If you are looking to build membership-oriented websites you cannot under estimate the importance of registration forms, a safe and secure interface delivers a great experience to your users during the singup procedure on contrary it places a “question mark” to the visitor or vice-versa.
You can control/improve the security of the website, it is sometimes the weak passwords used that may have unwanted consequences.
Guiding users to have a strong password with the help of password strength meters, besides being an easy process, will help improving the security of the whole & show that the website pays attention to it.
In this article we have gathered up a list of useful jQuery Password/Strength Meter Plugins for users that will help you to create secure passwords, show/hide password, and strength indicator for login forms for your web applications easily.
Let’s explore the list.
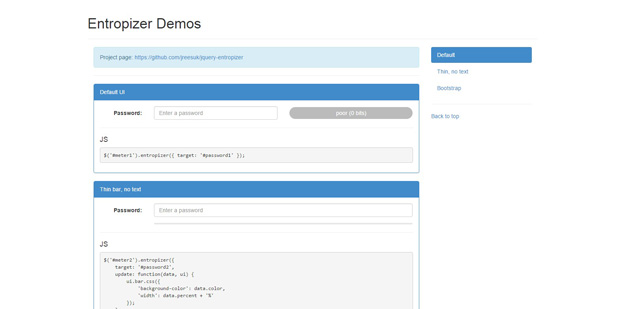
1. jQuery Entropizer

jQuery Entropizer is a simple, lightweight jQuery plugin that uses the Entropizer engine to calculate password entropy. It’s easy to set up and provides several hooks to customize the UI. jQuery Entropizer supports AMD and CommonJS. It is available as a bower component.
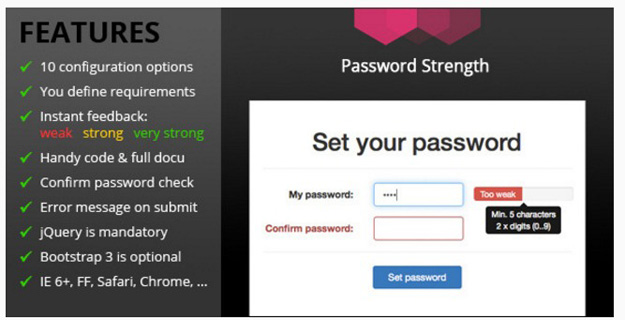
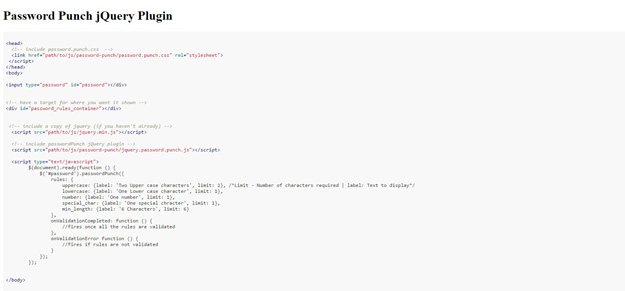
2. Password Strength

Password Strength is an easy to use jQuery plugin. How many lower or upper case characters, digits or special characters need to be included? You define the requirements of the password!
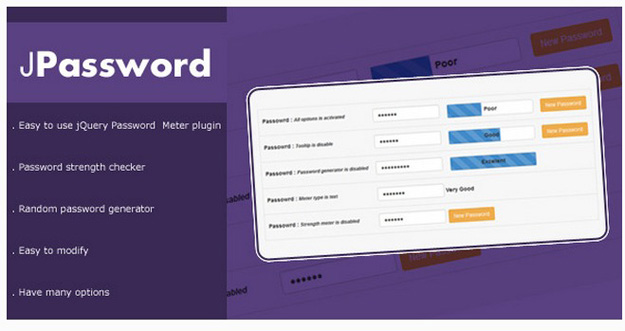
3. jPassword

