Atom is getting popular day by day amongst developers, Atom is a hackable text editor built by the folks at GitHub. Atom is a desktop application based on web technologies. Like other desktop apps, it has its own icon in the dock, native menus and dialogs, and full access to the file system. Atom is comprised of over 50 open-source packages that integrate around a minimal core. Our goal is a deeply extensible system that blurs the distinction between “user” and “developer”.
In this article we have chosen some 15 Useful Atom Packages for developers which make your editor more powerful and efficient. Following packages help you to organize messy code, preview of source code, color picker and number of other operations you can perform with them. Here are your 15 must-have Atom packages.
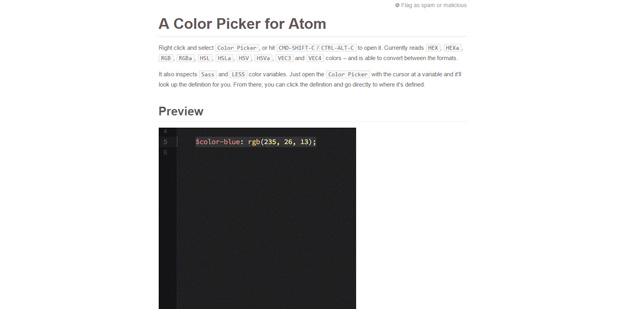
1. Color Picker

Color Picker is a useful package which enables you to pick colors, and it is as easy as a right-click and choosing ‘Color Picker’. Alternatively it can be done by pressingCMD/CTRL+SHIFT+C. Color Picker works if your cursor is on the text on CSS/SASS/LESS files that contain one of the following color formats: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 and VEC4, or color variable on SASS or LESS. It also has the ability to convert between the formats.
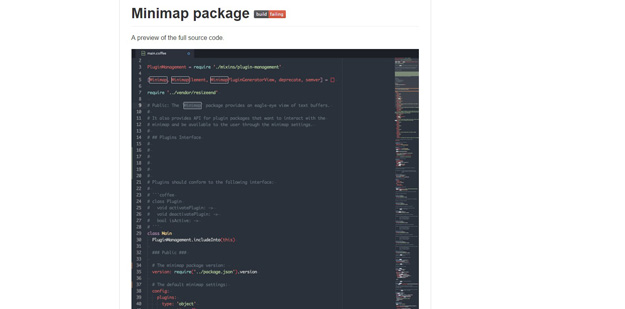
2. Minimap

Minimap lets you have a preview of the source code. You can set the position to be on the left or right, turn on/off code highlights, and more. Minimap even comes with some plugins to extend its functionality, such as color highlighter.
3. Emmet

Emmet allows you to work quickly when writing HTML, CSS, Sass / SCSS and LESS syntaxes. The main features of Emmet such as expanding abbreviations and wrapping with abbreviations, allow you to work quickly when writing HTML, CSS, Sass / SCSS and LESS syntaxes. The Cheat Sheet will helps you to quickly learn Emmet’s abbreviation syntax.
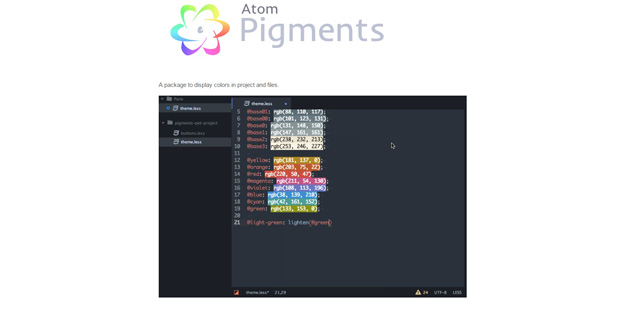
4. Atom Pigments

Pigment is an Atom package to display colors in project and files. You can display the project’s palette through the Pigments: Show Palette command from the command palette, You can search for all colors in every source files using the Pigments: Find Colors command from the command palette.
5. Beautify

