Last time I got few handy and useful css tools for our audience.
Today I amassed some more useful css tools and web services that will help with your development tasks and increase your coding efficiency. Following tools will let you create css checkbox, buttons, css effects, icons, gradient generator and many more. I hope list of css tools will be useful and handy for you. Enjoy !
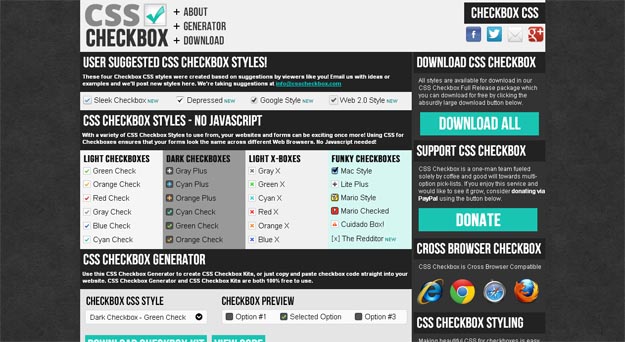
1. CSS Checkbox

CSS Checkbox is a website which provides styles for customizing checkboxes (without any JavaScript). There are styles which only have different colors compared to standard checkboxes and more customized ones which uses images too. Also, it is possible to find styles that mimic the usage in well-know websites like Reddit or Google.
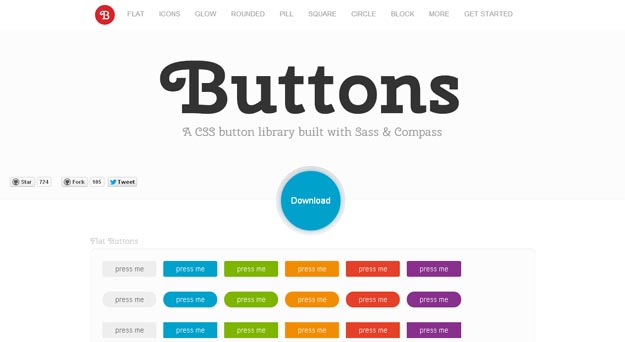
2. Buttons
Buttons is a CSS library for creating highly customizable, flexible and modern web buttons. It is built with Sass + Compass and has support for square, rounded or circular buttons that can be flat or not and having custom effects (like glow). The sizes, colors, effects and fonts used can all be changed with the help of variables and it can be extended easily.
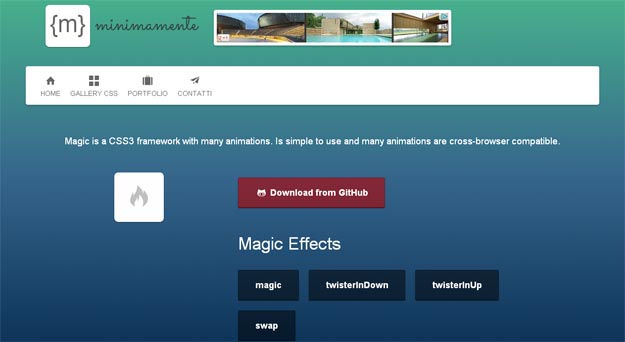
3. Magic

Magic is a stylesheet that includes many of these CSS effects (also mentioned that “more will be added”). The effects are collected under few categories (magic, perspective, rotate, bling, static, slide) and all of the effects are pretty attractive. Each of them has their own classes and the easiest way to use them is by adding/removing these classes to the targeted elements via JavaScript.
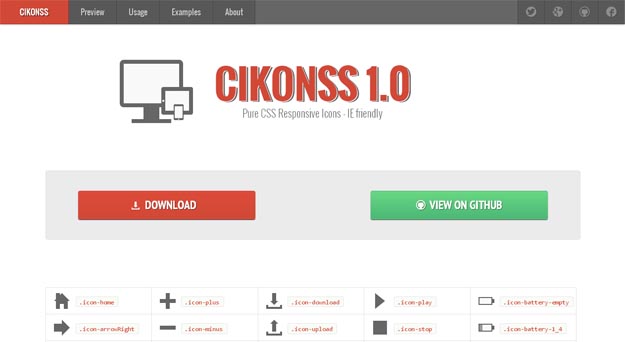
4. Cikonss

With icon-fonts, it became clear that, soon, we’ll no longer be using any images for icons. Cikonss is a one more step further in icon usage as it uses no fonts but the items are created with pure CSS. Currently, there are 40+ items in the set, they are responsive-layouts-friendly and work cross-browser (no CSS3 properties are used).
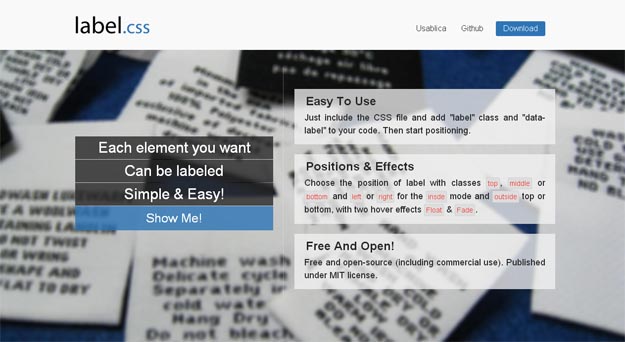
5. Label.css

