Writing a variety of event handlers to your HTML DOM enables JavaScript within registering various elements in your HTML document. Since events are usually used in conjunction with functions, they usually aren’t executed prior to the particular event occurrence, i.e – like when a user is prompted to click on a specified button.
Incorporating event handlers to your HTML documents and registering functions via JavaScript is great way to make your web applications react similarly to a desktop application. The following jQuery plugins we have collected will enable you in creating a variety of keyboard event handlers which will make your themes and websites a lot more appealing to users.
Using the keyboard to access certain elements is easier than having to constantly use a mouse, and it makes it more enjoyable since navigation becomes easier and the end user is able to access content faster. We hope you will enjoy the list and find one which will be suitable to your needs.
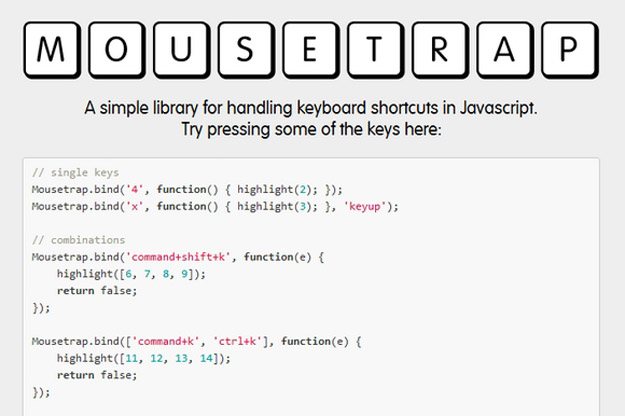
1. Mousetrap

Mousetrap is a simple library for handling keyboard shortcuts in Javascript. It is around 1.6kb minified and gzipped and 3kb minified, has no external dependencies. The bind method is the main call you will be making. This will bind a specified keyboard command to a callback method.
There is a third argument you can use to specify the type of event to listen for. It can be keypress, keydown or keyup. Any keys separated by a space will be considered a sequence. If you type each key in order the final one in the sequence will trigger the callback. Mousetrap has been tested and should work in Internet Explorer 6+, Safari, Firefox, Chrome.
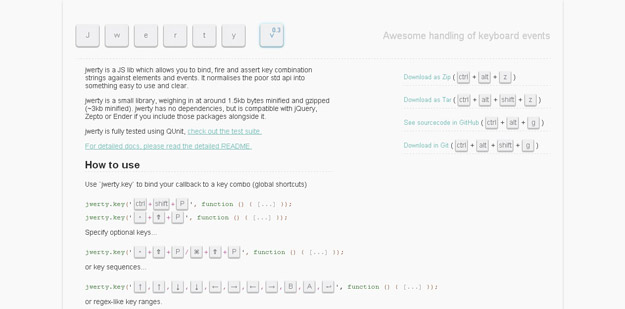
2. Jwerty

jwerty is a JS lib which allows you to bind, fire and assert key combination strings against elements and events. It normalises the poor std api into something easy to use and clear. All jwerty events will require a jwertyCode in some way. jwertyCodes can be passed as strings, or arrays, strings being the easiest way to express a combo.
jwerty is a small library, weighing in at around 1.5kb bytes minified and gzipped (~3kb minified). jwerty has no dependencies, but is compatible with jQuery, Zepto or Ender if you include those packages alongside it.
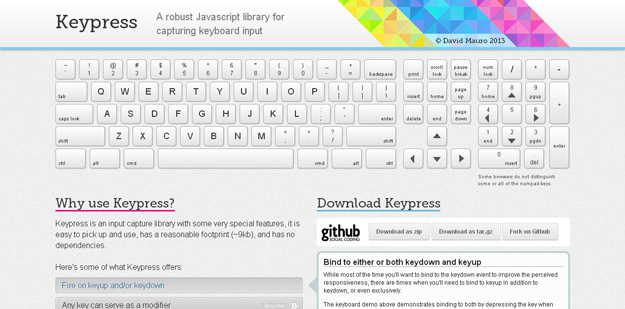
3. Keypress

Keypress is an input capture library with some very special features, it is easy to pick up and use, has a reasonable footprint (~9kb), and has no dependencies. It can be used for simple cases (like if “x” is pressed, trigger a function) and more advanced scenarios like creating combos of any type.The library has callbacks for keyup + keydown events, an option exists for capturing the input only once and much more.
4. KeyboardJS

