WordPress is a well-developed Content Management System used by millions of websites across the world. It offers great flexibility to web designers/ developers and encourages them to build creative and highly interactive websites.
If you are a web designer or a developer, then it is important for you to keep yourself acquainted with the cutting-edge technologies and WordPress development tools. With the help of these tools, you can work efficiently, and develop high-quality websites, web apps and other creative projects within a given time span.
In order to make your work simpler, we bring you the collection of top 15 WordPress development tools that will help you in designing and developing fully-fledged WordPress websites with ease.
In fact, we categorized these tools into six sub-sections:
• Designing Tools
• Development Tools
• Browser plugins
• Debugging tools
• Testing tools, and
• Productivity Tools.
Web Design Tools
A visually-appealing design always leaves a great impression on your visitors and they will stay longer on your site. So, with the help of these tools you can build a graphically beautiful and visually- engaging WordPress website quite efficiently.
1. IconsFlow
![]()
IconsFlow is one of the amazing web designing tools that allows you to create a high-quality icon set, without the use of any photo editing software such as Photoshop.
It allows you to create a set of personalized icons for your websites, apps, creative projects and much more. Plus, you can tweak the color, size, and shadow effects of the icons that you want into your site. It is a simple yet creative process.
In addition, IconsFlow comes with more than 20,000 icons that can embellish your websites and creative projects in a matter of few minutes. In fact, you can export your icons in SVG, Png, and Ico formats and customize their look and design according to your needs.
Overall, IconsFlow is a pretty good tool for web designers, especially for those who always want to do something creative and innovative through their projects.
2. Uilang

Uilang is a straightforward and UI-focused programming language for web designers (That’s right, it is a ‘language’). It lets you create interactive elements such as tabs, popovers, overlays and galleries into your website quickly and easily.
This tool is designed particularly for those designers who have some knowledge about the programming language. It comes with a ‘Transpiler’ that easily translates animations developed with Uilang into JavaScript.
After inserting the code, you can click on the relevant button to hide the notifications, use a toggle switch and view drop-down accordions as this incorporates interactivity into your WordPress website, without ever dipping your hands into actual front-end programming languages.
Development Tools
Here is list of three most compelling development tools that will help web developers to incorporate the codes into their WordPress websites quickly.
3. IntelliJ IDEA

It is a one of the best developer-friendly IDEs (Integrated Development Environment that includes source code editor, build automation tools and a debugger).
IntelliJa IDEA tool focuses more on JavaScript and other Java environments. But still, it offers a variety of development tools especially for those web developers who are working with HTML, PHP, and CSS programming languages: Everything WordPress, basically.
It comes with the smart code completion, robust navigation; on-the-fly code analysis features that will help you write better code in lesser time. It is a premium tool, but you can take the 30 days free subscription to try it before you buy it.
4. InstantWP

InstantWP is the Vagrant’s nephew for WordPress Developers. It is an incredible web development tool that helps you test your installed themes and plugins quickly and efficiently. It simply provides a WordPress Installation in a matter of few minutes.
This portable WordPress development environment has the ability to convert any Windows machine into a WP development server. It can even run from a single USB key.
Moreover, Instant WordPress comes with the built-in Apache web server, MySQL and PHP installations that can be started and stopped automatically. You can launch the application to develop a temporary development site. It also offers a complete set of dummy WordPress posts and pages that you can use to test your themes and plugins, without even creating any fresh data or posts.
Note: InstantWP is not for live websites. You can only use it for testing and development processes.
5. SASS

It stands for “Syntactically Awesome Style Sheets” Sass is one of the most robust, sophisticated and solid professional grade CSS extension languages in the web development world.
This tool is for the slightly more professional and experienced front-end developer. It allows you to write re-usable methods and use logic statements quite quickly and in an intuitive way.
Sass is compatible with all versions of CSS and offers a ton of stunning features that are hard to find in any other CSS extension language. This is the reason why SASS has been around for 9 years in the web development industry.
Browser Plugins
Let’s explore the best browser plugins:
6. Firebug

Firebug is a browser extension/add-on developed for Firefox that allows you to make edits to your JavaScript, HTML and CSS based websites in a real time.
With it, you can edit, debug and monitor HTML, CSS and JS live in any web page with ease. Once your website’s CSS code has been edited and modified, you can simply copy them to your parent themes style.css with an aim to make them permanent.
Essentially, Firebug is a free yet powerful tool that allows new web developers to style their website and blogs, without any in-depth CSS coding knowledge.
7. Chrome and Firefox Developer Tools
Chrome and Firefox are the two majorly-used browsers on the internet. The best thing about this tool that it comes with built-in developer tools that will allow you to see and edit the HTML and CSS of any website, debug JavaScript directly from your browser’s window.
You can use these tools by right clicking on an element of any web page, and select inspect element from the menu. Isn’t it simple?
Debugging Tools
Debugging is a process of discovering and fixing errors/bugs in a website. This process can be tedious for most of the web developers. Therefore, we bring you the most powerful debugging tools that will assist you during that process.
8. Theme Check Plugin

