HTML5 is one of the most popular language amongst developer community as it offers number of features such as modern browser support, structure specific tags, visual elements like rounded corners are now built in, drag and drop interactive, new video, audio and canvas elements, SVG animations, and many more.
There are myriad of frameworks are being released by developer community in certain time span to help developers to deal with messy code and conflicts. For this article we have generated a list of Best HTML5 Frameworks for 2015 which will help you to simplify your development process without much endeavors. Following HTML5 Frameworks are new and offer number of features and component to help you with your projects to achieve desired results. If you are aware of some other useful html5 frameworks released recently, please do let us know by posting a comment below. We would love to hear your feedback. Enjoy !!
1. Foundation

Foundation was the first open-source framework to be responsive, semantic, mobile first and now, have partials with Interchange. Foundation 5 has just released, which is the fastest release to date – faster in all aspects of building products and websites.
They have built a new command line tool that will let you spin up Foundation projects preposterously fast, and those projects will now use Libsass, a back-end Sass compiling library that will dramatically speed up how long it takes for your SCSS changes by 5x.
2. Enyo

Enyo is a framework for building native-quality HTML5 apps. It’s cross-platform compatible and battle tested. Enyo has powered apps for Palm phones, the HP TouchPad and now the 2014 LG Smart TV.
3. Titon Toolkit

Titon Toolkit is a collection of very powerful user interface components and utility classes for the responsive, mobile, and modern web. Each component represents encapsulated HTML, CSS, and JavaScript functionality for role specific page elements.
Toolkit makes use of the latest and greatest technology. This includes HTML5 for semantics, CSS3 for animations and styles, Sass for CSS pre-processing, Gulp for task and package management, and powerful new browser APIs for the JavaScript layer.
4. Mootor

Mootor is an HTML5 framework for developing mobile apps. It’s minimalist and works on multiple platforms, including iOS, Android, and others.
5. Pikabu

Pikabu is a framework for creating off-canvas flyout panels. It has simple markup, supports native scrolling, and is fully customizable. No theme, just barebones HTML and CSS. Pikabu is super customizable to your needs. This module is also hosted on Mobify’s CDN.
6. Fastshell

FastShell is an opinionated framework built for modern developers that encourages a better workflow. It includes an HTML5 boilerplate, a Sass OOCSS setup, and Gulpjs. JavaScript task running, build processes, autominification and file concatenation, wrapped with an enhanced HTML5 boilerplated framework.
7. OnSenUI

Onsen UI is a front-end development framework for PhoneGap/Cordova hybrid apps. It focuses on the creation of usable mobile applications. Also, used with Monaca, it is simple to develop backend features and add device support. Onsen UI is developed using Angular.js and Topcoat. Due to its robust architecture structure for mobile applications, you can take advantage of the powerful features of Angular.js.
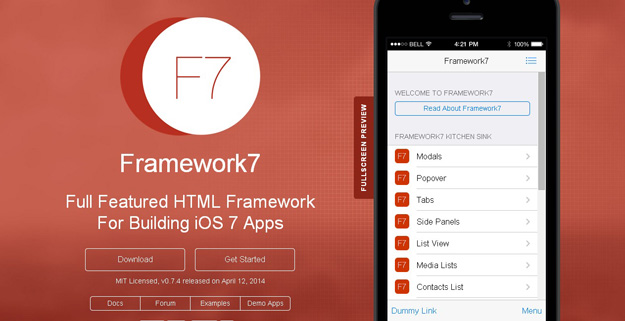
8. Framework 7

Framework7 is a fully featured HTML framework just for building hybrid (Phonegap) and web-based apps with a native iOS7 feel. It’s lightweight and flexible and uses Ajax for navigation between pages you will need a server. So to make it work you should put dist folder (or Kitchen Sink) on a server. Or, as an option, you may use Grunt’s server.
9. Molecule

Molecule framework has been built for enthusiast game developers with more than five years of experience on mobile gaming and more than ten on general game development. Due the better compatibility of mobile browsers with actual html5 specifications and the natural evolution of the hardware inside them, html5 mobile gaming arise as a true possibility nowadays; that it’s given rise to Molecule, which borns from the idea of create a simple yet powerful framework to build html5 cross-platform games on an easy and efficient way.
10. Ionic