KeyboardJS, a standalone JavaScript library, handles the keyboard part and helps us to understand any key strokes and turn them into actions. The library has support for both single + combo strokes and can work with keyboards of any locale. It has callbacks for both the “press” and “release” events so that we can trigger functions whenever preferred.
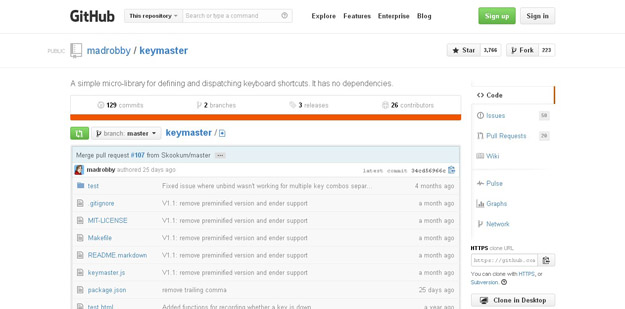
5. Keymaster.js

Keymaster is a simple micro-library for defining and dispatching keyboard shortcuts in web applications. Keymaster has no dependencies and can be used completely standalone. It should not interfere with any JavaScript libraries or frameworks.
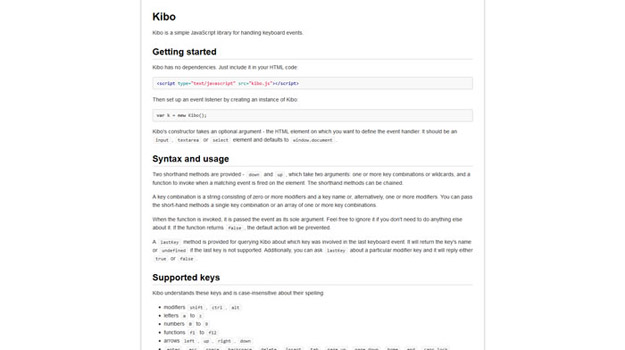
6. Kibo

Kibo is a simple JavaScript library for handling keyboard events. Kibo has no dependencies. Kibo’s constructor takes an optional argument – the HTML element on which you want to define the event handler.
https://github.com/marquete/kibo
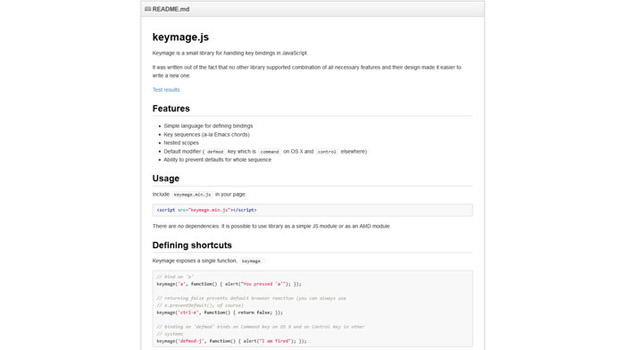
7. Keymage

Keymage is a small library for handling key bindings in JavaScript. It was written out of the fact that no other library supported combination of all necessary features and their design made it easier to write a new one.
8. Keycode.js

This is a library for normalizing JavaScript key codes across browsers. This library works with key objects, which are { Int code, bool shift, bool alt, bool ctrl } JavaScript objects that record the key code along with any modifiers pressed. translate_event() returns one of these; hot_key() takes one of these and returns a string suitable for the JQuery HotKey plugin or Binny V A’s shortcut.js library.
9. Open JS

OpenJS lets you add keyboard shortcuts to your JavaScript app.
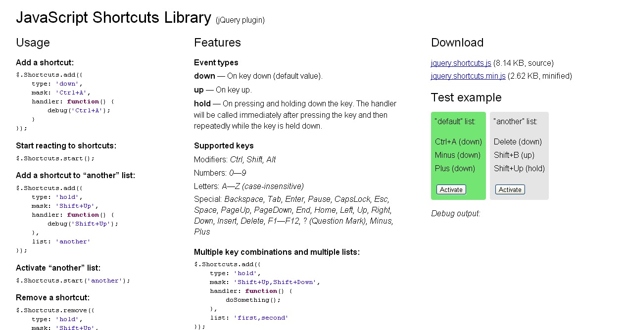
10. JavaScript Shortcuts Library

Its an impressive shortcuts library for easy development.