CSS is one of the most popular language amongst developers. Learning and working with CSS is no more an arduous task as there are scads of informative tutorials and CSS tools are available over Internet which help designers and developers in learning CSS easily and rapidly.
In this article I have rounded up a list of New Handy CSS tools for developers which will help developers to achieve creative and innovative results in certain deadline. I hope you will find the list handy and beneficial for your development needs. Enjoy !
1. Myth

Myth is a preprocess that lets you write pure CSS without having to worry about slow browser support, or even slow spec approval. It’s a like CSS polyfill. Myth lets you write pure CSS while still giving you the benefits of tools like LESS and Sass. You can still use variables and math functions, just like you do in preprocessors.
Some of the features in CSS require runtime calculations, which neither Myth nor preprocessors handle, but what Myth does is let you write your code today in the future syntax, so that your code is future-proof. When browsers finally support these features you won’t need to rewrite anything, just remove Myth and start using the cascade.
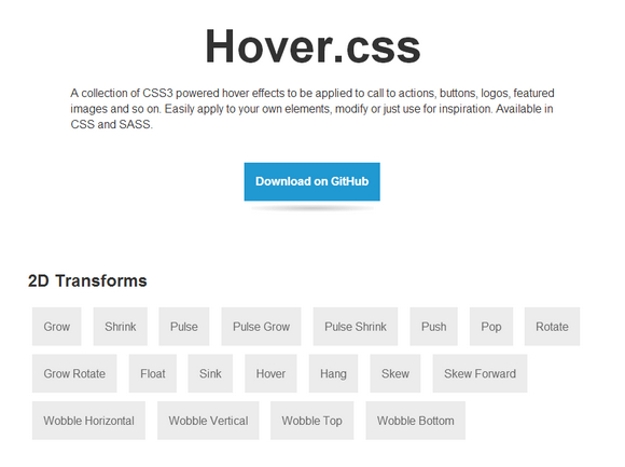
2. Hover. CSS

Hover.CSS is a useful collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS.
hover.css can be used in a number of ways; either copy and paste the effect you’d like to use in your own stylesheet or reference the stylesheet. Then just add the class name of the effect to the element you’d like it applied to. If you plan on only using one or several effects, it’s better practice to copy and paste an effect into your own stylesheet, so a user doesn’t have to download hover.css in its entirety.
3. SpinKit

SpinKit contains some simple but awesome loading spinners animated with CSS. They use CSS animations to create smooth and easily customizable animations. The goal is not to offer a solution that works in every browser. If you’re building a site with users running IE9 and below, you’ll want to detect support for the CSS animation attribute, and implement a fallback animation (e.g. a GIF.)
4. Inuit.css

inuit.css is a powerful, scalable CSS framework. It is a Sass based, Object Oriented framework that is full of objects and abstractions. inuit.css provides little-to-no design which means no undoing things, no deleting CSS and no adhering to other peoples’ design decisions.
inuit.css is built on a BEM-style naming convention. It is ideally suited to designers who want to focus on the creative and not code, and developers who understand the need for abstraction and an OO approach. It also gives you design patterns, not design decisions. It features nestable, fluid grids; a double-stranded heading hierarchy; sprites; buttons and a lot, lot more.
5. Kalei Style Guide

Kalei Styleguide is a project that can auto-generate such (Bootstrap-like) style-guides from the “live” CSS files so it is always up-to-date. It works on the client-side and uses the comments in stylesheets for creating the titles + navigation. Simply, it is a less-effort, almost instant generator that enables us to get organized with our stylesheets.
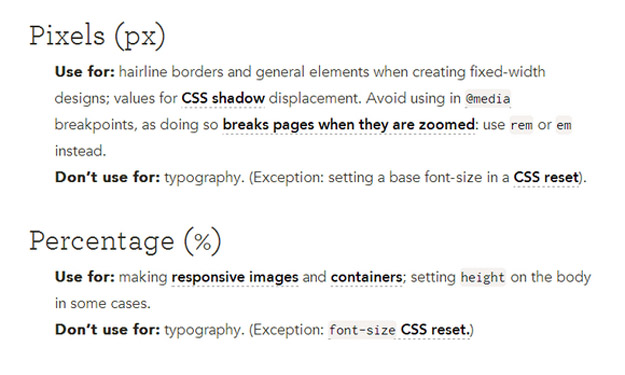
6. Which CSS Measurements to Use When

Amidst the diversity of CSS measurement systems it can be difficult for web developers to understand which units to use where, and when, on their pages. The instinct is to use just one system for everything, but that decision can severely limit the execution of your designs. The article: Which CSS Measurements To Use When, is a list of suggestions, not absolute rules.
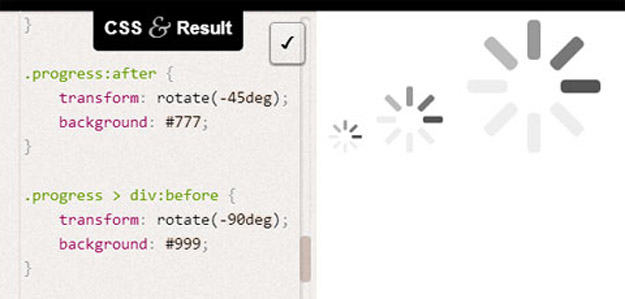
7. Pure CSS & Simplistic Loader/Spinner

Loader/spinner icons are a part of almost any web project that involves ajax requests. Lea Verou, an inspiring web designer has recently shared a simplistic solution to create a spinner with pure CSS. There are already other solutions but this one is the cleanest of them all,uses only 2 elements and not much of CSS. Everything is sized with ems, so it can be resized however preferred, it works on all modern browsers and has a fallback text for others.
8. Slow.js

Slow.js makes it possible to slow down your CSS transitions when a key is pressed, based on a predefined factor. It’s currently compatible with Firefox, Chrome, and Safari, has no dependencies, and supports multiple transition speeds, among other features.
9. LessHat

LESS Hat 2 is a Less mixin library that includes 86 smart mixins. It’s prefix-free, developer friendly, and has no restrictions on how you use it.
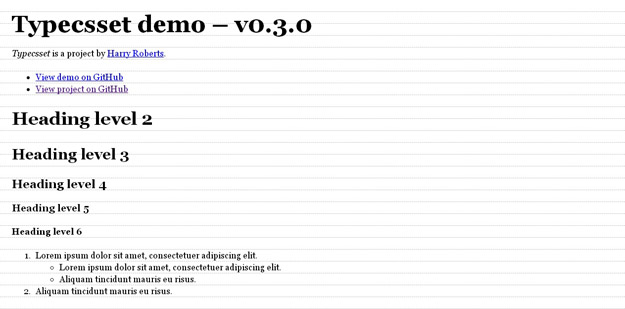
10. TypeCSSet

Typecsset (type•set, /ˈtīpˌset/) is a small Sass library for setting type on the web. It gives you an automatic, pixel-perfect, baseline grid across all textual HTML elements based entirely on just a few settings of your choice. Baseline grids without the headaches.