Beautify will beautify your messy code neater, cleaner and more readable. It has great support for programming languages, such as HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typescript, and SQL.
6. Vim Mode

This package provides vim modal control for Atom, ideally blending the best of vim and Atom. Use the Atom package manager, which can be found in the Settings view or run apm install vim-mode from the command line. Currently, vim-mode requires soft line wraps to be disabled, and has some issues with international keyboard layouts.
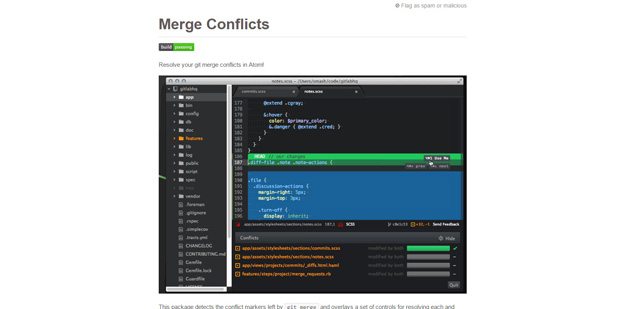
7. Conflicts

This package detects the conflict markers left by git merge and overlays a set of controls for resolving each and navigating among them. Additionally, it displays your progress through a merge. You can track your progress through a merge with per-file progress bars and a file list also you can save and stage your resolved version of each file as it’s completed.
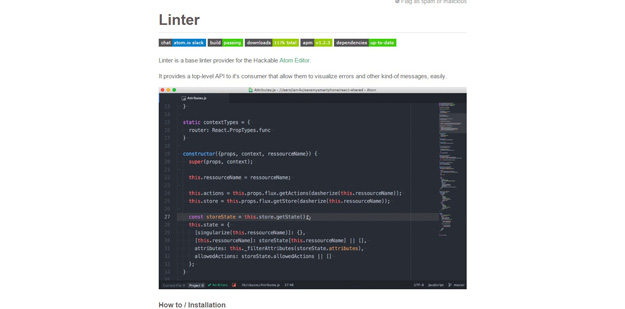
8. Linter

Linter is a base linter provider for the Hackable Atom Editor. It provides a top-level API to its consumer that allow them to visualize errors and other kind-of messages, easily. There are available linters for JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. In one language there are can be more one plugin available, such as JSHint, JSCS and JSXHint for JavaScript.
9. Gnippets

Gnippets is a GPLv3-licensed package that supplies snippets that can be used to comply with the GNU programming standards when writing C, as well as other snippets that can be used to license your program under the GNU GPL v3. Please note that the snippets in this package only work when working on a C source file.
10. File Icons
![]()
File Icons add icons to a filename based on the corresponding file type. It will add visual improvements when you open a file on tab or on tree view. The file icons are customizable: you can add your own icon and change the color through the LESS files in the packages/file-icons/styles directory.
11. JavaScript Snippets

JavaScript Snippets lets you quickly write a portion of JS source code. With defined abbreviation you don’t need to write code word for word, for instance just type cl to make console.log and gi for getElementById.
12. Travis CI Status

Add Travis CI status of the project to the Atom status bar. The Travis CI build status for your repository will be indicated by the clock-arrow icon in the status bar. The icon will appear orange when it’s requesting the build status, green if the build was successful and red if the build failed. The build status is updated when the project is first opened in Atom and from then on whenever the “status” of the project repository changes. The handling of these events was borrowed from the git-view.coffee part of the status-bar package.
13. CSS Comb

CSS Comb makes your stylesheet code formatted consistently, looking neat and beautiful. You can use pre-made sorting preferences based on Yandex, Zen, or CSSComb itself, or you can even use your own preference to make sorting rules.
14. Remote Edit

Remote Edit helps you to see and edit your remote files without leaving the editor or with the use of other ftp applications.
15. Git Plus

Git Plus allows you to work with Git without leaving Atom editor. Within the editor you are able to make a Git commit, checkout, push/pull, diff and other git commands.