Theme Check is a great theme development tool that lets you test your theme and make sure it meets with the latest review standards of the WordPress.org themes directory. Plus, it allows you to run all the same automated testing tools on your installed themes that WordPress.org uses for theme submissions.
With the use of Theme Check plugin, you can ensure that everything in your website is up to the latest standards and practices before uploading it in to the WordPress repository.
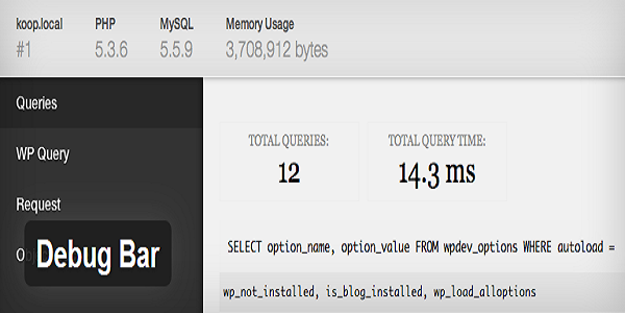
9. Debug Bar

Debug Bar is an ultimate web development tool that helps you add a debug menu to WordPress admin to display cache, queries, error logs and other useful debugging information.
It tracks all your SQL queries and displays it on the main action bar of your admin area. Note that Debug bar has not been updated in the last few months, so use it with caution.
Testing Tools
10. BugMuncher

BugMuncher is an ideal web development tool that lets web developers to get feedback and bug reports of their websites from the potential web users.
With this tool, you can capture the most significant information that many users won’t be able to recognize, like JavaScript errors, the name and version of their browsers, installed browser plugins, etc into your website.
Furthermore, BugMuncher also allows your users to display the issues and bugs on your site through a screenshot. You can also hand over the custom information about the users into BugMuncher, which can be utilized to re-generate the conditions.
11. Ghostlab

Test your website on multiple browsers and mobile devices simultaneously with Ghostlab. It is an amazing tool that saves you the hassle of individually testing your website on different screen sizes and browsers and simply synchronizes any device you add for speed testing.
You can connect an unlimited number of browsers and devices, and this plugin will synchronize them through scrolling, navigating, following links or any other type of interaction.
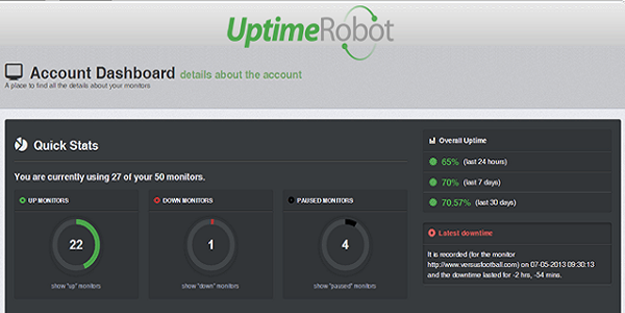
12. Uptime Robot

This is the Hall-Monitor of your WordPress website. Uptime Robot provides up to 50 monitor which run five minutes interval checks on your site. The tool notifies you via email if your site gets down so you don’t have to wake up in the morning to find malicious redirects or White Screen of Death in place of your website.
Productivity Tools
Here is the list of some of the fine and useful productivity tools that might help you with your WordPress development.
13. Dropbox

Dropbox is one of the simplest cloud-based storage and file synchronization tools that give you the access to your files from your desktop computer or a mobile device. You can share your files and other materials with your clients from anywhere at any time. It also works well with other productivity apps too.
14. Google Apps

Google offers a complete suite of free applications that will help you create and share files with your clients and employees. You can also conduct a video conference for free, create surveys and also keep yourself updated with the Google calendar.
15. Evernote

Evernote is a great tool for gathering all the information about your website or business at one place. You can simply organize project materials, outstanding invoices, client specs and much more.
With this tool, you can connect, communicate, collaborate and share your work with your clients in real time, without even leaving Evernote tool.
Conclusion
All the tools mentioned in this blog post will work as a boon for Web developers and designers. With an arsenal of these, you can build, develop and modify websites, applications and other creative projects effectively and efficiently.