JPassword is an easy to use jQuery Plugin for Bootstrap. It allows you to check your password strength and generate new strong password if you need and it has many options to make modification easy for you.
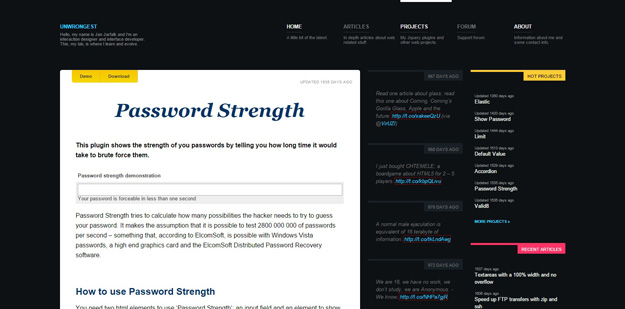
4. Password Strength

Password Strength tries to calculate how many possibilities the hacker needs to try to guess your password. It makes the assumption that it is possible to test 2800 000 000 of passwords per second – something that, according to ElcomSoft, is possible with Windows Vista passwords, a high end graphics card and the ElcomSoft Distributed Password Recovery software.
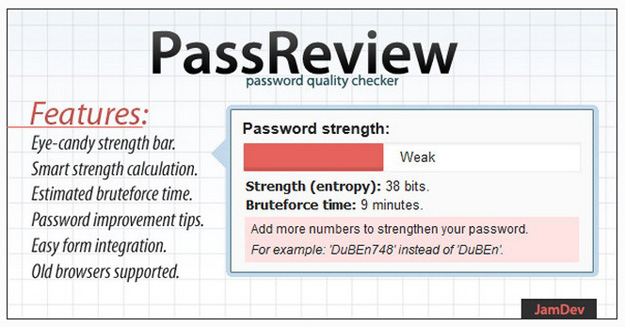
5. PassReview

PassReview is a jQuery plugin that allows you to easily integrate powerful password validation into your forms. It shows an estimate of the password hash cracking time on modern hardware, helpful password strength advices to guide the user, and comes with easy integration and cross browser compatibility.
6. jQuery Complexify

Complexify aims to provide a good measure of password complexity for websites to use both for giving hints to users in the form of strength bars, and for casually enforcing a minimum complexity for security reasons. This plugin only provides client-side validation, and should be combined with some server-side sanity checking.
7. Strength.js

The ultimate jQuery password input plugin. Featuring secure strength indicator and hide/show password, Strength.js provides a toggle feature for password input fields that allows the user to view or asterisk the password. It also features a strength indicator to show how secure a user’s password is.
8. Passy

Passy is a jQuery plugin to rate and generate passwords.
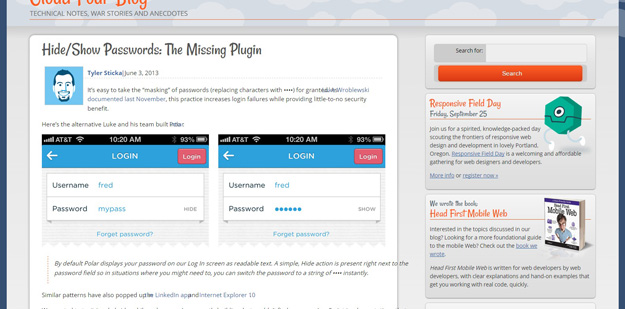
9. Hide/Show Password Plugin

Hide/Show Password plugin lets you easily hide and reveal the contents of a password input field. It’s based on a mobile design pattern.
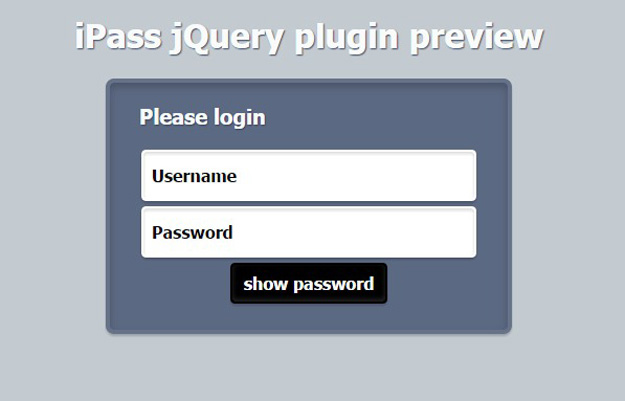
10. iPass

