There are myriad of web design tools are available over internet but finding the appropriate and right one for your work is bit difficult and arduous task. Designer and developers tend to look for such free stuff over internet which would help them to create some innovative and cool applications in a hassle free way.
Below I have listed some useful and fresh web design tools for designers, I hope these web design tools would help designers to simplify their web tasks and help them to achieve desired results in certain deadline.
If you like the article you might be interested in our other article on 10 Development Tools You Shouldn’t Miss
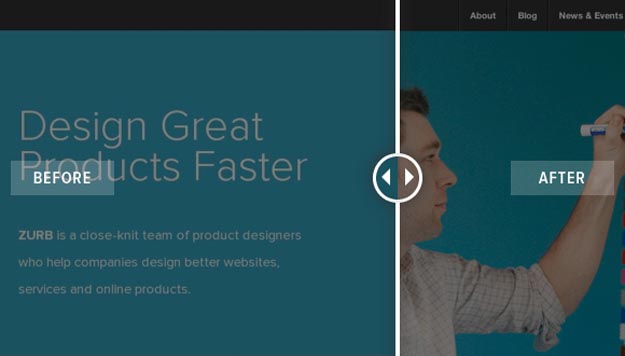
1. Twenty Twenty

Need to highlight the differences between two images? TwentyTwenty, a visual diff tool, makes it easy to spot them. It works by stacking two images on top of each other. As the slider moves across the image, it makes use of the CSS clip property to trim the image on the left. This allows the image on the right to show through the container.
2. UIKit

UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. UIkit gives you a comprehensive collection of HTML, CSS, and JS components which is simple to use, easy to customize and extendable. UIkit is developed in LESS to write well-structured, extendable code which is easy to maintain.
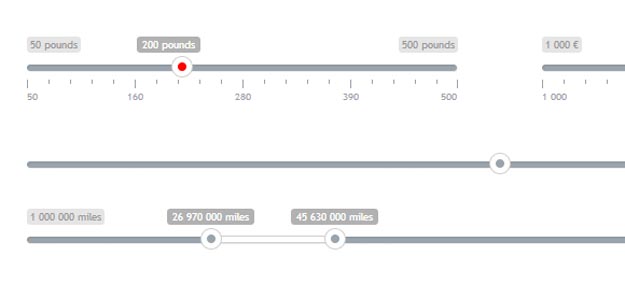
3. Ion. Range Slider

Ion.Range Slider is a nice, comfortable and easily customizable range slider with skins support. Also support events and public methods, has flexible settings, can be completely altered with CSS. It supports touch-devices which includes iPhone, iPad and etc. It has been tested on Google Chrome, Mozilla Firefox, Opera, Safari, IE(8.0+). It is freely distributed under MIT licence.
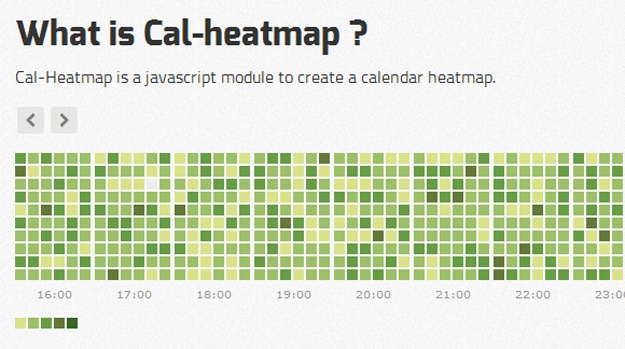
4. Cal Heatmap

