CSS tools serve as an important asset for web designers and developers when it comes to simplifying their workflow and improving better CSS write-up, which is the endeavor that every web designer and developer strives for.
There are a multitude of great CSS tools which are readily available on the web which enable designers and developers alike within writing better and valid CSS code. These tools help within achieving good command over CSS which serves as a pivotal factor by which many designers and developers constantly seek to add to their toolbox.
Hence, with this in mind we have rounded up a collection of 15 New CSS Tools for Codegeeks which will increase work efficiency. We hope that you will find the list below beneficial to your needs.
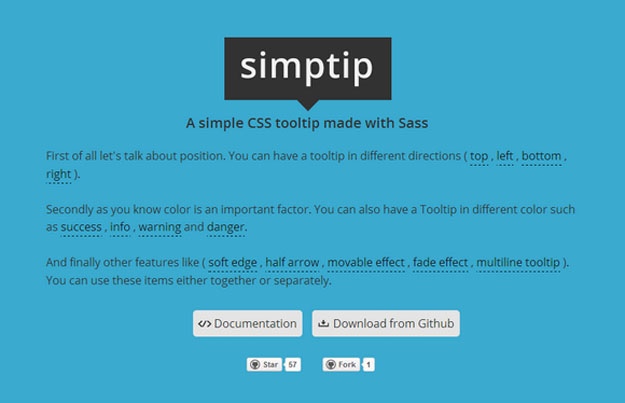
1. Simptip

Simptip is a simple CSS tooltip made with Sass. You can have a tooltip in different directions (top, left, bottom, right). Secondly as you know color is an important factor. You can also have a Tooltip in different color such as success , info , warning and danger. And finally other features like (soft edge, half arrow, movable effect, fade effect, multiline tooltip). You can use these items either together or separately.
2. AbsurdJS

There are popular CSS preprocessors like Less or Sass which are written with a custom syntax (and compiled to CSS with JavaScript or scripting languages). AbsurdJS is another preprocessor which supports both HTML + CSS and written in JavaScript. It is available for Nodejs + the browser and has the advantage of providing an already-popular syntax: JavaScript. Just like other pre-processors, it can be only used to generate the CSS file or as JavaScript to make use of variables and any other dynamic features.
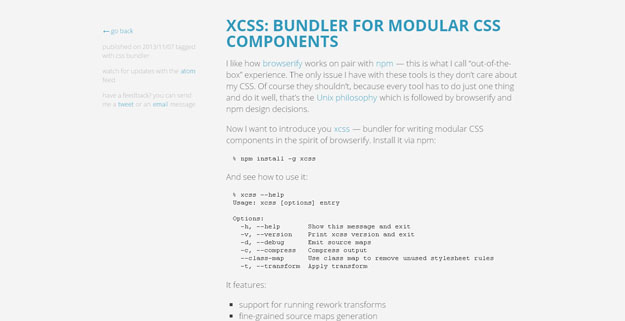
3. XCSS

xcss’s main selling point is using Node module resolution algorithm to resolve dependencies between css files.In other words it supports importing CSS code from packages installed via npm.
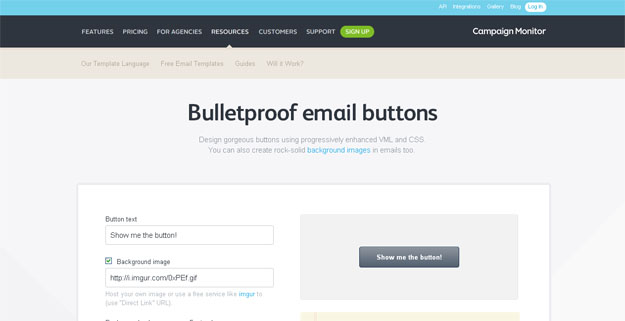
4. Bulletproof Email Buttons Generator

Bulletproof Email Buttons Generator helps you design gorgeous buttons using progressively enhanced VML and CSS. You can change the background text, background image, background color, border width and color easily as well. You can also create rock-solid background images in emails too.
5. CSS & JavaScript Toolbox

CSS & JavaScript Toolbox (or CJT) is a code management WordPress plugin that gives you the tools to modify or extend the functionality and appearance of your WordPress-powered website. When we think of development tools, website designers and developers may use an Integrated Development Environment (IDE) such as: Eclipse, Zend Studio, Oracle Netbeans, or Coda. Well that is partly what CJT is – an online IDE for WordPress. CJT not only allows you to create and manage the code, but also where the code goes such as pages, posts, custom posts, categories, blog index, URLs, expressions, WP dashboard and much more.
6. Odometer

