The possibilities when it comes to performing various effects with jQuery are limitless and can be utilized to perform just about anything imaginable – and even unimaginable ( depending on one’s creativity and imagination ) with its simple and intuitive API.
The innovative uses of jQuery can enable a plethora of animations within web design elements that can enhance the end user visual experience- and certainly go onto create stunning web effects which will have your end users wanting to come back for more of the magic which was once only created with Flash.
For this round-up, we would like to introduce some of these innovative uses and benefits of jQuery when it comes to animation effects for your projects, websites and apps.
Enjoy !
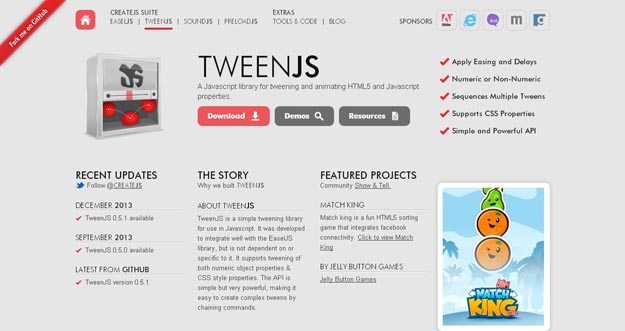
1. Tween JS

TweenJS is a simple tweening library for use in Javascript. It was developed to integrate well with the EaselJS library, but is not dependent on or specific to it. It supports tweening of both numeric object properties & CSS style properties. The API is simple but very powerful, making it easy to create complex tweens by chaining commands.
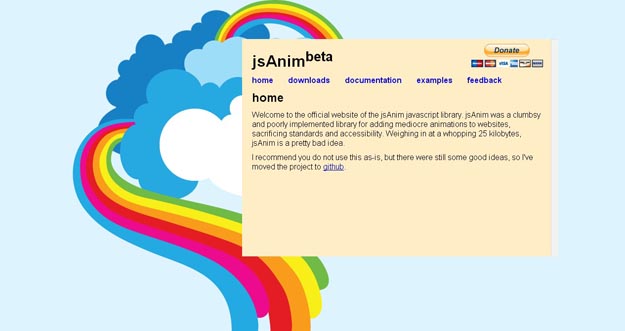
2. Jsanim

jsAnim was a clumbsy and poorly implemented library for adding mediocre animations to websites, sacrificing standards and accessibility. Weighing in at a whopping 25 kilobytes.
3. Animo.js

Animo.js is a powerful little tool for managing CSS animations. It includes features like Stack animations, create cross-browser blurring, set callbacks on animation completion.
4. Move.js

Move.js is a small JavaScript library making CSS3 backed animation extremely simple and elegant.
5. Collie

Collie is a Javascript library that helps to create highly optimized animations and games using HTML 5. Collie runs on both PC and mobile using HTML 5 canvas and DOM. Collie can stably process multiple objects using rendering pipelines and supports useful features including sprite animation and user events. Stably supports iOS and Android, and renders with an optimized method for each platform. Also easily responds to retina display.
6. Minified.js

Minified.js is a client-side JavaScript library with low footprint (<8kB) and a large feature set. It offers jQuery-like features (DOM manipulation, animation, events, HTTP requests) and utility functions (collections, date&number formatting, date arithmetic, templates) with a simple, coherent API.
7. Rekapi

Rekapi is a keyframe animation library for JavaScript. It gives you an API for Defining keyframe-based animations and controlling animation playback. Rekapi is renderer-agnostic. At its core, Rekapi does not perform any rendering. However, it does expose an API for defining renderers, and the standard distribution comes bundled with renderers for the HTML DOM and HTML5 2D canvas.
8. Snap.svg

SVG is an excellent way to create interactive, resolution-independent vector graphics that will look great on any size screen. And the Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM. Snap.svg is designed for modern browsers and therefore supports the newest SVG features like masking, clipping, patterns, full gradients, groups, and more.
9. Favico

Want to add badges, images, or even video to your favicon? Favico.js makes it simple to add animated badges for your favicon, or create a favicon on the fly from an image, video, or even a live image from your visitor’s webcam.
10. Textillate.js

Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an easy-to-use plugin for applying CSS3 animations to any text.
11. Firmin

Firmin is a JavaScript animation library that uses CSS transforms and transitions to create smooth, hardware-accelerated animations.
12. AliceJS

AliceJS – (A Lightweight Independent CSS Engine) is a micro JavaScript library focused on using hardware-accelerated capabilities (in particular CSS3 features) in modern browsers for generating high-quality, high-end visual effects.
13. SVG.js

SVG.js is a lightweight JavaScript library for animating and manipulating SVG. It has an uncluttered syntax, is only 7k gzipped, has various useful plugins, and much more.
14. Motio

Motio is a small JavaScript library for simple but powerful sprite based animations and panning. It takes an element, and changes the background position to create an animation effect. Motio has no dependencies, but there is an optional Motio jQuery plugin version available.
15. Anima.js

Anima.js makes it easy to animate a hundred or more objects at a time with CSS and JavaScript. It also gives more control over your animations, and can even create CSS-only animations (though those offer less control and the feature is only experimental at the moment).