Cal-Heatmap is a javascript module to create a calendar heatmap. This module will help you to create a calendar, like the contribution calendar appearing on each github user’s page, but with navigation and more controls on the data formatting.
Cal-Heatmap works on most modern browsers supporting SVG, and was tested on Internet Explorer 9+, Firefox 4+, Chrome 14+, Safari 5.0+, Opera 10+. Calendar can be customized by setting various options as well. Cal-HeatMap is licensed under the MIT Licence.
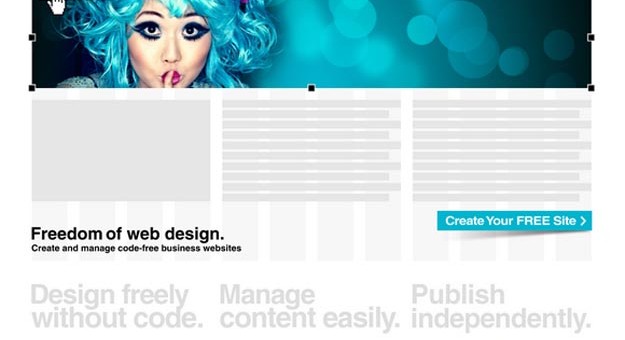
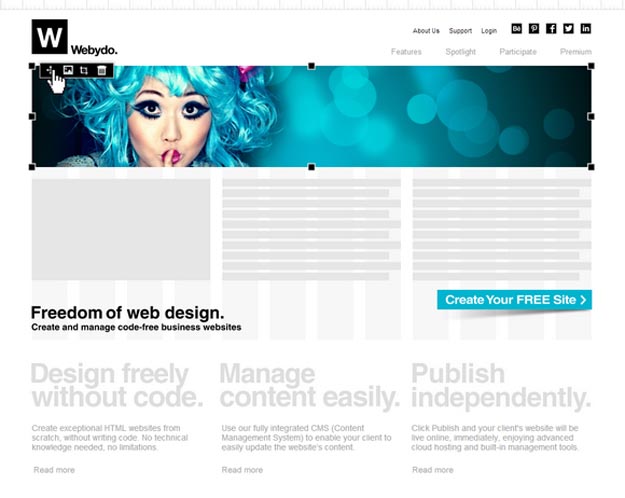
5. Webydo

Webydo is a professional web suite that enables graphic designers to create and manage exceptional HTML websites, without writing code. Designers can bring any website design to life and with a click of a button, publish an advanced HTML website online easily.
You will have full control over all design components such as: elements’ location, fonts and typography, backgrounds, image optimization, guidelines, etc. The drag and drop control enables you to easily upload elements such as: images, videos, forms, links, etc. All of the code will be converted into a W3C valid code automatically
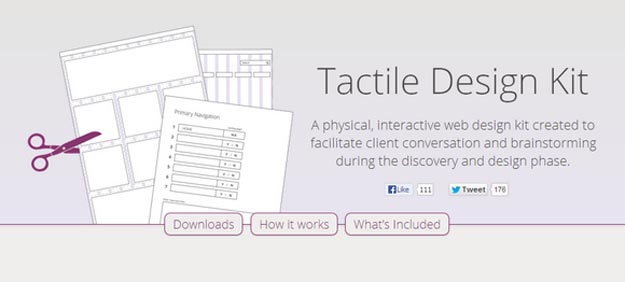
6. Tactile Design Kit

Tactile Design Kit is a physical, interactive web design kit created to facilitate client conversation and brainstorming during the discovery and design phase. The kit is intended to be printed. Some items can be laminated for re-use, and others should be left as one-time paper artifacts.
They help create structured limitations, within which productive conversations can take place and decisions can be made faster. Use this kit to help control scope and manage your client conversations, or simply use it as a tool for developing designs and websites faster.
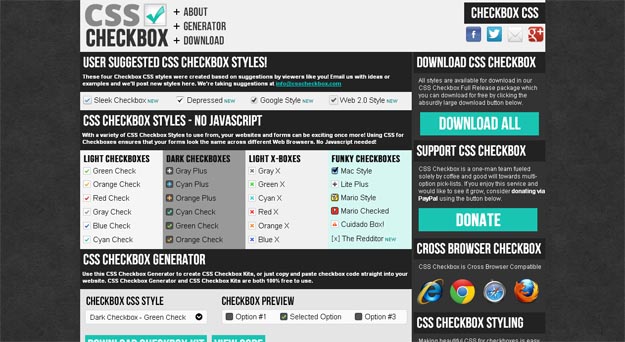
7. CSS CheckBox

