Every day new tools are built. For every tool you need to learn a new syntax, new language, tools to compile to plain JavaScript, understand tons of new terms, read a lot of documentation, fail sometimes integrating into your existing project.
If you know JavaScript and basic software engineering principles you already know how to use these tools and libraries.
This article contains 15 Fresh JavaScript Libraries for January 2017, following libraries are easy to use and you can use them to optimize your websites and projects without much hassle.
Here is the list of Best JavaScript Libraries below.
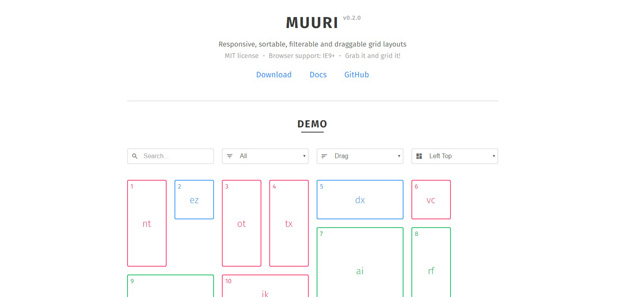
1. Murri

Muuri creates responsive, sortable, filterable and draggable grid layouts with lots of features in one library. Comparing to what’s out there Muuri is a combination of Packery, Masonry, Isotope and jQuery UI sortable.
Muuri’s layout system allows positioning the grid items within the container in pretty much any way imaginable. The default “First Fit” bin packing layout algorithm generates similar layouts as Packery and Masonry. The implementation is heavily based on the “maxrects” approach as described by Jukka Jylänki in his research A Thousand Ways to Pack the Bin. However, you can also provide your own layout algorithm to position the items in any way you want.
2. Notyf

Notyf is a dead simple, responsive, vanilla javascript plugin to show notification. Notyf is under MIT licence.
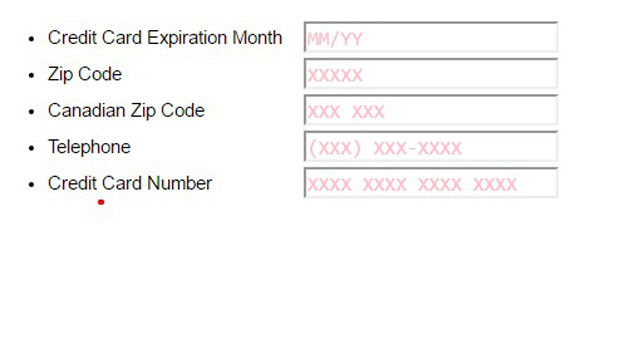
3. Input Masking

input-mask.js enables you to include a mask on any input where a specific data entry format is required. The placeholder text remains in place, displaying which characters still need to be included. The placeholder is CSS styleable.
The user can enter letters and numbers. All other characters, like spaces, dashes, and parenthesis are automatically added by the script, making data entery easier when using dynamic keypads.
4. Zooming

Zooming is a javascript library to create image zoom that makes sense. It has smooth animations with intuitive gestures, pure javascript and built with mobile in mind, easy to integrate and customizable and zoom into a hi resolution image if supplied.
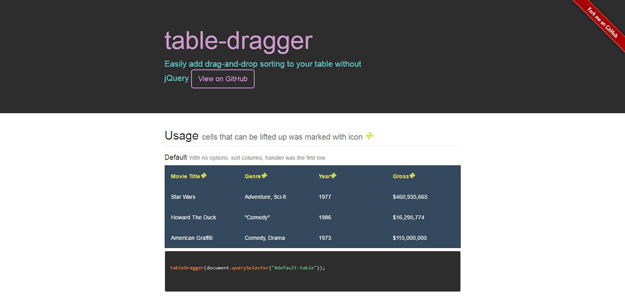
5. Table Dragger

Table Dragger is a minimalist plain Table-dragger is a minimalist plain JavaScript library for building reorderable drag-and-drop table. It is super easy to setup, smooth animation when sort, touch events, no bloated dependencies and much more.
6. AsciiMorph

AsciiMorph is a small stand alone JavaScript library for rendering ascii art and creations into elements, allowing for them to be changed out with a morphing transition.
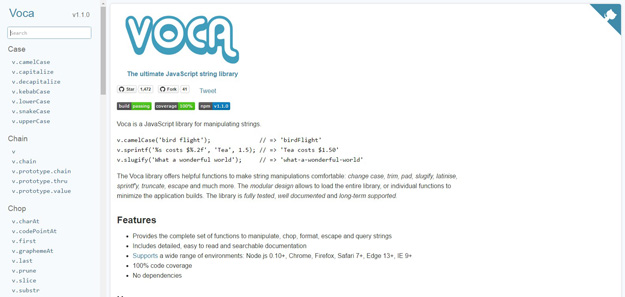
7. Voca

