JavaScript libraries help you to develop creative and useful web applications easily, there are myriad of tools and eBooks are available online that will help you to learn and manipulate these libraries. The basic use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document object Model of the page.
In this article, we are featuring some of the most useful JavaScript libraries for January 2015, Some of you may be familiar with several of these JS libraries, others may not. In both cases you should store these JavaScript libraries to your collection. We hope this round-up will help you discover some plugins which could be utilized in one of your upcoming projects. So without making delay lets check out these JavaScript Libraries. Enjoy !!
1. Snabbt.js

Snabbt.js is a minimalistic javascript animation library. It focuses on moving things around. It will translate, rotate, scale, skew and resize your elements. By including matrix multiplication operations, transforms can be combined in any way you want. The end result is then set via CSS3 transform matrices.
2. Chroma.js

Chroma.js is a JavaScript library for doing all sorts of color manipulations. It lets you initiate and manipulate colors, work with all kinds of color scales, and much more.
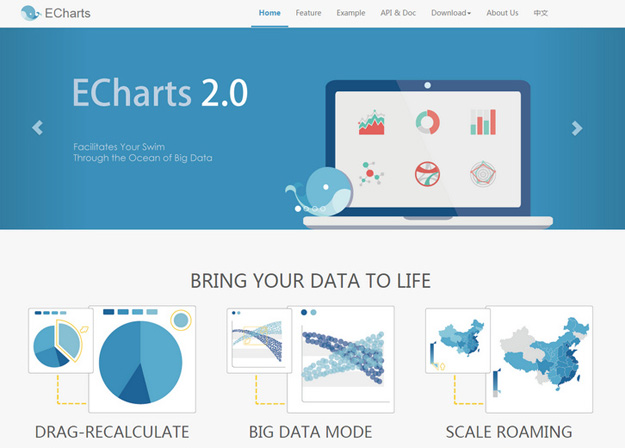
3. ECharts

ECharts is a comprehensive charting library offering a painless way of adding interactive charts to your commercial products. On the foundation of ZRender-based (a whole new lightweight canvas library) coordinate system, legend, tooltip, toolbox and other basic components, ECharts currently supports line, column, scatter, pie, radar, candlestick, chord, gauge, funnel, map and force-directed chart types, many of these can be combined in one chart.
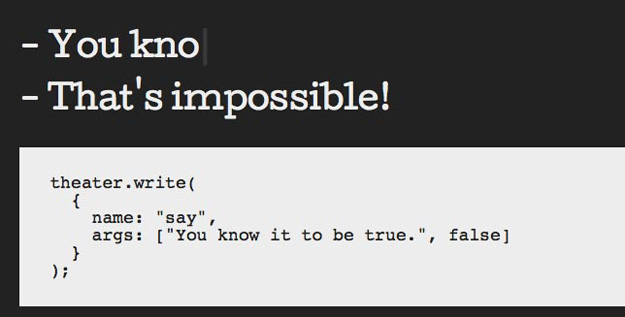
4. TheaterJS

TheaterJS uses JavaScript to create a typing effect that mimics human behavior. It includes multiple actor management (each with their own characteristics), event handling, and more.
5. Particles.js

Particles.js is a lightweight JavaScript library for creating particles. It’s easy to configure and plenty of parameters to configure it to meet your needs.
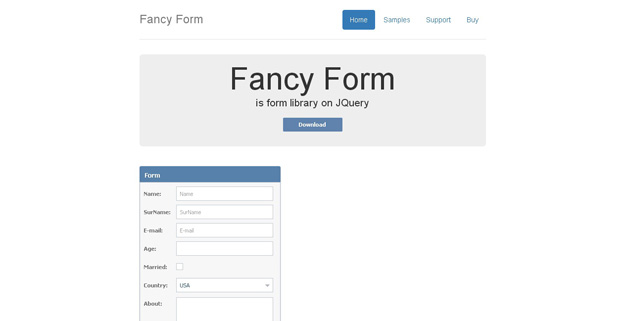
6. Fancy Form

Fancy Form is JavaScript Form library on jQuery. It is possible to do validation, ajax submit ajax, to add your own types of validation very easy over RegExp and function.
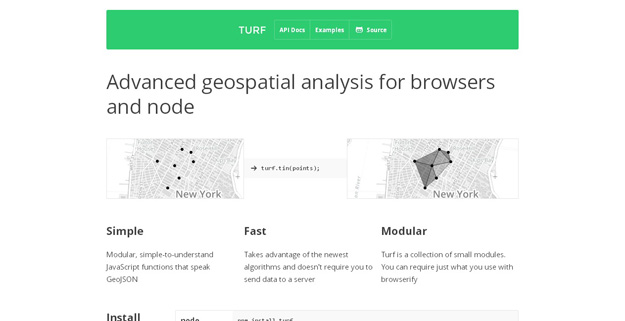
7. Turf.js

Turf is a modular GIS engine written in JavaScript. It performs geospatial processing tasks with GeoJSON data and can be run on a server or in a browser.
8. BigPicture.js

bigpicture.js is a library that allows infinite panning and infinite zooming in HTML pages.
9. Decimal.js

Decimal.js is an arbitrary-precision Decimal type for JavaScript, with a simple but full API. It has no dependencies and is only 8kb minified and gzipped. Decimal.js is an arbitrary-precision Decimal type for JavaScript, with a simple but full API. It has no dependencies and is only 8kb minified and gzipped.
10. Thaw.js

Thaw.js offers synthetic asynchronous processing in JavaScript, which defers processes until the browser is ready for them. And unlike web workers, it gives you access to the DOM.
11. 101 : Modern JS Utility Library

101 is a modern JavaScript utility library that’s maintained to have minimal overlap with Vanilla JS. It removes the need for custom builds; just import naturally and what you use is bundled.
12. textAssist

textAssist is the smart auto text assistant script with highly customizable options. This script uses the jQuery framework and you can use it on dynamic web pages. textAssist helps web developers in making web sites more usable and user friendly.
13. SmartUnderline

SmartUnderline is a JavaScript library that makes it easier to create cross-browser descender-aware underlines. It searches your page for links and with CSS underline applied, and replaces them with more beautifully styled underlines.
14. MetricsGraphics.js

MetricsGraphics.js is a JavaScript library built on D3 for laying out time-series data, currently supporting line charts, scatterplots, and histograms, plus features like rug plots and basic linear regression. All you have to do is plug in a few default parameters, as well as one or more optional parameters to get started.
15. Blip

Blip is a JavaScript library that wraps around the Web Audio API, simplifying node creation and audio routing. It also offers flexible methods for looping and manipulating samples, with both temporal precision and musical expressiveness.