A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies. Every month we bring new, useful and handy javascript libraries to our audience. Today, We have collected 10 of the latest of these JavaScript libraries for October 2013 to help you enhance your website related tasks and keep your website a step ahead of the competition. We hope you will find a few of the JavaScript libraries below beneficial to your web related needs.
If you like the article you might be interested in our other article on 20 JavaScript Libraries to Simplify Development Tasks
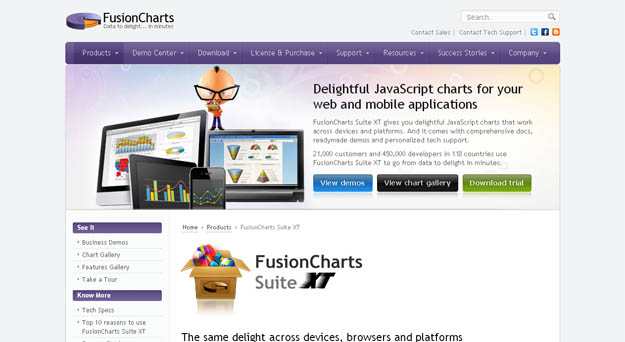
1. Fusion Charts Suit XT

FusionCharts Suite XT is the most trusted JavaScript charting library that works across all devices and platforms, including IE6. It has 90+ charts and gauges, and 965 data-driven maps that have interactive features like tooltips, clickable legend keys, datadrill-downs, scrolling and zooming to enable a rich user experience for your data-driven applications. FusionCharts Suite XT’s jQuery chart plugin helps you create your first chart in under 15 minutes using their documentation and readymade demos.
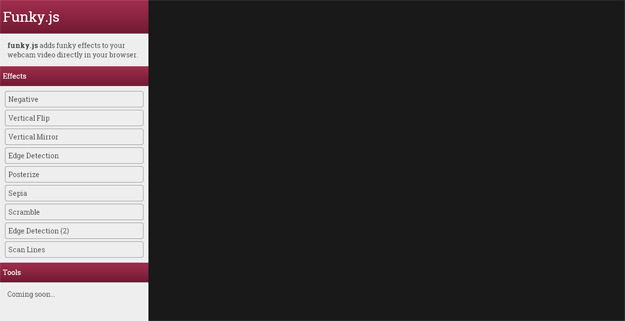
2. Funky.js

funky.js is a library used to add some funky effects and other transformations to webcam media using WebRTC. To create your own effects, simply pass a function to the process method and it will be called every time a draw occurs. callback must be called when you are finished processing the pixels so funky.js knows to continue with drawing. funky.js comes under MIT license.
3. Ifvisible.js

ifvisible.js is an impressive, crosbrowser & lightweight way to check if user is looking at the page or interacting with it. It can handle activity states too, such as being IDLE or ACTIVE on the page. You can manually trigger status events by calling them directly or you can set events with their names by giving first argument as a callback. You can also set your smart intervals with ifvisible.js, if user is IDLE or not seeing the page the interval will automatically stop itself.
4. Resumable.js

It’s a JavaScript library providing multiple simultaneous, stable and resumable uploads via the HTML5 File API. The library is designed to introduce fault-tolerance into the upload of large files through HTTP. This is done by splitting each files into small chunks; whenever the upload of a chunk fails, uploading is retried until the procedure completes. This allows uploads to automatically resume uploading after a network connection is lost either locally or to the server.
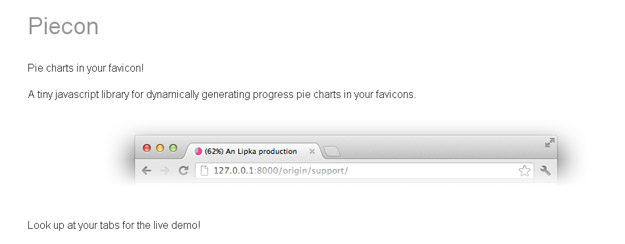
5. Piecon

Piecon is a tiny JavaScript library which helps you to dynamically generate beautifulpie charts in your favicon. Piecon has been tested to work completely with Chrome15+, Firefox9+, Opera 11+.Piecon is retina compatible so you can enjoy pixel-perfect crisp graphics and comes under MIT License.
6. Offline.js

Offline.js is a library to automatically alert your users when they’ve lost internet connectivity, like Gmail. It captures AJAX requests which were made while the connection was down, and remakes them when it’s back up, so your app reacts perfectly. It has a number of beautiful themes and requires no configuration. The library is plug ‘n’ play with no setup and it comes with multiple good-looking themes. It has been tested on Modern browsers like Chrome, Firefox, Safari and IE8+.
7. Snap.Svg

SVG lets you create interactive, resolution-independent vector graphics that will look great on any size screen. And the Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM.
Snap.svg is designed for modern browsers and therefore supports the newest SVG features like masking, clipping, patterns, full gradients, groups, and more.
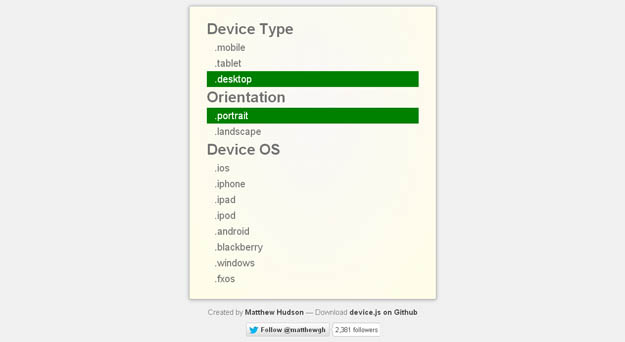
8. Device.js

Device.js is a tiny JavaScript library that simplifies writing conditional CSS or JavaScript that is based on the platform, operating system or browser. The library detects and adds specific classes to the html element. Device.js has JavaScript methods to detect them too. And there is support for all the major operating systems + browsers.
9. Ember Charts

Ember Chart is a charting library built with the Ember.js and d3.js frameworks. It includes time series, bar, pie, and scatter charts which are easy to extend and modify. The out-of-the-box behavior these chart components represents our thoughts on best practices in chart interactivity and presentation.
10. Odometer

Odometer is a JavaScript-CSS library for creating effects/interfaces that are familiar from “car mileage displays, airport info boards or slot machines”. The library is standalone + lightweight (3kb) and uses CSS transformations for the effect which works pretty fast (has a fallback too). It simply transforms the value of a given element to another pre-defined value with a single-line function. And, there are few options for customization like the theme or the duration of the effect.