jQuery image comparison sliders allow you to make comparisons between two images, usually a before-after kind, with the two images superimposed on each other. Such sliders give you more features and functions to manipulate and show less of the before image and more of the after image, and vice versa to the users.
In this article we have compiled a list of 10 jQuery Image Comparison sliders which will help designers to know more about image changes and it is also a great way to reflect on the amount of change a technique or approach has on an original image.
Let’s check out the list.
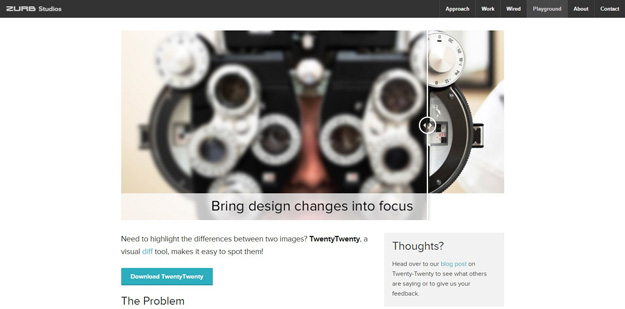
1. Twenty Twenty

Need to highlight the differences between two images? TwentyTwenty, a visual diff tool, makes it easy to spot them. It works by stacking two images on top of each other. As the slider moves across the image, it makes use of the CSS clip property to trim the image on the left. This allows the image on the right to show through the container.
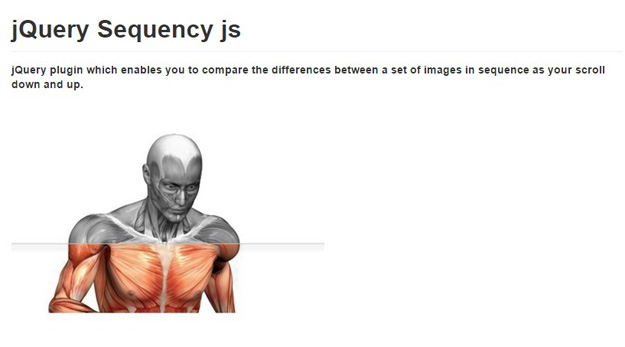
2. jQuery Sequency

jQuery plugin which enables you to compare the differences between a set of images in sequence as your scroll down and up.
3. Before-after.js

before-after.js is a simple and responsive image comparison slider.
4. Juxtapose

JuxtaposeJS helps storytellers compare two pieces of similar media, including photos, and GIFs. It’s ideal for highlighting then/now stories that explain slow changes over time (growth of a city skyline, regrowth of a forest, etc.) or before/after stories that show the impact of single dramatic events (natural disasters, protests, wars, etc.). It is free, easy to use, and works on all devices. All you need to get started are links to the images you’d like to compare.
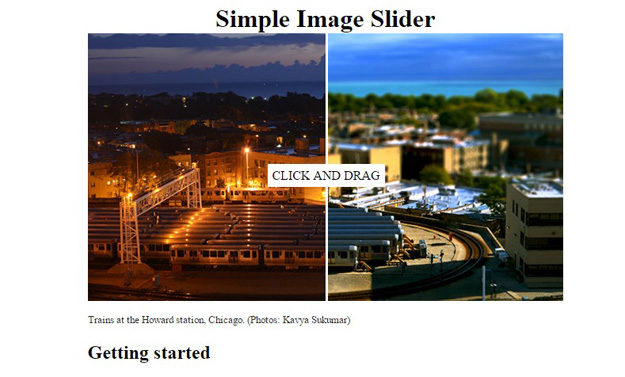
5. ImgSlider

imgSlider is a simple jQuery plugin to make image comparison slider. The use is simple and easy: after including its JS and CSS, wrap the images in div with theleft class for the before image, and right class for the after image, then activate it by calling .slider();
6. Image Comparison Slider

