Google Material Design is getting more popular amongst developers and designers, Material Design can change and affect both website and mobile applications and can transform them into beautiful and visually stunning look. Material Design gives number of features and a style guide to designer which usher them to create some really exciting and beautiful graphics.
For this roundup we have chosen some of the best and useful Google Material Design Frameworks for designers and developers which will allow them to create beautiful and innovative web applications.
If you are aware of some other useful Google Material Design stuff, please let us know by posting a comment and don’t forget to check out Google Material Design Resources.
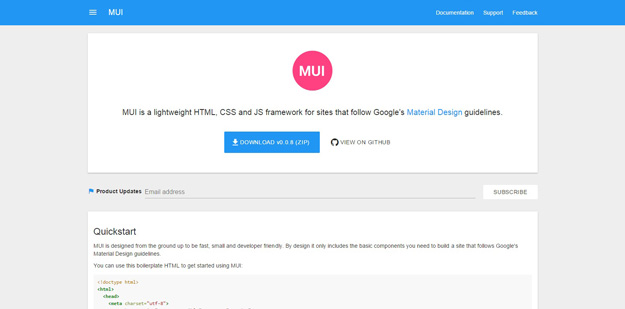
1. MUI

MUI is a Material Design framework that includes HTML, CSS, and JS. It has a small footprint, no dependencies, and it’s future-focused. MUI is designed from the ground up to be fast, small and developer friendly. By design it only includes the basic components you need to build a site that follows Google’s Material Design guidelines. he MUI package includes all the necessary code to use MUI components on the web and over email. In addition, we’re working on React and WebComponents libraries to give developers more flexibility on the web.
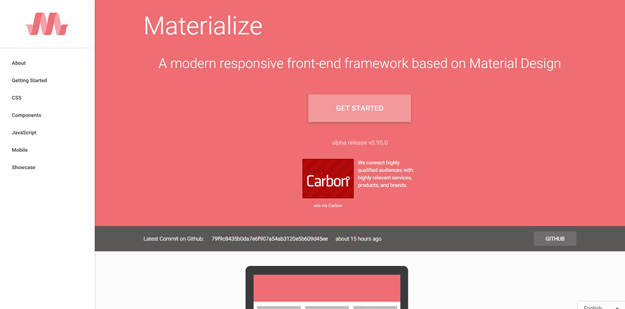
2. Materialize

Materialize is a modern responsive front-end framework based on Material Design. They did most of the heavy lifting for you to provide default stylings that incorporate your custom components. Additionally, they refined animations and transitions to provide a smoother experience for developers.
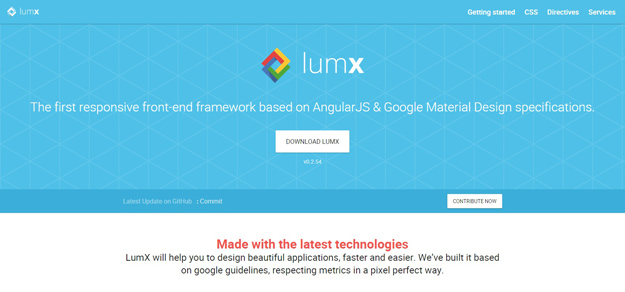
3. LumX

LumX is a responsive front-end framework that’s based on Google’s Material Design specifications and Angular JS. Built with Sass, Bourbon and Neat, you’ll be able to quickly customize your application design. Moreover, your Sass and Javascript files will be automatically optimized with Gulp to improve your application performance.
4. Leaf

A CSS framework based on Google’s material design.
5. Material UI

Material-UI is a CSS framework and a set of React components that implement Google’s Material Design specification. Material-UI is available as an npm package. Use browserify and reactify for dependency management and JSX transformation. The CSS framework is written in Less, so you’ll need to compile that as well.
6. Daemonite

