Web Typography is exploding all over the web. In many instances we would need to style individual letters. We need a system to keep our markup maintainable. An update in typography of design projects can quickly change the look & feel of it and there can always be better looking fonts.
For this roundup we have compiled a list of 15 Best Web Typography Tools that will help you to create beautiful text, animations for your websites.
Following tools give you control over fonts, font kerning, font smoothing, creating dropcaps, determining font size etc. So lets check out them without further ado !
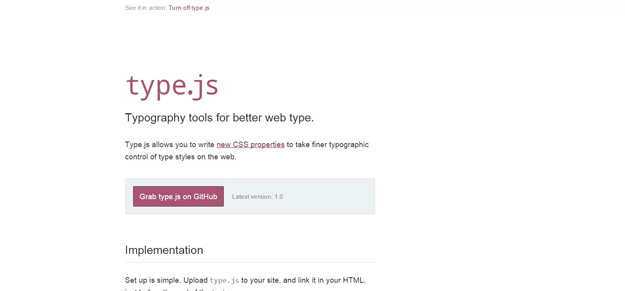
1. Type.js

Type.js is a typography tools for better web type. It allows you to write new CSS properties to take finer typographic control of type styles on the web. Set up is simple. Upload type.js to your site, and link it in your HTML, just before the end of the body. Next, add a style tag before the script, and write these new CSS properties just like you would any other styles. You can also manually adjust the space between two specific glyphs with a simple syntax. You can also set rules for where lines will to break in a paragraph.
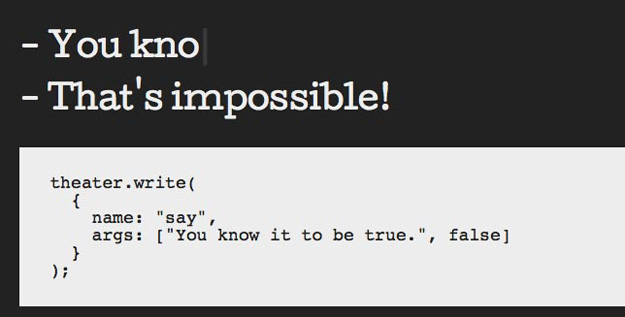
2. Theater.js

TheaterJS uses JavaScript to create a typing effect that mimics human behavior. It includes multiple actor management (each with their own characteristics), event handling, and more.
3. Gridlover

Gridlover is a tool for creating a typographic system with modular scale and vertical rhythm. It includes easy sliders for font size, line height, and scale factor, as well as options for editing the content and styles.
4. Typesetting.css

Typesettings.css is the typography boilerplate for your minimal website or blog project. All typographic styles are inspired by traditional graphic design fundamentals—the boring stuff that you learn in Typography 101. Simple include typesettings.css in the head section after your main stylesheet, and then add class=”typesettings” to your article element.
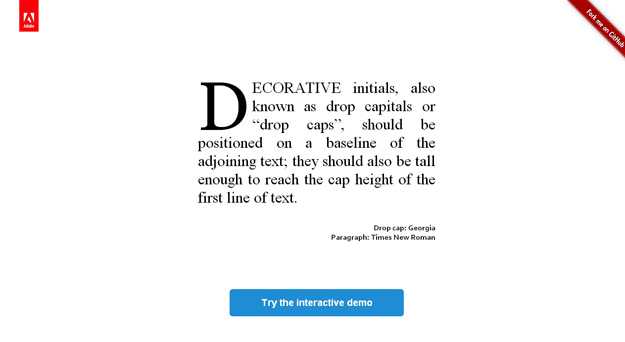
4. Dropcap.js

Dropcap.js makes it simple to add drop caps to your online typography, like many print designs. You can specify different fonts for the dropcap and paragraph type, as well as baseline position and height.
5. Typecast

Typecast™ is now a free web design tool. It’s a good news for everyone who cares about web typography and wants to work with web fonts, everyone who wants to design pages instead of pictures, every designer who wants to test rendering and responsive behaviors for themselves before handover, not late into production.
6. Type Rendering Mix

Type Rendering Mix detects your browser’s text rasterizer and antialiasing method by parsing the user agent string. It will then add two classes to your HTML element.
7. Kerning.js

Kerning.js is a small single script, with no dependencies, that allows you to scale your web typography with real CSS rules automatically. Add it to your page, add some CSS rules, and your text will be instantly beautified.
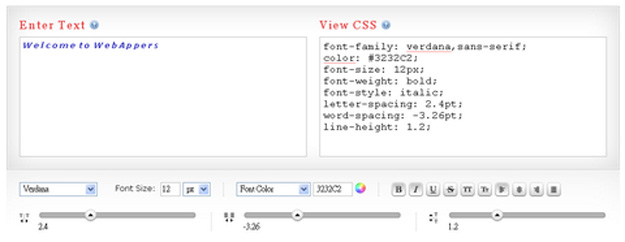
8. CSS Type Set