Image Comparison Slider is a handy draggable slider to quickly compare 2 images, powered by CSS3 and jQuery. When you create a product page, there are some effective UX solutions that can be used to make the user ‘feel’ the product. A comparison image slider is one of those. If you look at the Sony Ultra HD TV product page, they use this approach to emphasize the difference between their display resolution and a standard one. Google uses it to show how cool is a Google+ Photos filter.
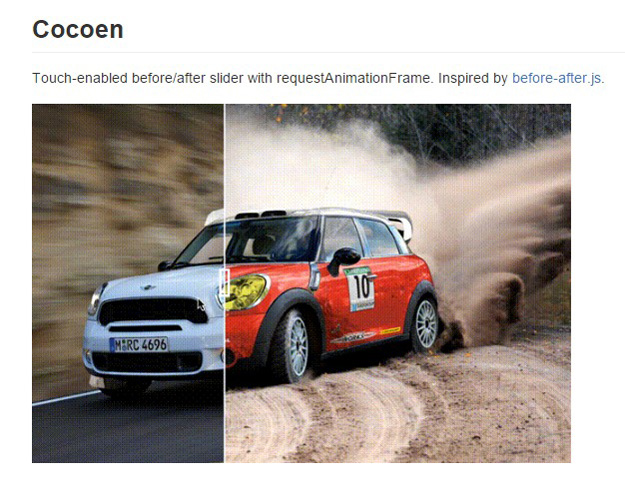
7. Cocoen

Cocoen enables touch with the use of the jQuery-Touch Event. It’s easy to apply due to an HTML structure similar to the Twentytwenty plugin. On the script stack, besides jQuery you need to include the jQuery Touch Event library, alongside this plugin.
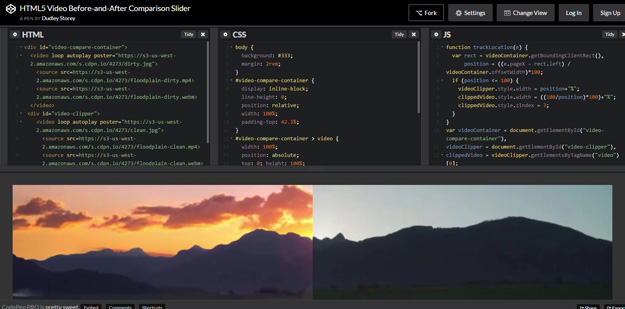
8. HTML5 Video Before and After Comparison Slider

When another developers try to make comparison slider for images, then Dudley Storey apply the slider to video. To make work, he utilize the jQuery and just a few lines of code. See the demo onCodepen to see the action.
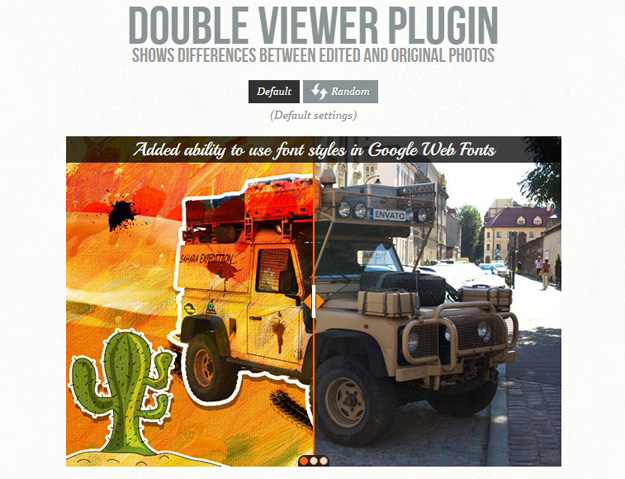
9. Double Viewer jQuery Plugin

Double Viewer jQuery Plugin is an easy-driven and comfy app which allow you to compare two different images in one slider. Double Viewer jQuery Plugin works in all of main browsers and mobile devices. Using Double Viewer jQuery Plugin you will be able to set any colors for cursor and line and to change the size of cursor and line. Also this Double Viewer has several types of mouse controlling. I hope this Double Viewer jQuery Plugin will be useful for you and your site.
10. jQuery Responsive oneByone Slider Plugin

The OneByOne Slider is a lightweight, responsive & layered jQuery plugin you can use to display your image and text one by one. The CSS3 animation is driven byAnimate.css. It’s mobile friendly, which support wipe left/right on your touch device like iPhone & iPad. You can drag and drop to navigate with your mouse too. The latest update add an extra example, which make Twitter Bootstrap Carousel support the one by one animation.