iPass jQuery plugin makes your password input field to an Iphone-like masked password input field. Easy to integrate into any website. Supports copy, cut and paste (with keyboard and mouse) Cross browser support. (tested with: Internet Explorer 6, 7, 8, Mozilla Firefox 2+, Chrome, Safari, Opera).
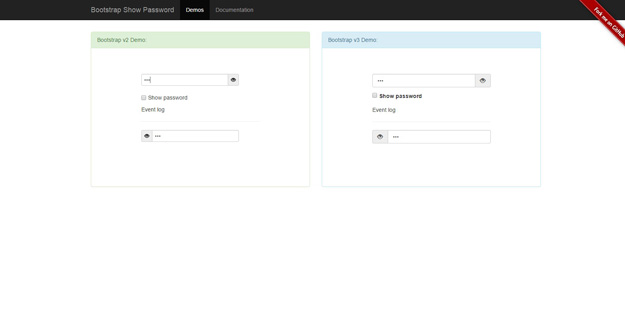
11. Bootstrap Show Password

Bootstrap Show Password is a jQuery plugin to show/hide password plugin for Bootstrap.
12. iPhone Like Password fields

A plugin that transforms HTML form password field intoiPhone / iPod Touch like password fields, passwords get masked while typing but the last character in row is shown in plain text.
13. Smart Password Validator jQuery Plugin

This plugin let users know about the rules that matches and pending match with sleek and stylish CSS styles. This jQuery plugin can be used in any project which needs signup process!
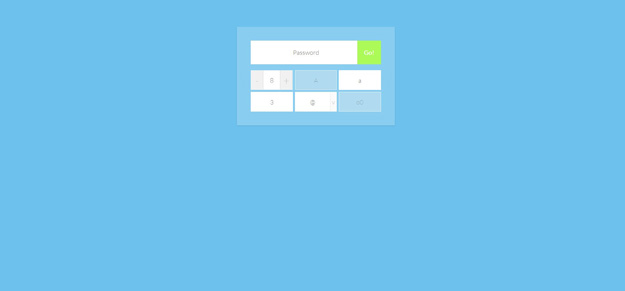
14. Random Password Generator

If your webpage has a sign-up form and your users prefers to choose a random and secure password rather than modifying their frequently-used password, you can use this widget in your project and only by clicking the “Go!” button your users will get instantly your random password. Fully customizable, you can copy and paste this example or you can just make it work with your own design. Just let the HTML5 and CSS3 magic flow! JavaScript and jQuery code is fully commentated, so you can understand how does it works and so you can modify whatever you want.
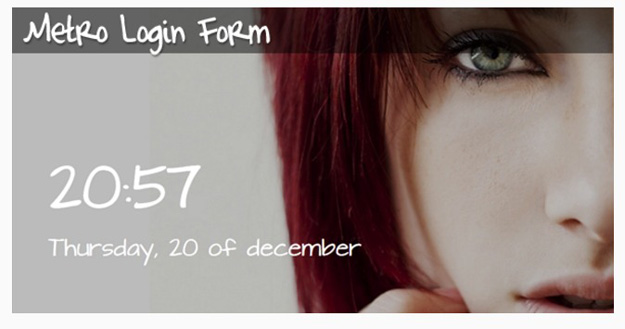
15. Metro Login

This is a Login form that use CSS3 and jQuery Tricks to look like windows 8 login screen. The PHP side, you have an easy way to get the username, password, remember me checkbox, selected background color and selected background image. So you can store those values to restore them later. Also works on tablets and mobile devises.