jQuery is light-weight, easily customizable and possesses unlimited possibilities and let you do number of things such as simplifying HTML document traversing, event handling, animating, and Ajax interactions for rapid web development, in fact – jQuery has become the new standard for displaying visual media on the web.
For this roundup we have amassed a list of 15 Excellent jQuery plugins for September 2014, Following jQuery plugins mentioned below allow you to perform numerous tasks to enhance and optimize your web applications.
We hope you will find the list handy and if you are aware of any jQuery plugin released recently, please let us know by posting a comment below. Enjoy !!
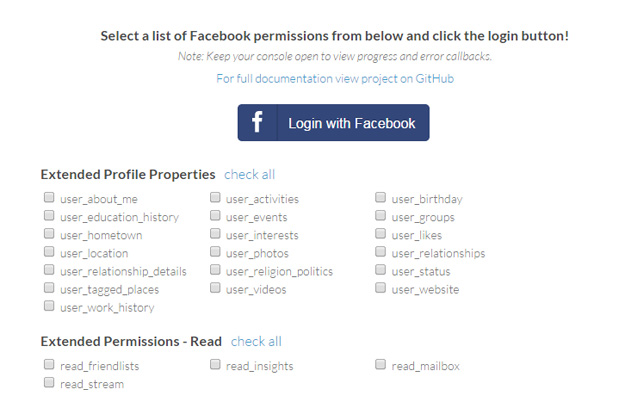
1. jQuery.fblogin

jQuery.fblogin simplifies logging in with Facebook by jQuery. You will need a valid Facebook App Id and the Facebook JS SDK loaded to use the plugin. If you have used the jQuery.ajax() method before then using fblogin should seem familiar. Simply call $.fblogin(options) where options is an object with the desired settings.
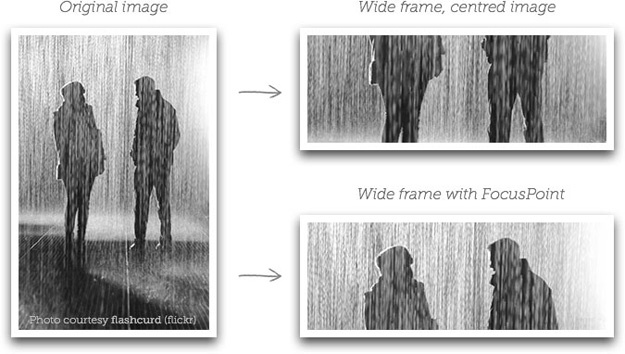
2. FocusPoint

FocusPoint jQuery Plugin makes sure your image looks great in any container, by ensuring the ‘spare’ parts of your image (negative space) are cropped out before the important parts. It’s made for ‘responsive cropping’. Dynamically crop images to fill available space without cutting out the image’s subject.
3. Animisition

Animsition is a jQuery plugin that makes it easy to add CSS animated page transitions. It offers 18 different animations, including various fades, rotations, flips, and zooms.
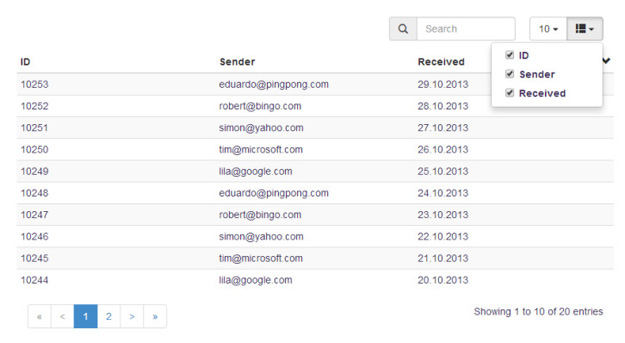
4. jQuery Bootgrid

jQuery Bootgrid Plugin is nice, sleek and intuitive. A grid control especially designed for bootstrap. Simply include jQuery, jQuery Bootgrid and Bootstrap libraries in your HTML code. Specify your data URL used to fill your data table and set ajax option to true directly on your table via data API. And then select the previously defined table element represents your data table and initialize the bootgrid plugin with one line.
5. jCorner

jCorner is a jQuery plugin that lets you create folded-style bottom-right paper corners. It uses CSS border tricks to create the effect without using any images.
6. jQuery Fontflex

jQuery.fontFlex is a lightweight jQuery plugin that gives you fonts that dynamically change size based on browser width. It’s meant to be used with responsive or adaptive CSS layouts.
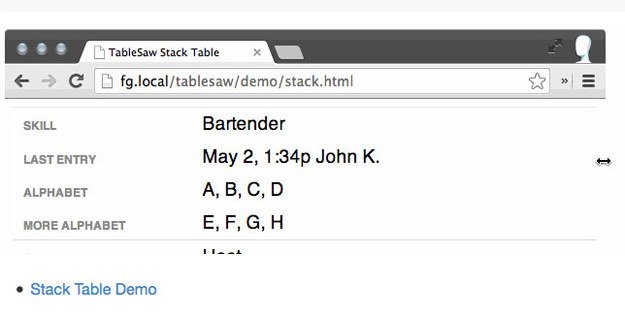
7. Tablesaw

