Almost every web designer/developer has an experience with Flash (good or bad). And, we remember how its keyframe animation engine works: you define the states of an object in any number of keyframes you wish and it handles the animation/transformation between them itself.
Flash is past now, today there are myriad of plugins and tools out there which help you to generate several animations (text, scroll, SVG, progress bars, image, parallax, etc.) for your websites easily.
This article focuses on 15 jQuery Animation Plugins which will allow you to animate your web content easily and give pleasing moments to your eyes.
Read Also —
JavaScript Libraries for Creating Stunning Animations
jQuery Animation Plugins to Animate Your Web Contents
15 Best JavaScript Animation Libraries for Developers
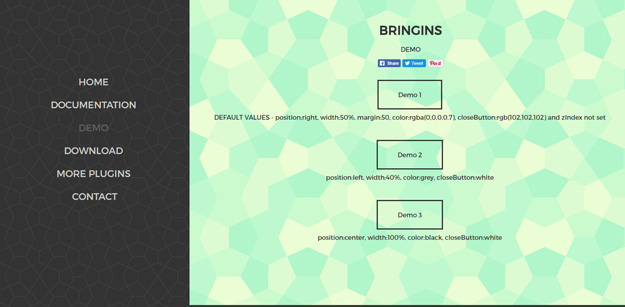
1. bringins

bringins is a jQuery plugin to show contents on a webpage as an animated page. These pages will be positioned ‘fixed’ with scrollable data.
This plugin allows you to choose from three introduction animations for the page whether to animate the page on the left, right or center of the webpage.
2. mFancyTitle

mFancyTitle is the jQuery plugin that lets you animate your document title & favicon easily with style.
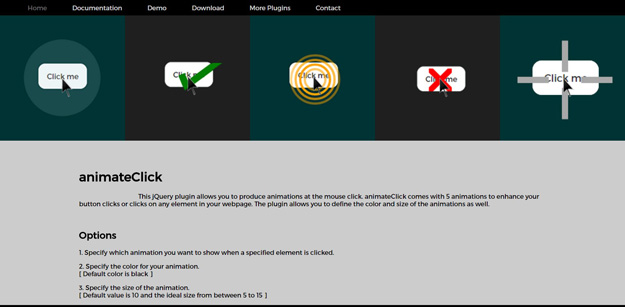
3. animateClick

animateClick is a jQuery plugin that allows you to create animations on mouse click. animateClick comes with 5 animations to enhance your button clicks or clicks on any element in your webpage. The plugin allows you to define the color and size of the animations as well.
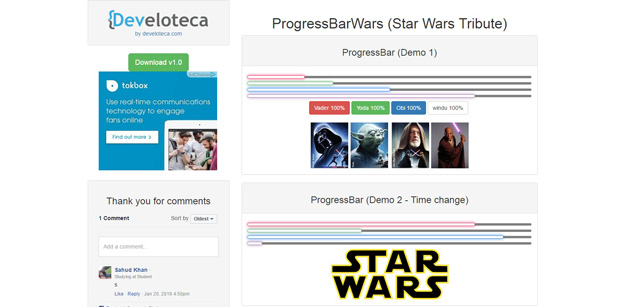
4. ProgressBarWars.js

ProgressBarWars.js is a tiny (Star Wars Tribute) jQuery plugin that allows you to display an animated horizontal progress meter.
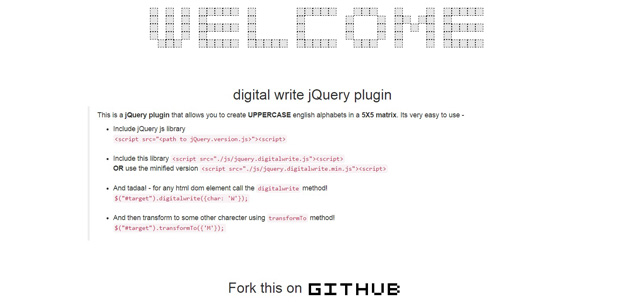
5. Digital Write

Digital Write is a jQuery plugin to write characters on a 5X5 matrix with color, animations and size. It can be used in loaders, welcome messages etc.
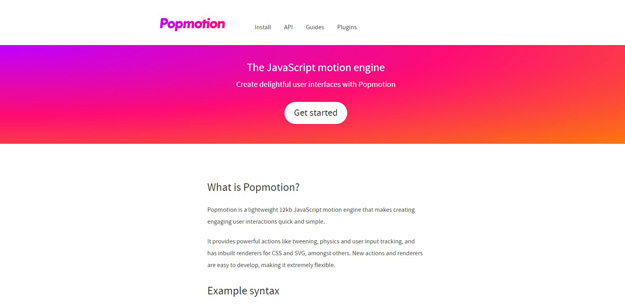
6. Popmotion