Label.css is a simple-yet-useful set of CSS rules that provide a global label usage. Each label can be attached to any element, positioned how we want (right, left, top, bottom, inside, outside) and can be animated with float or fade effects. It works by adding pre-defined classes to the elements and the content of the labels are stored inside the data-label attributes of each element.
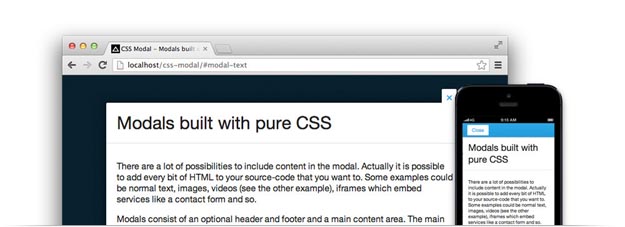
6. CSS Modal

CSS Modal, is a solution to create modal boxes with CSS. They can be used to display any HTML content and designed to work in responsive layouts. JavaScript is used only for improving the experience (Esc key support, firing events..) and it is also available as a SASS plugin.
7. Gallery CSS

Gallery CSS is a content slider that is built with HTML-CSS and without any JavaScript. It is an ultra lightweight solution (less than 1kb gzipped) and comes with acceptable browser compatibility (IE9+). There is support for auto-play, items can be browsed with the ready-to-use bullet-navigation or by simply linking to any slide.
8. CSS3 Patterns

CSS3 Patterns Gallery, a website by Lea Verou, displays creative and good-looking patterns built with CSS3. The gallery has a growing list of patterns and new ones can be submitted by everyone (once they meet a set of requirements). Such patterns, besides having a smaller size compared to images, are much more flexible in every way like the ability to change the colors, dimensions, etc. Such patterns, besides having a smaller size compared to images, are much more flexible in every way like the ability to change the colors, dimensions, etc.
9. CSSmatic

CSSmatic is a non-profit ultimate CSS tools for web designers. There are four useful tools at the moment. You can use the Gradient Generator which supports multiple colors and opacity stops to get amazing gradients. By using the gradient tool you can create gradients with smooth color changing effects and subtle transparencies.
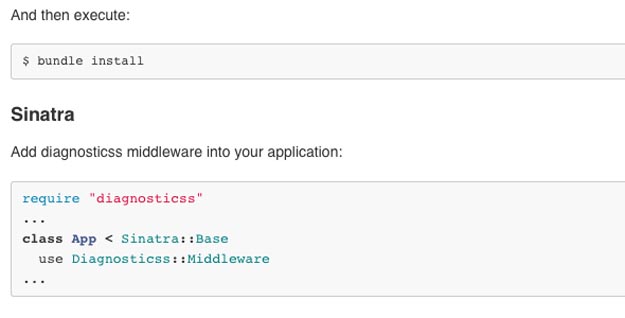
10. Diagnostic CSS

Diagnostic CSS can be installed via Rails or Sinatra, and will visually highlight a variety of problems with your HTML files, including inline styles, invalid links, empty elements, elements missing required attributes, and deprecated elements. Once it’s installed, it will be injected into an HTML page automatically.
11. Markdown.CSS

Markdown.css makes it easy to make your HTML markup look like plain-text markdown. All it takes is the inclusion of the markdown.css file and defining some classes in your HTML.
12. CSSCSS

CSSCSS analyzes your CSS files to see which rulesets have duplicate declarations. This makes your CSS lighter and easier to maintain. It’s simple to install as a ruby gem and runs in the command line.
13. CSS Ratiocinator

CSS Ratiocinator is a tool that will automatically refactor your CSS and generate a new stylesheet for your site. It works by examining your site’s live DOM in the browser and reverse engineering a new, more elegant definition that captures styles down to the last pixel. It addresses the problem of old CSS whose styles accumulate and contradict each other. The Ratiocinator wipes the slate clean and provides a harmonious new beginning.
14. Groundwork CSS

Built from the ground up with Sass, Groundwork is a fully responsive HTML5, CSS and Javascript toolkit. It features an incredibly flexible, nestable, fluid grid system ( it supports any columns in any fractional amount from halves to twelths) which means it is a framework that works for virtually any modern layout.
15. Bi-App-Less & Bi-App-Sass

Bi-App-Less and Bi-App-Sass allows you to write your stylesheets once, and have them compiled into 2 different stylesheets one for left-to-right layout, and the other for right-to-left layouts.
When using Bi-app-less & Bi-App-Sass, all you have to do is to write your stylesheets once using predefined mixins for those direction related properties, and once you compile your stylesheets, you’ll have two stylesheets for your bi-directional app.