jQuery plugins and JavaScript libraries are life savers, especially when they help you on the task of adding cool functionality to your website. Thanks to the super engaged jQuery developer community, who is always creating new and amazing stuff, there are tons of great jQuery plugins and libraries out there, that cover all sorts of functionalities.
For this roundup, we have compiled a list of Fresh JavaScript Libraries for May 2015. In this roundup we have covered feature enriched and interactive JavaScript Libraries that offer you several functions and can serve number of purposes for you to build effective and useful web applications. Enjoy !!
1. Datalib

Datalib is a JavaScript data utility library. It provides facilities for data loading, type inference, common statistics, and string templates. While created to power Vega and related projects, datalib is a standalone library useful for data-driven JavaScript applications on both the client (web browser) and server (e.g., node.js).
2. Vorlon.js

Vorlon.js is an open source, extensible, platform-agnostic tool for remotely debugging and testing your JavaScript. Powered by node.js and socket.io. You can install Vorlon.JS and add a single line of JavaScript to your web app. Run your server and start the Vorlon.JS dashboard. You can remotely connect up to 50 devices simultaneously. Run your code on each or all of them with a single click. Debug JavaScript on nearly any platform with a web environment. Plugins allow you to add new features and resources.
3. Layzr.js

Layzr.js is a small, modern, fast, dependency-free library for lazy loading. It boosts page speed by waiting to load images until they’re in or near the viewport.
4. Wheelnav

Wheelnav.js is an animated navigation menu component, a JavaScript library based on SVG. It can be a pie menu (radial menu, circular menu), tab navigation and more. The library comes with predefined CSS classes for easy styling and supports HTML5 data attributes for proper markup.
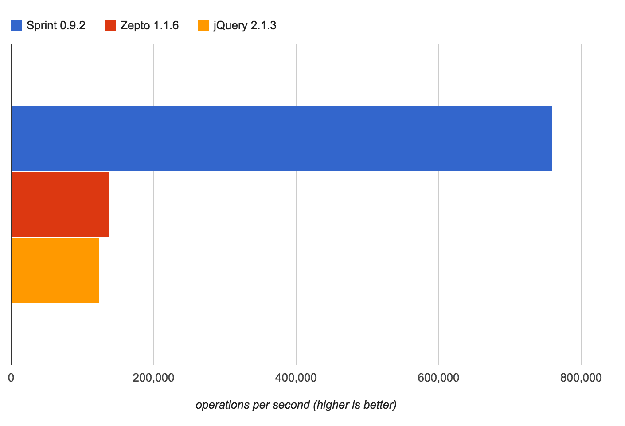
5. Sprint.js

Sprint.js is a high-performance, lightweight DOM library for modern browsers. Sprint notably shines on bandwidth and resource constrained devices such as phones and tablets. Sprint has a familiar, jQuery-like chainable API.
6. Cta.js

cta.js or “Call to Animation” is a light-weight performant library to animate any element (“action”) onto any other element (“effect”) on the page.
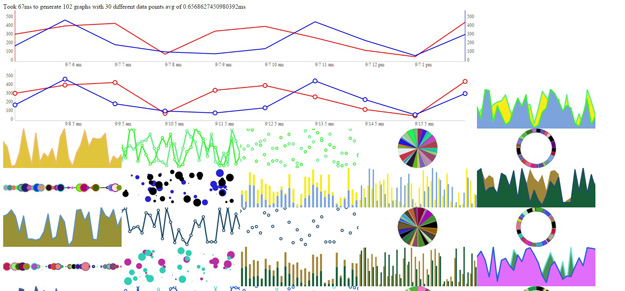
7. Yako.js