This is a pure HTML 5 material design framework.
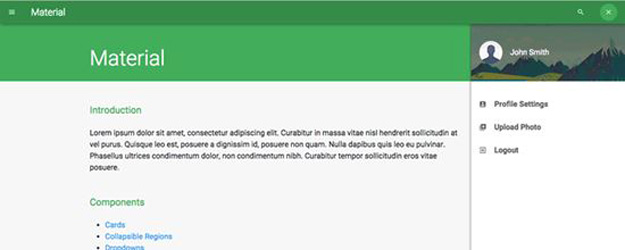
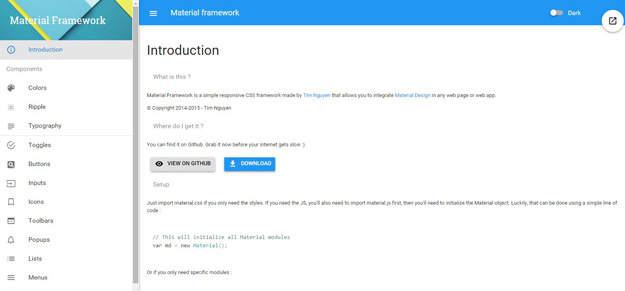
7. Material Framework

Material Framework is a simple responsive CSS framework that allows you to integrate Material Design in any web page or web app. st include material.css on any web page/ web app. You can also get a minified version by runninggrunt dist, the minified code will appear in the dist folder.
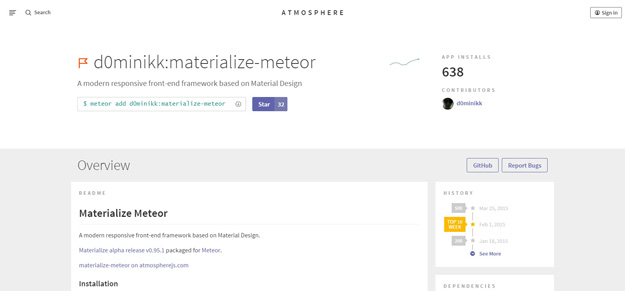
8. Materialize Metor

Materialize meteor package – a modern responsive front-end framework based on Material Design.
9. Essence

Essence is a CSS framework that implements the guidelines from Google Material Design Specification using Facebook’s react.js library. Use it to easily build super-fast and great looking web & mobile interfaces.
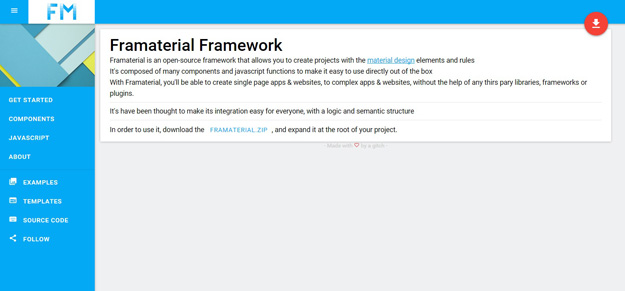
10. Framaterial Framework
Framaterial is an open-source framework that allows you to create projects with the material design elements and rules
It’s composed of many components and javascript functions to make it easy to use directly out of the box with Framaterial, you’ll be able to create single page apps & websites, to complex apps & websites, without the help of any third party libraries, frameworks or plugins.
11. Material Foundation

A foundation framework which was founded my ZURB, this frame work works well even with its simple features.
12. Materialstrap

Materialstrap is a HTML and CSS framework written from scratch built on the principles of Bootstrap but with the modern and sleek Material Design style. Get a modern, beautiful website up in seconds! Compatible with both desktop and touch devices, we think you will love Materialstrap.
13. Chrome Angular MD Template

This is a generic app framework that can run as a standalone webpage, a chrome extension, an android app, or an ios app. It will use the tools provided by angular’s material-design package to provide basic application scaffolding.
14. Material CSS

A lightweight CSS framework based on Google’s Material Design.
15. Materialize Pixelyze
![]()
Materialize, a CSS Framework based on material design.