Developers and die-hard Code Geeks are well aware that Syntax Highlighters are a form of secondary notation, which facilitate the writing up of code within a structured language or a markup language. Several Code Highlighting editors integrate syntax highlighting which are packed with other features, such as spell checking or code folding, as aids to editing that are external to the language.Using a Syntax highlighter can serve as an overall strategic method by which to improve the readability and context of the text; especially for code which can end up spanning several pages; as well as enable Developers to locate errors within their program.
Whether you’re and avid CodeGeekz buried on the frontend or you simply want to fiddle around with the code, the following Syntax Highlighters will enable you to display your code within a ‘prettified’ manner. Most Syntax Highlighters are now packed with an unlimited amount of options, extensions and integrations to work with other programs and platforms, however we want to offer you our Top 15 Code Syntax Highlighters which will speed up your work flow and prettify your code !
Enjoy!
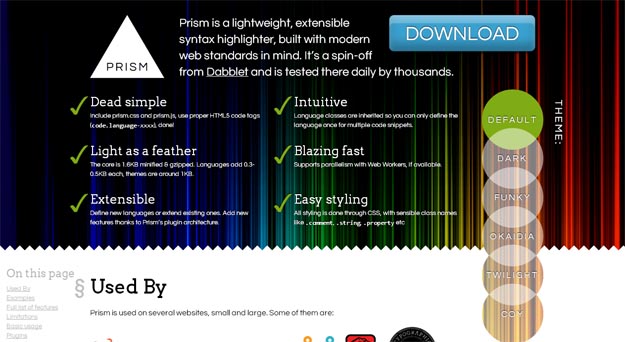
1. Prism

Prism is lightweight (1.5KB minified & gzipped), can be integrated so easily (just insert a CSS and JS file) and works fast. It is already used to beautify lots of code in Dabblet (an interactive CSS playground) so its pretty stable. New languages can be added and the functionality can be improved with the plug-in architecture and the look/feel can be completely styled via CSS.
2. Rainbows

Rainbow is a fresh lightweight only 1.4kb written in JavaScript. It is only needed to use the JS module for the language to be highlighted for keeping things small. Also, the colors and fonts used can be completely customized with CSS theming support.
3. Snippet

Snippet is a jQuery plugin that is built on top of the SHJS script for highlighting source codes in HTML documents. It supports many scripting languages from JavaScript to SQL and PHP to Ruby. There are 39 built-in and unique color schemes that you can switch in-between dynamically.
4. Geshi

GeSHi is a highly customizable syntax highlighter that can be used to better present code snippets in websites. It is developed to be used in phpBB forum software but is also presented for separated use. This syntax highlighter supports almost every popular language like ActionScript, ASP, C, JAVA, PHP, Ruby, SQL & more (even robots.txt).
5. Syntax Highlighter

SyntaxHighlighter helps a developer/coder to post code snippets online with ease and have it look pretty. It’s 100% Javascript based and it doesn’t care what you have on your server. It supports multiple languages and is very lightweight, compressed core library is 11kb plus whatever brushes you need. However, SyntaxHighlighter isn’t for those looking for ability to edit highlighted code. SyntaxHighlighter doesn’t allow users to edit the source.
6. Google Code Prettify

This is the script used by the Google Code website. The script auto-detects the language used and highlights the code accordingly. It is also customizable via CSS.
7. Hightlight.js

Highlight.js is very easy to use because it works automatically: finds blocks of code, detects a language, highlights it. It has support for 3rd party applications and provides a Firefox extension for viewing code that doesn’t have syntax highlighting.
8. SHJS : Syntax Highlighting in JavaScript

SHJS is a JavaScript program which highlights source code passages in HTML documents. Documents using SHJS are highlighted on the client side by the web browser. SHJS uses language definitions from GNU Source-highlight. This gives SHJS the ability to highlight source code written in many different languages.
9. Quick Highlighter

This online highlighter tool offers many coding languages you can choose to highlight together with several options, you can check/uncheck before highlighting code, Combine Style and HTML Code, Highlight inbuilt keywords, data types etc., Strict Mode, and Wrap overflowing text.
10. Ultraviolet

Ultraviolet is a syntax highlighting engine that runs on Ruby. It has support for 50+ languages & 20+ themes.
11. Pygments : Python Syntax Highlighter

It is a syntax highlighter that is built with Python. Pygments supports a wide range of languages, various output formats & it is usable as a command-line tool or as a library.
12. Lighter for MooTools

Lighter is a free syntax highlighting class developed for MooTools. It was created with the MooTools developer in mind and takes advantage of many of the Framework’s features. Using it can be as simple as adding a single script to your webpage, selecting the elements you wish to highlight, and Lighter takes care of the rest.
13. CodePress

CodePress is web-based source code editor with syntax highlighting written in JavaScript that colors text in real time while it’s being typed in the browser. It has code snippets, auto completion, shortcuts, and multiple windows features.
14. Beauty of Code

This jQuery syntax highlighter plugin uses Alex Gorbatchev’sSyntaxHighlighter but with a twist: produces more xhtml-compliant codes.
15. Jush JavaScript Syntax Highlighter

JavaScript Syntax Highlighter can be used for client-side syntax highlighting of following languages: HTML, CSS, JavaScript, PHP, SQL, HTTP andSMTP protocol, php.ini and Apache config.