Voca is a JavaScript library for manipulating strings. The Voca library offers helpful functions to make string manipulations comfortable: change case, trim, pad, slugifly, latinise, sprintf’y, truncate, escape and much more. The modular design allows to load the entire library, or individual functions to minimize the application builds. The library is fully tested, well documented and long-term supported.
8. MenuSpy

MenuSpy is a JavaScript library to make navigation menus highlight the item based on currently in view section. It is lightweight, easy to use and has no dependencies.
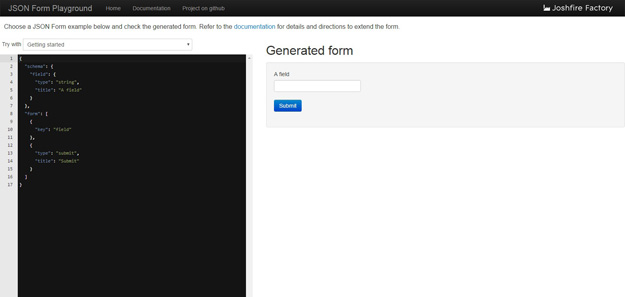
9. Jsonform

The JSON Form library is a JavaScript client-side library that takes a structured data model defined using JSON Schema as input and returns a Bootstrap-friendly HTML form that matches the schema.
The generated HTML form includes client-side validation logic that provides direct inline feedback to the user upon form submission (provided a JSON Schema validator is available). If values are valid, the JSON Form library uses submitted values to create the JavaScript data structure that matches the data model.
10. Just Forms

Just Forms Pro advanced version is a form framework which is designed to help you to create forms with client-side processing of the form data – it means, with this framework you may create forms that may be used in user’s browser only. This version of the framework doesn’t have server-side files.
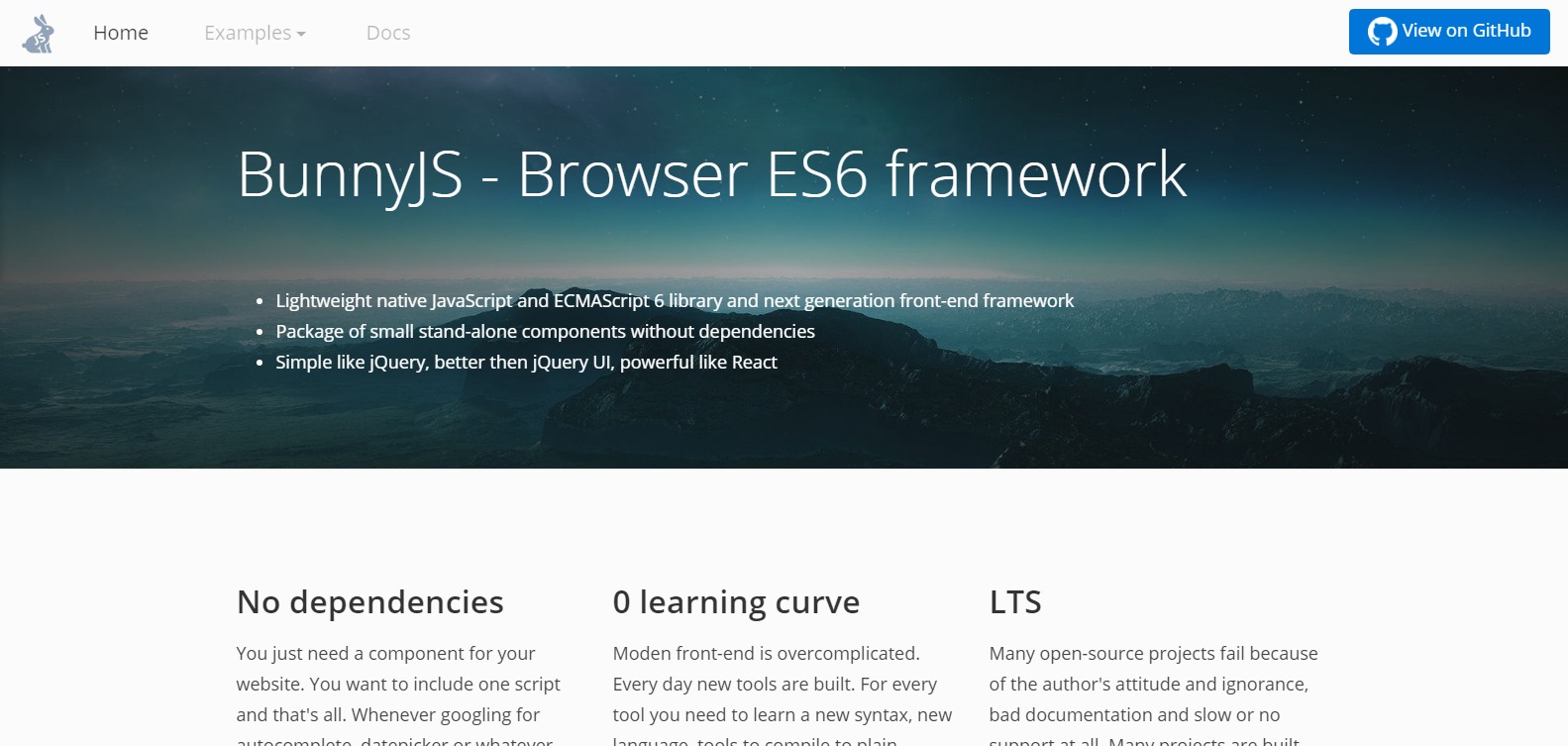
11. BunnyJS