Ionic is a powerful HTML5 native app development framework that helps you build native-feeling mobile apps all with web technologies like HTML, CSS, and Javascript. Ionic is focused mainly on the look and feel, and UI interaction of your app. Ionic is free and open source, built with Sass and optimized for AngularJS. It is modeled off of popular native mobile development SDKs, making it easy to understand for anyone that has built a native app for iOS or Android.
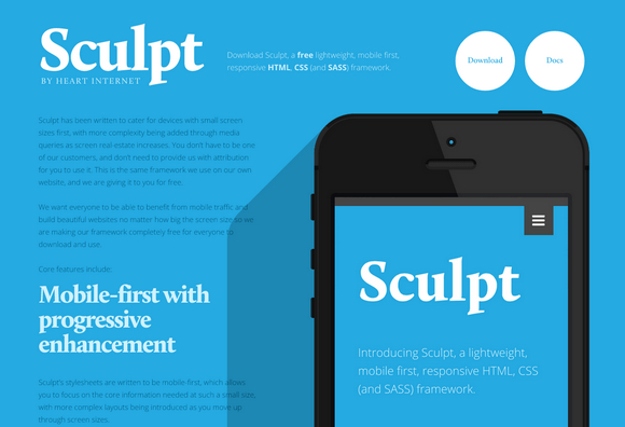
11. Scuplt

Sculpt is a lightweight, mobile first, responsive HTML, CSS and SASS framework. It has been written to cater for devices with small screen sizes first, with more complexity being added through media queries as screen real-estate increases. With three grid sizes (732px, 960px and 1140px) built in and active depending on your device’s screen size you can be sure your content will be well presented no matter the conditions.
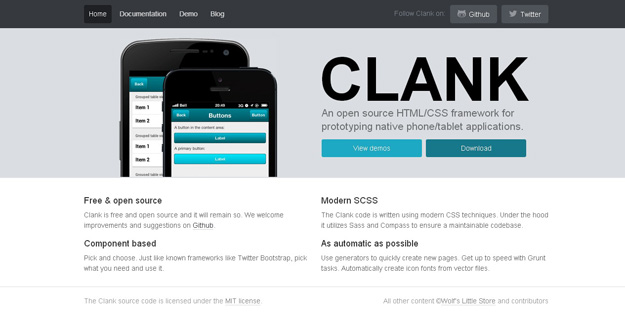
12. Clank

Clank is an open source HTML and CSS framework for prototyping native mobile and tablet apps. It uses modern CSS techniques, with Sass and Compass, and it’s component based so you can pick and choose what you need.
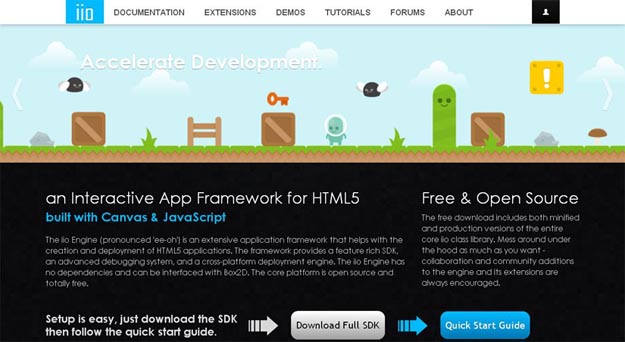
13. Iio Engine

iio Engine is an open source application framework for easier creation and deployment of HTML5 apps. It has a feature rich SDK, a cross-platform deployment engine, and an advanced debugging system.
14. Flowtime.js

Built on top of a solid full page grid layout, Flowtime.js is a framework for building HTML presentations with ease. The animations are managed with native and accelerated CSS3 transitions and Javascript takes care of the navigation behaviour and adds advanced functionalities and configuration options.
15. Siimpler

Siimpler is a simple HTML starting framework. This framework contains only the files and folders that you would need to start a web project. For better use you should configure the download file by clicking the + button.