Odometer is a JavaScript-CSS library for creating effects/interfaces that are familiar from “car mileage displays, airport info boards or slot machines”.
The library is standalone + lightweight (3kb) and uses CSS transformations for the effect which works pretty fast (has a fallback too). It simply transforms the value of a given element to another pre-defined value with a single-line function.
7. Ink

nk is a responsive email framework, used to make HTML emails look great on any client or device. It includes a 12-column grid, as well as some simple UI elements for rapid prototyping. The framework consists of the styles for a table-based grid, buttons, panels, retina images and more. Once the e-mail is ready, you can use the web-based Inliner tool to get all styles inline. Ink, by Zurb comes under MIT-licensed and absolutely free to use.
8. Animo.js

Animo.js is a powerful little tool for managing CSS animations. It includes features like Stack animations, create cross-browser blurring, set callbacks on animation completion. Animo includes the amazing animate.css library by Dan Eden which provides you with nearly 60 beautiful animations from attention seekers to entrances and exits.
9. CSS3 Animation Cheat Sheet

The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated. The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that’s IE 10). Using CSS3 @keyframes, you don’t have to worry about positioning the element to accommodate the animations – it will animate into place. Also for users with older browsers, the animated element will be visible and in place, even if the animation doesn’t trigger.
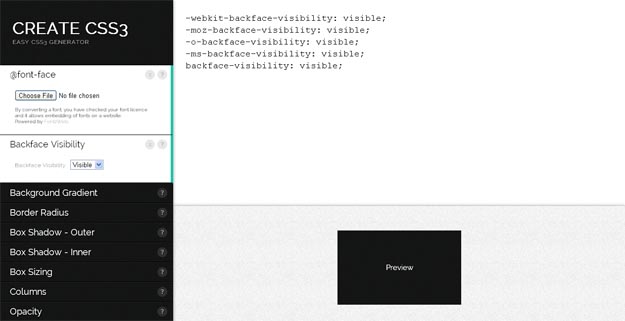
10. Create CSS3

It lists the properties + allows us to customize the values of each and displays the preview instantly. Multiple rules can be added to the same element and the generated CSS code can be edited as well.
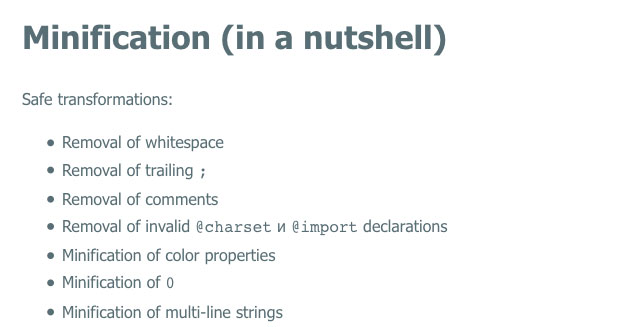
11. CSSO

CSSO (CSS Optimizer) is a CSS minimizer that also performs structural optimization of your CSS files. It does everything from removing whitespace and comments to merging blocks with identical selectors or properties, and much more.
12. UIBox

UIBox is a curated, searchable HTML, CSS, and JavaScript user interface component library. In addition to searching, you can also look up various UI components by exploring tags.
13. nthChild

:nth-child, the powerful CSS selector for selecting elements with a formula, has a great use when styling layouts. If you are not experienced with the usage of this selector, nthMaster, a website focused for this helps a lot. nthMaster presents various usage scenarios of :nth-child simply, visually and with a basic description.
14. Layer CSS

Layers CSS is a lightweight CSS framework that doesn’t emphasize any designs but handles the main structure. It has support for responsive layouts with fluid grids and simple classes are used for dealing with them. There are styles for forms, tables, lists and more but no colors or rounded-corners, customization is totally up to you.
15. Salvattore

Salvattore is a jQuery Masonry alternative with CSS-driven configuration. Salvattore organizes your HTML elements according to the number of columns you specify. Each of the items in your container is placed within these columns, one by one. To get started simply add a data-columns attribute to the container. In your CSS file you can set the number of columns you want to be created inside that element. To create a responsive columnar design, just use media queries. Items are appended and prepended on the same container without conflicts. You can combine this API with your XHR functions to have a dynamic layout with live content.