Every month we bring you useful and handy JavaScript Libraries which help you to accomplish you development tasks. Today, We have collected 10 of the latest of these recently released JavaScript libraries to help you enhance your website related tasks and keep your website a step ahead of the competition. We hope you will find a few of the JavaScript libraries below beneficial to your web related needs. Enjoy !!
1. Planetary.js

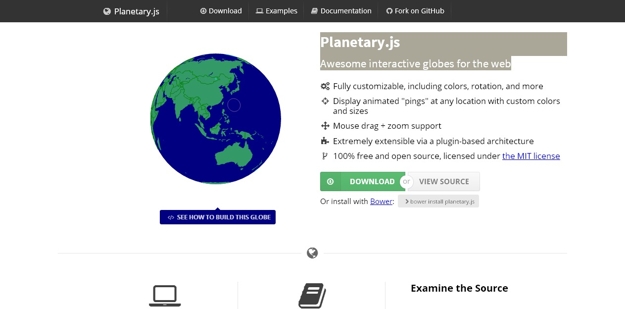
Planetary.js is a JavaScript library for building awesome interactive globes. Planetary.js is based on D3.js and TopoJSON. It has built-in support for zoom, rotation, mouse interaction, and displaying animated “pings” at any coordinate.
It’s fully customizable, including colors, rotation, and more. You can also display animated “pings” at any location with custom colors and sizes. It supports Mouse drag and zoom. Best of all, it’s 100% free and open source, licensed under the MIT license.
2. Type Rendering Mix

Type Rendering Mix is a tiny JavaScript library that allows to apply styles only when Core Text is used (iOS and OS X) in order to achieve a more consistent rendering while preserving the accuracy of sub-pixel antialiasing. Type Rendering Mix is useful in many situations. Let’s say you are using Proxima Nova on your website. Due to the way the Core Text rasterizer works, fonts will look heavier on OS X and iOS than on other platforms.
3. Cheat.js

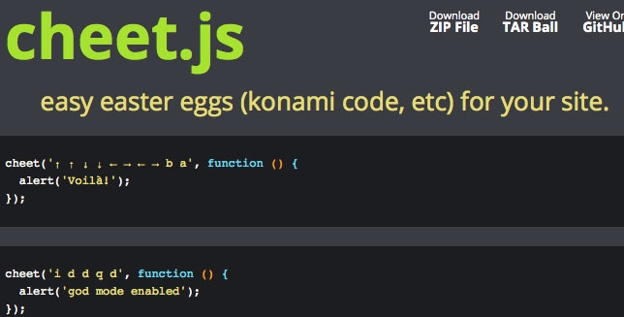
Cheet.js lets you makes Easter eggs (like the Konami code) to your websites, it super easy to do so—and not just the Konami code, but virtually any kind of code you want.
4. Switchery

Switchery is a JavaScript Library that helps you turn your default HTML checkbox inputs into beautiful iOS 7 style switches in just few simple steps. You can easily customize switches, so that they match your design perfectly. You can add multiple switches as you like, as long as their corresponding checkboxes have the same class. Select them and make new instance of the Switchery class for every of them.
5. Voix.js

Voix.JS is handy, lightweight JavaScript library for adding voice commands to your site, games and apps. Voix.JS is browser compatible and progressively enhancing browsers that support SpeechRecognition, while leaving users with older browsers unaffected.
6. Sortable

Sortable is a JavaScript library that performs the same task without any JavaScript framework. It uses the native HTML5 drag and drop API, has a small footprint ( http://rubaxa.github.io/Sortable/
7. Unison.js

Unison.js is a small plugin (450 bytes minified, 144 bytes gzipped) that allows you to declare named breakpoints in one place and automatically sync them across your javascript and markup. When all of your front-end technologies share breakpoint information, complex responsive tasks such as conditional loading and image swapping become much simpler and straight-forward. There is also a debug feature which prints the breakpoints to see them easier.
8. Echo.js

Echo is a standalone JavaScript lazy-loading image tool. Echo is fast, less than 1KB and uses HTML5 data- attributes. Echo works in IE8+. Echo.js is probably as simple as image lazy loading gets, it’s less than 1KB minified and is library agnostic (no jQuery/Zepto/other).
Lazy-loading works by only loading the assets needed when the elements ‘would’ be in view, which it’ll get from the server for you upon request, which is automated by simply changing the image src attribute. This is also an asynchronous process which also benefits us.
9. Headroom.js

Headroom.js is a lightweight, high-performance JS widget (with no dependencies!) that allows you to react to the user’s scroll. The header on this site is a living example, it slides out of view when scrolling down and slides back in when scrolling up. Using headroom.js is really simple. It has a pure JS API, and an optional jQuery/Zepto-compatible plugin. Headroom.js allows you to bring elements into view when appropriate, and give focus to your content the rest of the time.
10. Math.js

Math.js is an extensive math library for JavaScript and Node.js. It features a flexible expression parser and offers an integrated solution to work with numbers, big numbers, complex numbers, units, and matrices. Powerful and easy to use.