Yako.js is a tiny DOM-less graph library, build for fast front end and server side rendering in CommonJs pattern. This library is intend to generate light weight and simple SVG graphs, and is more performable compare to highcharts / flot / c3 / d3 when front end matters.
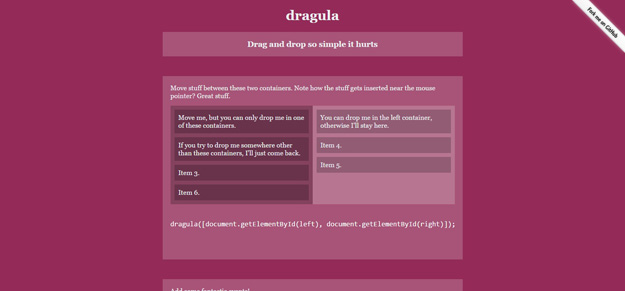
8. Dragula

Dragula is a javascript library that just works and that doesn’t depend on bloated frameworks.
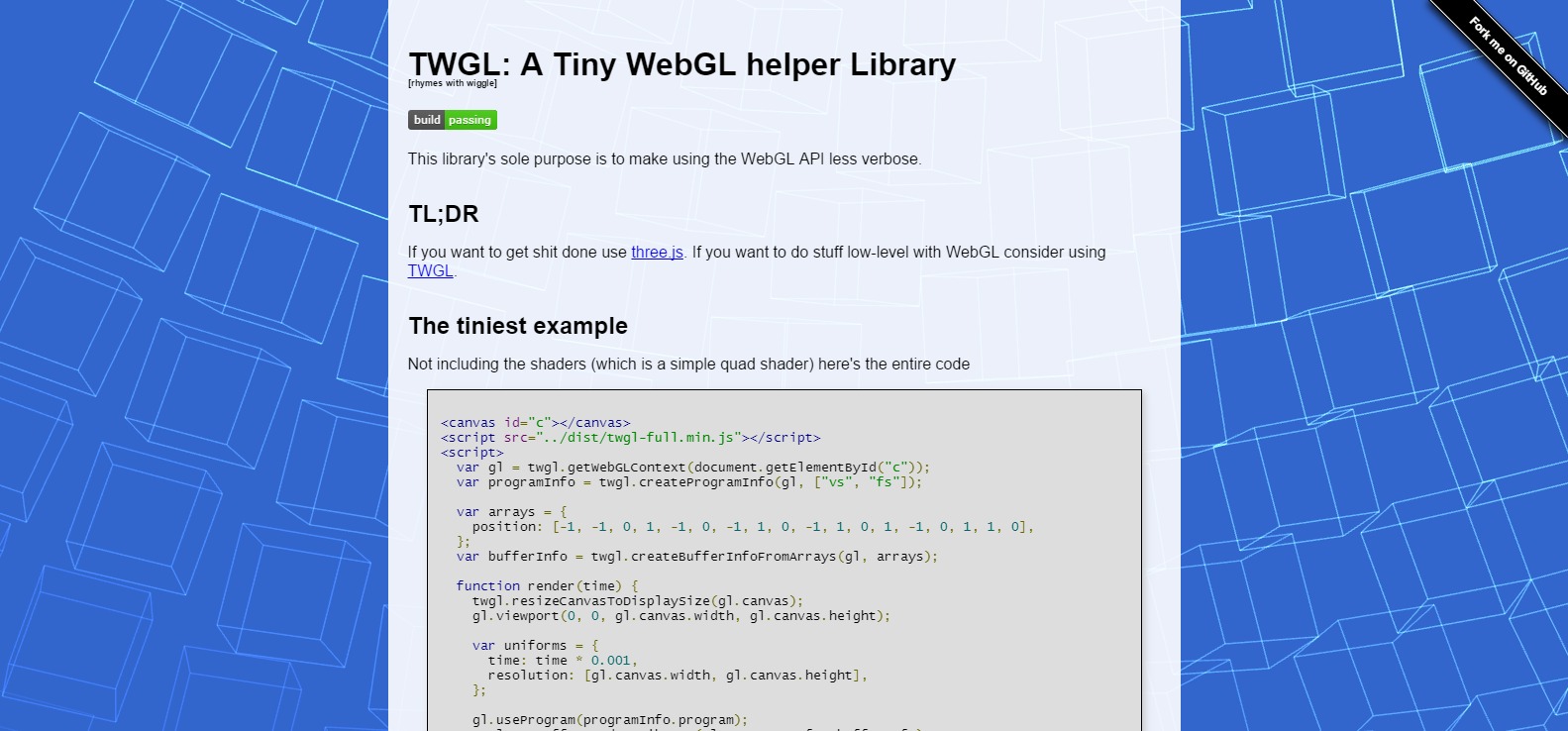
9. twgl.js

