Are you a JavaScript developer and looking for some new and fresh JavaScript libs for your next project then you are at right place. We have embarked ourselves and got some of the best and fresh JavaScript Libraries for the month of June 2016.
So, get ready for the latest and handy JavaScript Libraries we covered in this article, this article includes feature enriched and interactive JavaScript Libraries that offer you several functions and can serve number of purposes for you to build effective and useful web applications.
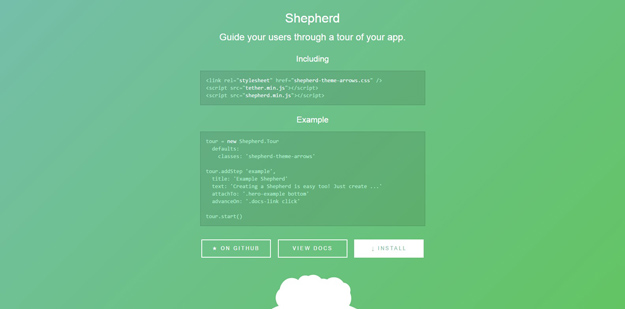
1. Shepherd
Shepherd is a JavaScript library for guiding users through your app. It uses Tether, another open source library, to position all of its steps.
2. Tingle.js

Tingle.js is a minimalist and easy-to-use modal plugin written in pure JavaScript. it comes with several features like no dependencies required, fully customizable via CSS, simple API, no extra files to download, create with UX in mind.
3. Glio.js

glio.js is a javascript library that detects if the mouse of a user leaves the viewport/document borders of your website and when this happens, trigger your callback. Glio increase your conversion rates, gives visitors reason to stay and grabs user’s attention.
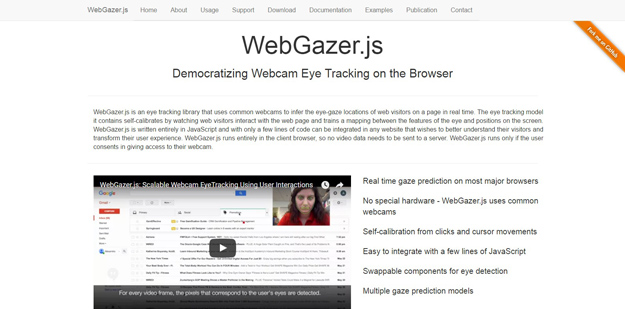
4. WebGazer.js

WebGazer.js is an eye tracking library that uses common webcams to infer the eye-gaze locations of web visitors on a page in real time. WebGazer.js is written entirely in JavaScript and with only a few lines of code can be integrated in any website that wishes to better understand their visitors and transform their user experience.
5. Barba.js

barba.js is a small, flexible and dependency free library that helps you creating fluid and smooth transitions between your website’s pages.
It helps reducing the delay between your pages, minimizing browser HTTP requests and enhancing your user’s web experience.
6. Validator.js

validator.js is a library of string validators and sanitizers. It can be used both on client side and server side.
7. Microlight.js

microlight.js is a micro-library which improves readability of code snippets by highlighting, for any programming language, yet without attaching additional language packages or styles.
8. Pilpil

Pilpil is a tiny, pure JavaScript library for Progressive Image Loading with a blur effect to reduce the page load time; as seen on Medium.
9. isMobile

isMobile is a simple javascript library that detects mobile devices. sMobile runs quickly during initial page load to detect mobile devices; it then creates a JavaScript object with the results.
10. AlloyFinger

AlloyFinger is a super tiny size multi-touch gestures library for the web. This content is released under the MIT License.
11. Trial.js

Trial.js is a simple library to monitor mouse position and predict user input. Trial.js has handy features such as no dependency, lightweight, and automatically extends jQuery and Zepto properties.
12. Push.js

Push.js is a compact, cross-browser solution for using the JavaScript Notifications API. Notification API allows modern browsers such as Chrome, Safari, Firefox, and IE 9+ to push notifications to a user’s desktop. Push acts as a cross-browser solution to this API, falling back to use older implementations if the user’s browser does not support the new API.
13. Bideo.js

Bideo.js is a JavaScript library that makes it super easy to add fullscreen background videos. Video might take a few seconds to load, especially because the sources are added via JS which is something you’ll load after the DOM’s loading. Till then you may want to show a video cover which’ll be same as the first frame or the video (or some other image).
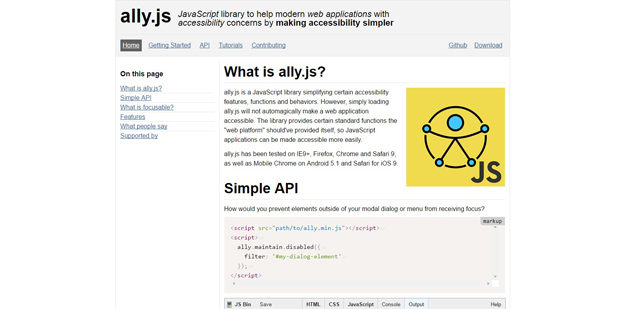
14. Ally.js
Ally.js is a JavaScript library that simplifies particular accessibility functions, features, and behaviours. It provides certain standard functions so that JavaScript applications can be made accessible more easily. ally.js has been tested on IE9+, Firefox, Chrome and Safari 9, as well as Mobile Chrome on Android 5.1 and Safari for iOS 9.
15. Tongue.js

“Tongue.js” transforms JavaScript code into any spoken language and comes with a predefined dictionary currently supporting Hindi, Chinese (Simplified). It provides an option to add custom dictionary of words. It creates a experimental platform to create resources to teach people programming who are not comfortable with English, in their mother tongue .