Before any tangible designs are made, any experienced designer should know that the first thing you do before any sort of web development project is map out a rough sketch first. Although most sketching is done on blank paper, many developers have now started using sketch templates for their web applications. This is definitely the most productive and organized way to start probably one of the most important phase of the application design process.
For this roundup I have gathered 15 Best Sketch Plugins for Developers, this list includes myriad of applications ranging from content generators, color palette selector, and they can help you to display layer measurements or automatically add padding to a layer. Let’s explore the list.
1. Sketch Notebook

Sketch Notebooks is a handy plugin that lets you create skech for your design, it will add an additional sidebar to your workspace, which contains comments you add to any element on your design. You can reorder comment, realign, delete and toggle comment visibility.
2. CSS Buddy

CSS Buddy allows you to add the CSS to your layer in the Sketch workspace. Basically, you can apply width, height, opacity, box-shadow, border, and background to the layer using CSS.
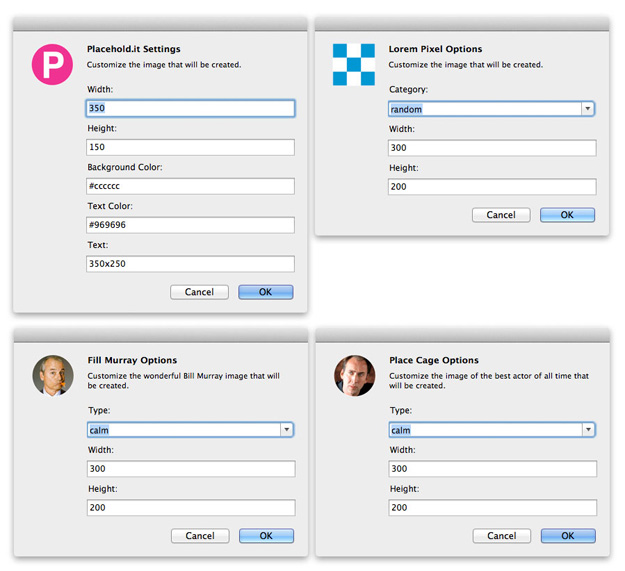
3. Day Player

It allows you to insert a customized placeholder image into any Sketch document from a number of different placeholder image services. Once activated, you can set the image’s width, height, and other information.
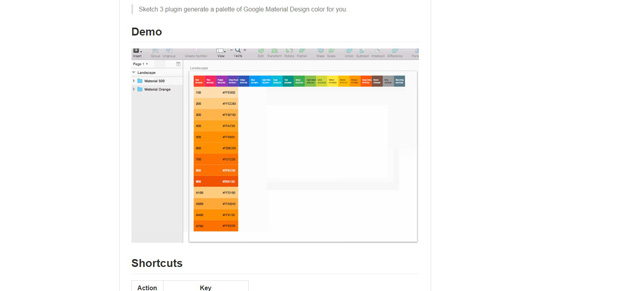
4. Material Design Colour Palette Sketch Plugin

This plugin will generate color palettes in seconds without you having to close your workspace. Choose Hue, Value, or Swatch to generate a color palette that is suitable for your project.
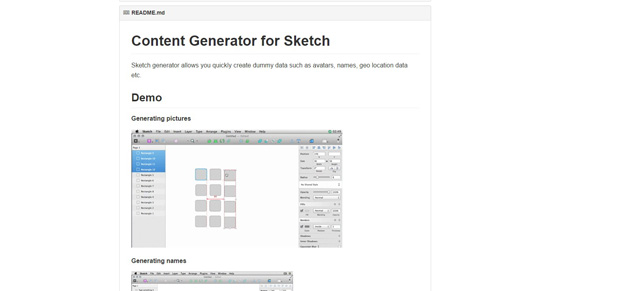
5. Content Generator Sketch Plugin

Sketch generator allows you quickly create dummy data such as avatars, names, geo location data etc. To add the dummy data, just select a layer, then select Plugin – Generator, and choose Geo, Persona or Photos.
6. Blade