Popmotion is lightweight JavaScript motion engine. Make it pop with animation, physics, and input tracking. It provides powerful actions like tweening, physics and user input tracking, and has inbuilt renderers for CSS and SVG, amongst others. New actions and renderers are easy to develop, making it extremely flexible.
7. LivIcons
![]()
LivIcons Evolution is the next modern generation of a classic LivIcons pack of a cross browser vector icons with individual animation for the each one. They are based on SVG (Scalable Vector Graphic), powered by JavaScript, work in all modern browsers and look perfect at any devices. Yes, Retina too.
The main purpose of this script is to bring more individuality and interactivity to customers’ sites and make them stand out from a competition.
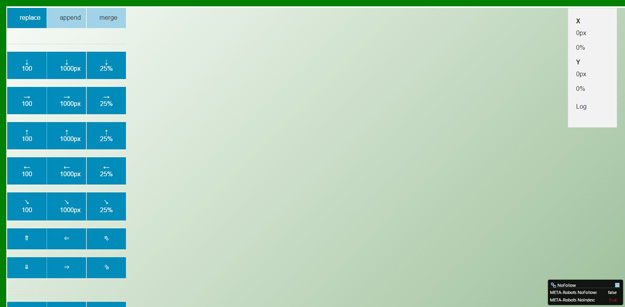
8. jQuery.scrollable

jQuery.scrollable manages animated scrolling in windows, scrollable elements and iframes. It frees you from handling gotchas and edge cases and offers convenient, flexible options for animation.
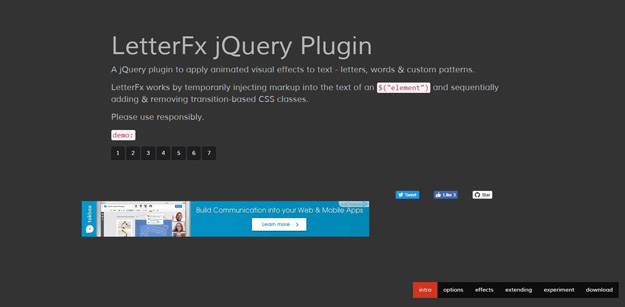
9. LetterFX

A jQuery plugin to apply animated, visual effects to letters, words or other text patterns. LetterFx works by temporarily injecting markup into the text of an $(“element”) and sequentially adding & removing transition-based CSS classes.
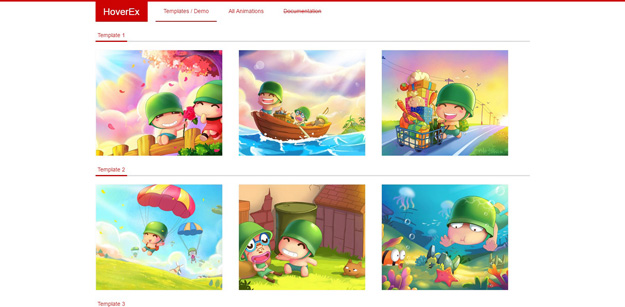
10. HoverEx

HoverEx is a jQuery plugin for image hover animations. It contains over 36 animations and prepared 18 hover animation templates. It also support for image zoom and slider effect. You can use it to create unique animated effects effortlessly without any knowledge of jQuery. Just make the needs html markup, it will work well for you.
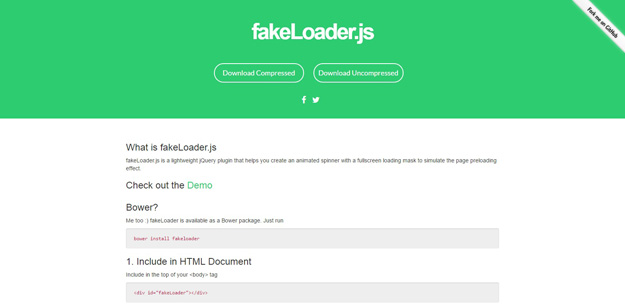
11. fakeLoader.js

fakeLoader.js is a lightweight jQuery plugin that helps you create an animated spinner with a full screen loading mask to simulate the page preloading effect.
12. Marquee Animation

Marquee Animation is a jQuery plugin for creating amazing animated marquees using jQuery and jQuery.easing frameworks.
It supports the use of text and images as part of the animation, and does not interfere with div blocks classes, allowing the designer to customize the marquee without limitation. You can also use links as part of your messages.
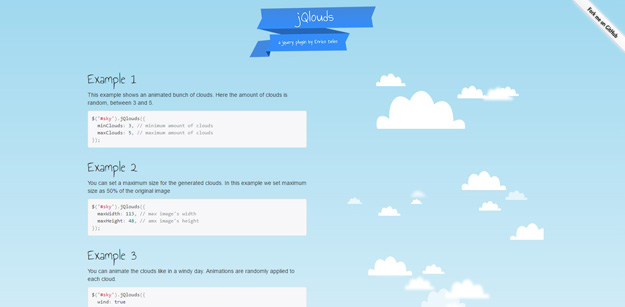
13. jQlouds

jQlouds is a jQuery plugin that let’s you create clouds on the fly. There are some options to customize plugin.
14. CircletPreloader

CircletPreloader is a lightweight jQuery plugin to create circular preloader animation.
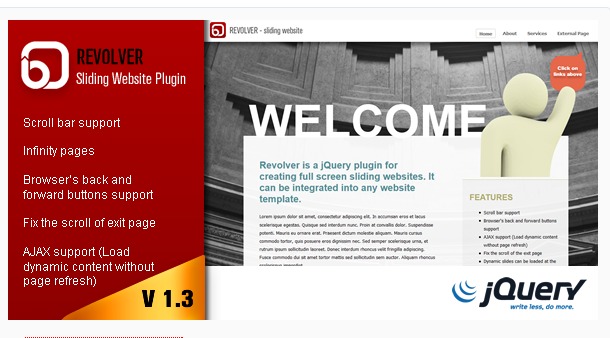
15. Revolver

Revolver is a jQuery plugin for creating full screen sliding websites. It can be integrated into any website template. This plugin has scroll bar support, Ajax support, browser’s back and forward buttons support, fix the scroll of exit page, cross browser compatible and easy to customize.