If you need to create responsive data tables, then be sure to check out Tablesaw. It’s a set of jQuery plugins that make it easy to create Stack Tables, Swipe Tables, Toggle Tables, and many more.
8. Particleground

Particleground is a jQuery plugin for snazzy background particle systems. Particleground includes an optional parallax effect controlled by the mouse on desktop devices and gyroscope on mobile devices. It works in any browser that supports HTML5 canvas.
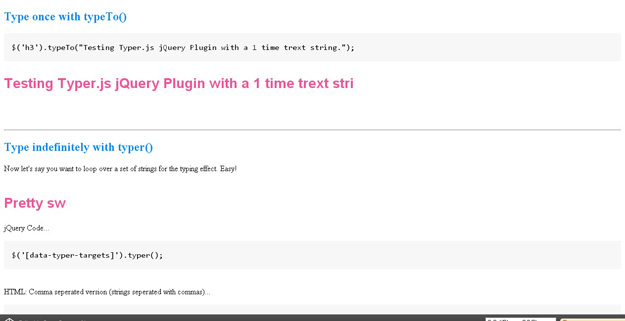
9. Typer

Typer is a jQuery plugin for a slick typing effect. There are some option to customize plugin such as typeSpeed, typerInterval, typeDelay, etc.
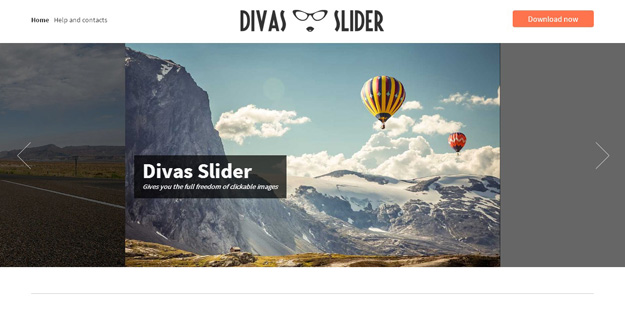
10. Divas Slider

Divas Slider is a versatile jQuery slider, easily and fully customizable. Fully responsive and touch enabled. Uses CSS3 transitions with jQuery fallback for old browsers.
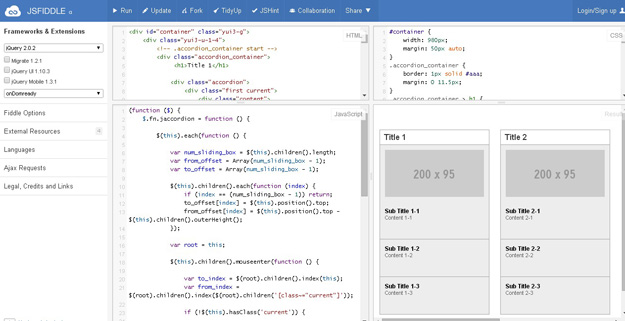
11. J-accordion

j-accordion.js is a jQuery accordion plugin just like the one on the NVIDIA homepage. Hovered items expand automatically and other items stay collapsed. It can be use as a menu.
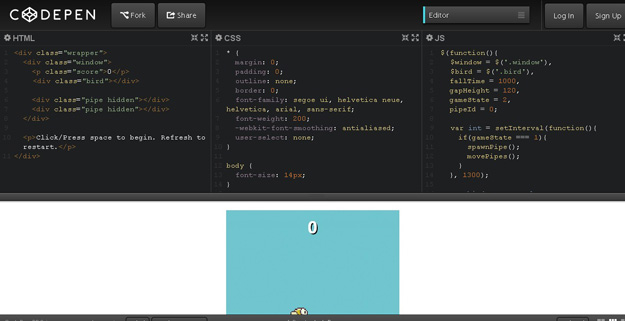
12. jQuery Flappy Bird

This is a jQuery version of Flappy Bird. Flappy Bird is a 2013 mobile game that has a side-scrolling format and the player controls a bird, attempting to fly between rows of green pipes without coming into contact with them.
13. SlabText

slabText is a jQuery plugin for producing big, bold & responsive headlines.
slabText splits headlines into rows before resizing each row to fill the available horizontal space. The ideal number of characters to set on each row is calculated by dividing the available width by the pixel font-size – the script then uses this ideal character count to split the headline into word combinations that are displayed as separate rows of text.
14. jQuery Typeahead

jQuery Typeahead Search is a simple plugin that suggest search results from the character(s) that were typed in the search bar using JavaScript. It gives a search preview from Json object(s) via same domain Ajax request or cross domain jsonp and offers data compression inside Local Storage.
15. ScotchPanels

scotchPanels.js is a jQuery plugin for easily creating off canvasmenus, navigations, and other panel types such as images, videos, and iframes. Scotch Panels are featured-packed and have a ton of different options for every skill-level to tweak and implement into almost any project. It work from any container so you can put your side navigation on any element you want.