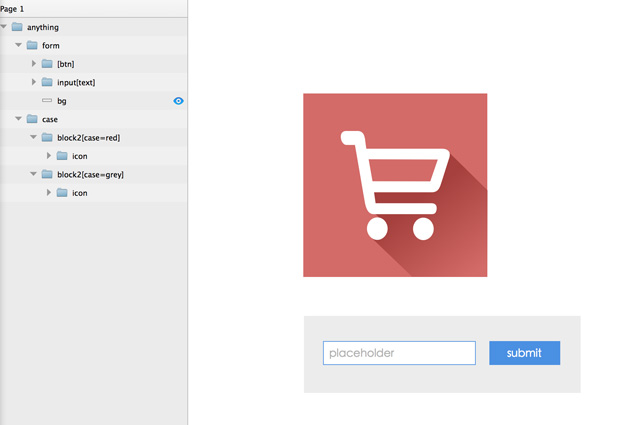
Blade, a Sketch plugin that automatically generates HTML files from your design. It will convert group into div, text into p and so on. When using Blade, you can tell the plugin what DOM element to generate by adding a special name to the layer, such as [btn] or input so Blade knows what it should do.
7. Modulizer

Modulizer plug-in for Sketch.app allows you easy control paddings for buttons, modules and areas. If your module has background your can set fixed paddings and easy restore it for any content changes.
https://github.com/falkeyn/modulizer
8. Typographic Scale

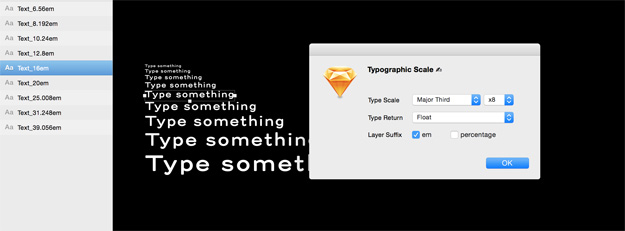
This plugin generates a typographic scale from selected text layers. The produced scales are meant to serve as general starting points for building your own scales. Select a textlayer, multiple textlayers, mixed layers containing at least one textlayer or groups (only root will be processed), hit the plugin.
9. Dynamic Button

Dynamic button plug-in for Sketch.app allows to create buttons with fixed paddings no matter what text you add. With the plugin installed, a text can be converted into a structure with the shortcut Command+J. The amount of padding required can then be punched in to the (0:0:0:0) text layer (under flex button group).
10. Sketch Measure

A measure tool for measurements & design specs, Sketch 3.0.2+ support, Sketch Measure can also print the layer properties, such as color, border, and opacity. All measurements can be brought up via keyboard shortcuts.
11. Sketch Framer

A plugin to export Sketch.app documents into FramerJS to make interactive prototypes. You can customize the exported files (index.html, app.js) by tweaking sketch-framer-config.js. The most common thing you might want to do is import a library file and include it in all your projects.
12. Sketch.js

Sketch.js is an easy-to-use jQuery plugin that allows you to create canvases upon which visitors can draw.
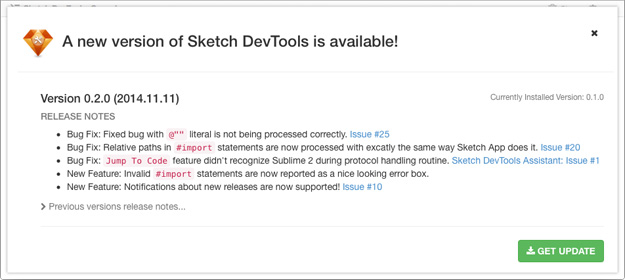
13. Sketch DevTools

Sketch DevTools is a set of tools & utilities that help in development of Sketch App plugins. The Sketch App itself provides a very limited number of tools for plugins developers. The most annoying things are the lack of convenient debugging tools and lack of documentation of available APIs. The aim of this project is to solve these two problems and provide newbie developers with comprehensive information on plugins development for Sketch App.
14.Sketch Preview

This Sketch plugin provides a preview command (⌘P) that will export the currently selected Artboard at a configurable preview size (⌘⌥P) and open the resulting image file in Skala Preview.
15. Sketch Data Parser

A sketch plugin to parse your data and populate your design, download the sketch-data-parser.sketch plugin file and double click it to have Sketch install it in the right place.