CSS Checkbox is a website which provides styles for customizing checkboxes (without any JavaScript). There are styles which only have different colors compared to standard checkboxes and more customized ones which uses images too. Also, it is possible to find styles that mimic the usage in well-know websites like Reddit or Google.
8. Fontastic

Fontastic is a great tool which helps you to create your own customized icon fonts. Fontastic enables you to add clean, minimal and crispy icons for your websites and speed up your websites in seconds. Select Your Icon – Single click on select the icons to your font. By including only the icons you need, you make your website faster, Customize your Font – Keep the standard settings, or change the character and CSS mapping to make it easier to code, Install on Your Website – Download a packaged folder including all the fonts, the HTML & CSS code, and a reference page.
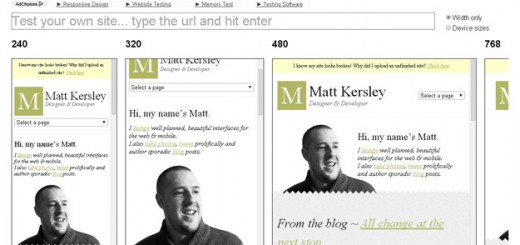
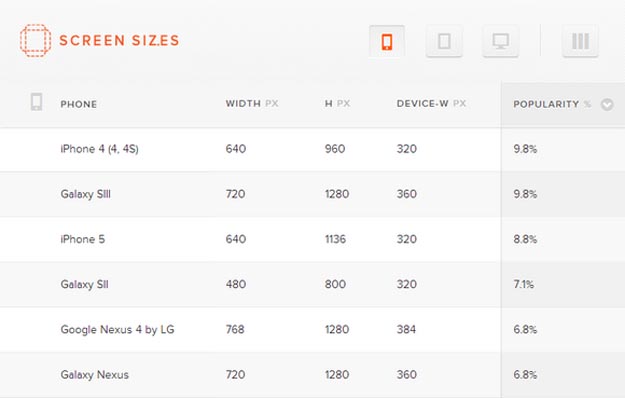
9. Screensiz.es

Screensiz.es helps you quickly find the screen specifications of the most popular devices and monitors currently on the market. The size data comes from Wikipedia, and for a better understanding of Pixel Density. The “popularity” guesstimates are derived from annualized monthly Google queries (from AdWords traffic estimator), and some fuzzy math.
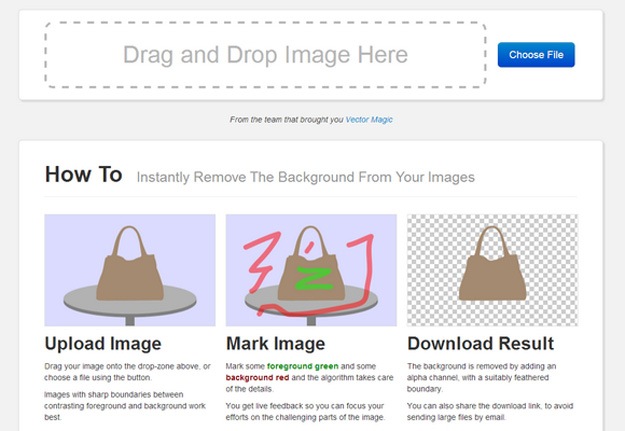
10. Clipping Magic

Clipping Magic lets you easily remove the background from your photos to create masks, cutouts, or clipping paths online. Simply drag your image onto the drop-zone above, or choose a file using the button.
And then mark some foreground green and some background red and the algorithm takes care of the details. The background is removed by adding an alpha channel, with a suitably feathered boundary. You can also share the download link, to avoid sending large files by email.