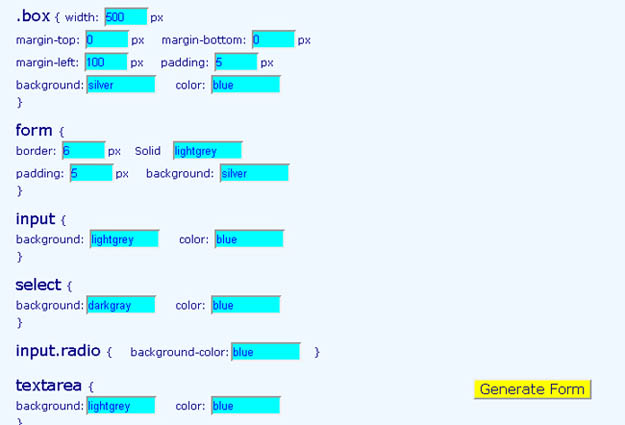
14. CSS Form Code Generator

CSS Form Code maker creates nice looking layouts for forms. It also helps you to crate colorful table less layout for forms. This ‘code maker’ generates CSS layout code to ‘spice up’ those forms as well.
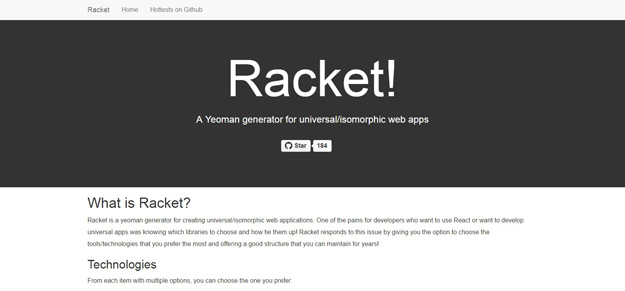
15. Racket

Racket is a Yeoman generator for universal and isomorphic web apps. It lets you choose the technologies and tools you want most and then offers them in a maintainable structure.
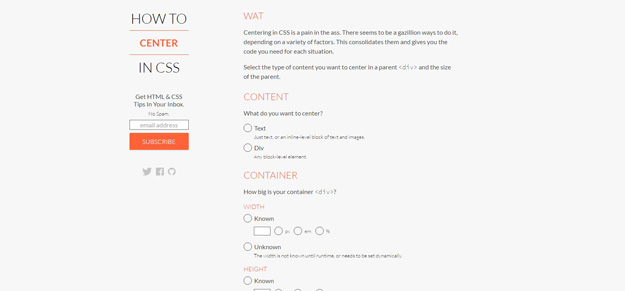
16. How to Center in CSS

How to Center in CSS makes it super easy to generate the code you need to center your content according to parameters you set.