CSS Type Set is a hands-on typography tool allowing designers and developers to interactively test and learn how to style their web content. You can set the font family, size, color, letter-spacing, word-spacing, line-height and etc… It will automatically generate the CSS file for you. You can see the changes instantly. It is a really great tool for experimenting a suitable font type for your site.
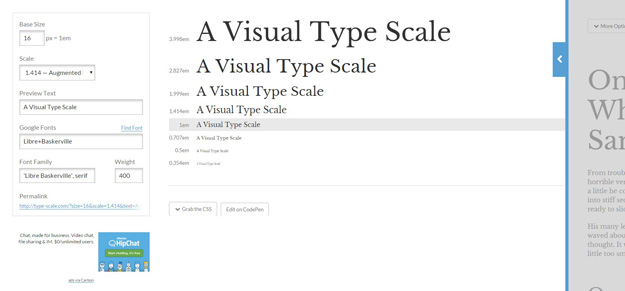
9. TypeScale

TypeScale is an online tool that will help you to easily determine the right font size for your website. The tool provides a simple intuitive GUI to insert base font size, scale, and font family you want to use.
10. Fount

Fount is a bookmarklet that can identify any web font you see. Drag the Fount button to your bookmarks bar, go to any site, and click on the Fount button, and click on any type you want to identify. Fount will tell you not only what web font it is but also the font size, weight, and style.
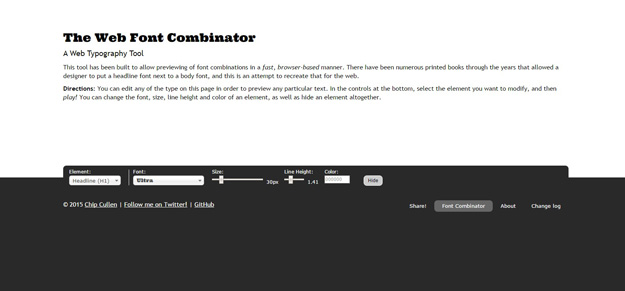
11. The Web Font Combinator
The Web Font Combinator lets you preview web font combinations. It shows you font examples that you can combine in order to see how a header and body font work together ? but does it on the web and uses current web font technologies. You can edit any of the text on the page, then select the font family you would like to preview.
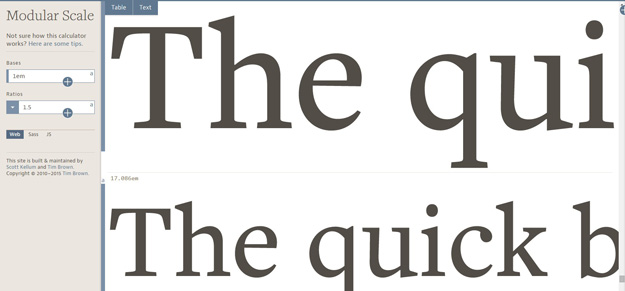
12. Modular Scale

Modular Scale is a tool to generate ideal font scaling for body and heading text. It outputs in Sass which should be used in conjunction with its Sass library.
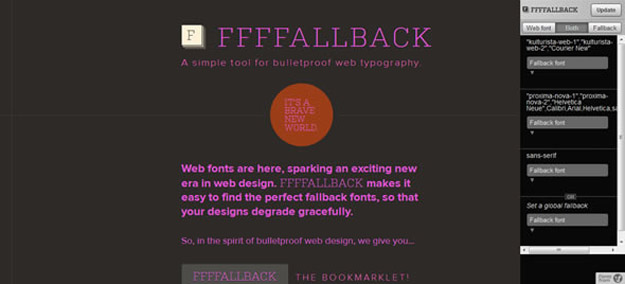
13. FFFFALLBACK

FFFFALLBACK is a simple tool for bulletproof web typography. it is a bookmarklet that scans the CSS of the page in order to identify existing web fonts. FFFFALLBACK makes it easy to find the perfect fallback fonts so that your designs degrade gracefully.
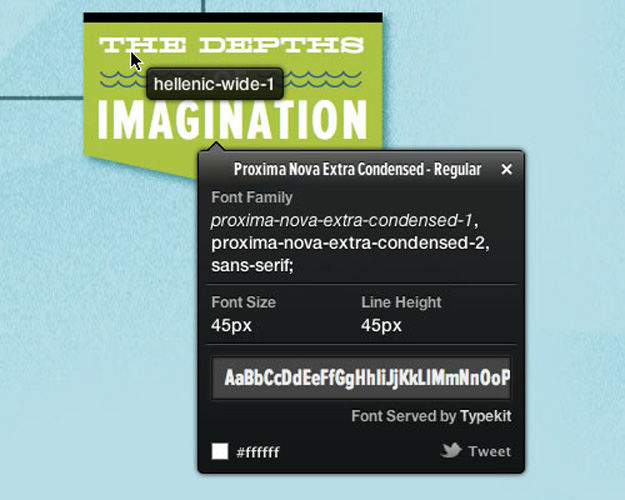
14. WhatFont

WhatFont is the easiest way to find out the fonts used in a webpage. Using the WhatFont tool, you can easily get font information about the text you are hovering on. WhatFont also detects services used for serving the font, including Typekit and Google Font API. You can either use the bookmarklet, Chrome extension or the Safari extension.
15. Typeplate

Typeplate is a “typographic starter kit”, Typeplate ships with a handful of basic typographic styles that address scaling, colors, small capital, dropcap, indenting, hyphenation, blockquote, code block and a lot more stuff.