twgl.js library’s sole purpose is to make using the WebGL API less verbose.
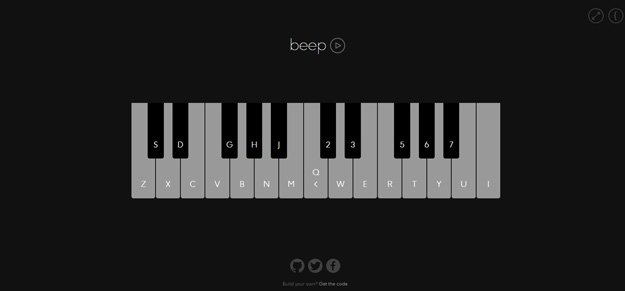
10. Beep.js

Beep.js is a JavaScript toolkit for building browser-based synthesizers using the WebAudio API.
11. Basket.js

Basket.js is a simple script loader that caches scripts with localStorage. It lets locally saved scripts load automatically, while those that haven’t been saved locally already will be cached for later use.
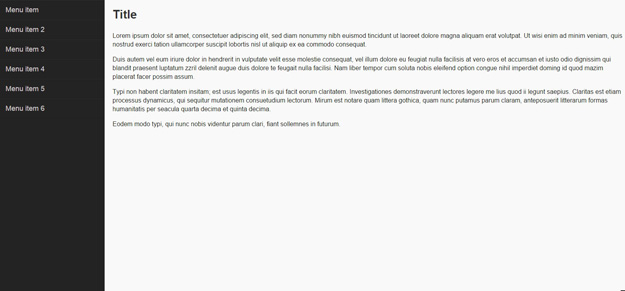
12. Bamboo.js

Bamboo.js is a basic structural framework for responsive Web Apps that require a sliding menu and a fixed header with scrollable content area. The burger menu button toggles the menu open and close. You can also swipe left or right to interact with the menu. When the browser is greater than a specified breakpoint (desktop) the menu is permanently visible on the left.
13. Elevator.js

elevator.js is a “back to top” button that behaves like a real elevator, by adding elevator music to quietly soothe the awkwardness that can ensue when being smoothly scrolled to the top of the screen.
14. Iconate.js
![]()
Iconate.js is tiny performant library for cross-browser icon transformation animations in your projects. iconate.js also supports AMD and commonJS module pattern.
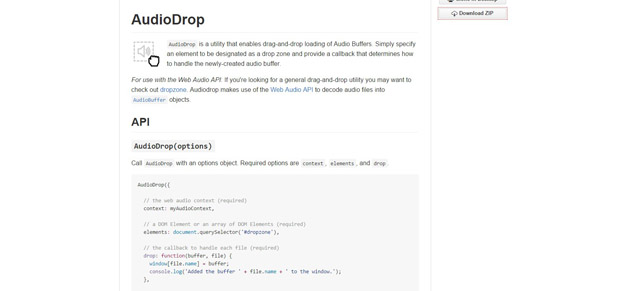
15. AudioDrop

AudioDrop is a utility that enables drag-and-drop loading of Audio Buffers. Simply specify an element to be designated as a drop zone and provide a callback that determines how to handle the newly-created audio buffer.