BunnyJS is a modern Vanilla JS and ES6 library and next-generation front-end framework, package of small stand-alone components without dependencies. BunnyJS components are just plain JavaScript. Each component is stand-alone and don’t depend on each other.
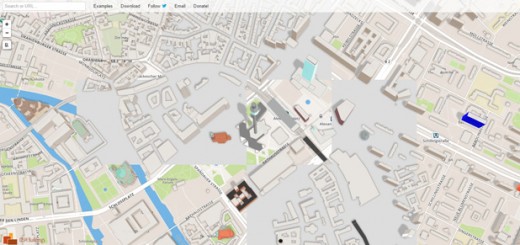
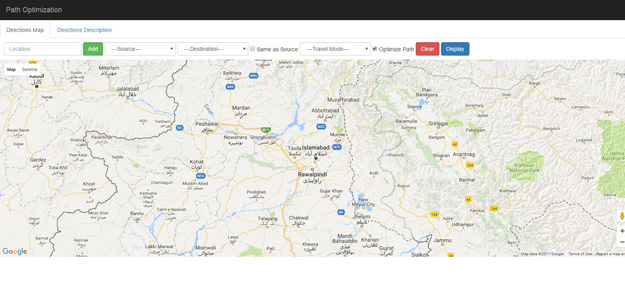
12. Google Map Path Optimization

Google Map Path Optimization is a JavaScript code that optimizes path for multiple locations. This code is useful if you are new to a city and you want to visit multiple locations. As you are new to the city and you don’t know where to visit first, second and so on. You will need to enter all the locations where you want to visit and will specify your start/end (source/destination) locations. By clicking the Display button, all the locations will be displayed on the map with proper order so that to minimize your travel time.
13. Accesslint

AccesslintJS is a JavaScript library to validate your website for accessibility. Using this library is as easy as loading it before the body tag, and you will get all the warnings and errors right at the DevTools Console.
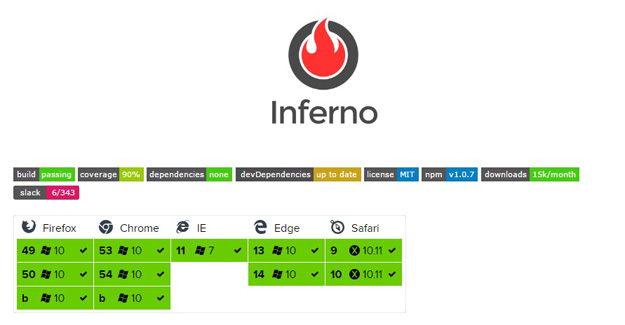
14. Inferno

Inferno is an insanely fast, 9kb React-like library for building high-performance user interfaces on both the client and server. Inferno aims to provide all the great benefits that React does, plus other great features for people already familiar with the React ecosystem, such as: lifecycle events on functional components, server side render streams, better real-world performance, lower memory consumption and faster parse/load times. Furthermore, Inferno allows people to switch their existing React projects to Inferno in a few lines of code using inferno-compat.
15. Widget Pop JS

WidgetPop is a modern intuitive HTML5 CSS3 JS multipurpose Popup to convert website visitors into prospect leads. The WidgetPop is responsive and works in all modern devices and browsers from mobile to desktop.
Package includes 9 different popups for multiple purposes. From business to non profit websites. JS version includes : special popup triggers on events such as on scroll, on click popup, close popup etc more events in next updates.