In this article I have compiled a list of 15 jQuery Horizontal Scroll plugins which will allow you to create horizontal effects for your websites. With the following plugins you can easily scroll your website content and pages horizontally and make them look distinctive and beautiful than other sites.
These plugins are easy to use and can easily integrated to your websites and help you to achieve such animated effects for your websites. Let us know if you are aware of some other jQuery Horizontal scroll plugins, we would love to hear your feedback.
Explore the list below.
Don’t Miss –
20 jQuery Plugins for Scrolling Effects
Best jQuery Parallax Scrolling Tutorials
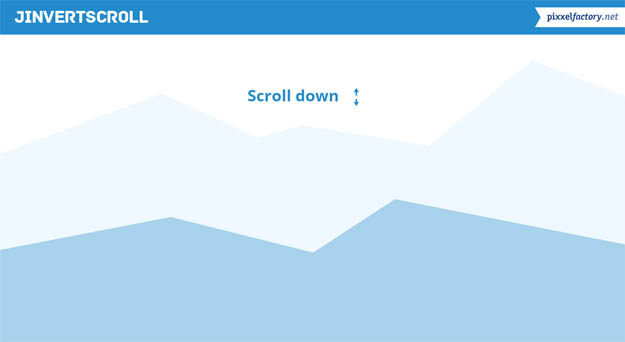
1. jInvertScroll

jInvertScroll is a lightweight plugin for jQuery that allows you to move in horizontal with a parallax effect while scrolling down. It’s extremely easy to setup and requires nearly no configuration. The plugin is lightweight less than 1 kb and works with almost no setup.
2. Scroll Magic

ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar.
• Start an animation at a specific scroll position.
• Synchronize an animation to the scrollbar movement.
• Pin an element at a specific scroll position (sticky elements).
• pin an element for a limited amount of scroll progress (sticky elements).
• Easily add a parallax effect to your website.
• Create an infinitely scrolling page (ajax load of additional content).
3. Sly

Sly is a JavaScript library for advanced one-directional scrolling with item based navigation support. It can be used as a simple scrollbar replacement, as an advanced item based navigation tool, or as a great navigation and animation interface for parallax websites. This is achieved by a powerful & developer friendly API that provides a bunch of very useful methods giving you control over everything.
http://darsa.in/sly/
4. Smooth Div Scroll

Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Smooth Div Scroll does not limit the scrolling to distinct steps. There are no other buttons or links on outside the scroller since the scrolling is done using hotspots within the scrollable area, the mouse wheel or via autoscrolling. Unobtrusive and smooth is the key here.
5. fullPage.js

fullPage.js is a jQuery plugin to create fullscreen scrolling websites in a simple way. It adds an smooth scrolling to the one page site with vertical and landscape sliders forming the site. Compatible with old browsers.
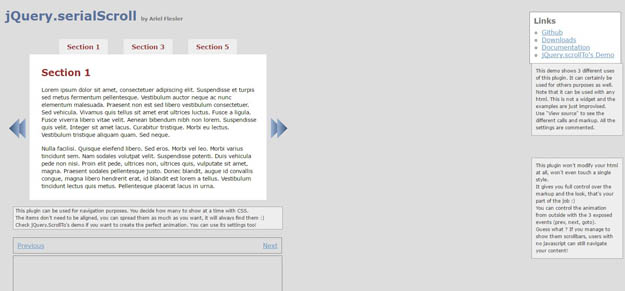
6. jQuery SerialScroll

jQuery SerialScroll plugin allows you to easily animate any series of elements, by sequentially scrolling them. It usesjQuery.ScrollTo to achieve the scrolling animation. It is a very unrestricted plugin, that lets you customize pretty much everything from outside. You can use horizontal or vertical scroll, also combined.
You can certainly use it as a screen slider. That is, to sequentially navigate a group of screens. This plugin can also animate a text scroller in no time. It can definitely handle slideshows, the high customizability of the scrolling effect lets you create beautiful animations. You can even build an automatic news ticker!
7. jQuery Custom Content Scroller

Custom scrollbar plugin utilizing jquery UI that’s fully customizable with CSS. It features vertical/horizontal scrolling, mouse-wheel support (via Brandon Aaron jQuery mouse-wheel plugin), scroll easing and adjustable scrollbar height/width.
8. HorizonScroll.js

HorizonScroll.js is a jQuery plugin which allows for websites to scroll left and right horizontally.
9. NiceScroll

Nicescroll is a jQuery plugin, for nice scrollbars with a very similar ios/mobile style. It supports DIVs, IFrames, textarea, and document page scrollbars. Nicescroll is customizable and supports both vertical and horizontal scrollbar.
10. PageScroll Menu

PageScroll Menu is a perfect solution for One-Page Websites, Landing Pages, but also usable on Multipage websites. Provides a smooth scrolling animation when you use it with onpage links (anchors). It is very flexible, contains a lot of customizable options in the configuration, some styles are customizable via the plugin’s CSS file.
11. Tiny Scrollbar

Tiny Scrollbar is a nice and elegant way to enable the scrolling of content on mobile and desktop devices. Its designed to be a dynamic lightweight utility. Furthermore it gives a User Interface Designer a powerful way of enhancing the Ui (user interface) of a website.
It can scroll both vertical and horizontal and supports scrolling by wheel, thumb, track or touch.
12. jQuery Kinetic

jQuery.kinetic is a simple plugin which adds smooth drag scrolling with gradual deceleration to containers.
13. Optiscroll

Optiscroll is a tiny (9kB) and highly optimized custom scrollbar library for modern web apps.Optiscroll aims to be as light as possible in order to not affect the performance of your webapp. Optiscroll does not replace the scrolling logic with JavaScript. It only hides native scrollbars and allows you to style the fake scrollbars as you like. Moreover, Optiscroll adds custom events and methods to extend browser scroll functionalities.
14. Horwheel

Horwheel is a component to scroll horizontally with mouse wheel. It’s cross-browser compatible.
15. Perfect Scrollbar

Perfect-scrollbar is a tiny jQuery scrollbar plugin for any websites and scrollable region. It works both for vertical and horizontal scroll.