Google Chrome is fast and popular browser amongst Internet users, it’s quick to start up from your desktop, loads web pages in a snap, and runs complex web applications fast. And Chrome’s browser window is streamlined, clean and simple. Chrome comes with the number of web-developer-friendly extensions for Chrome on the rise, developers in increasing numbers are giving Chrome a try and some of them are not looking back.
For this roundup we have collected some of the best and useful chrome extensions for developers and designers that will make simplify development tasks easily and without much hassle. So without much further ado lets check these following chrome extensions.
Enjoy the list.
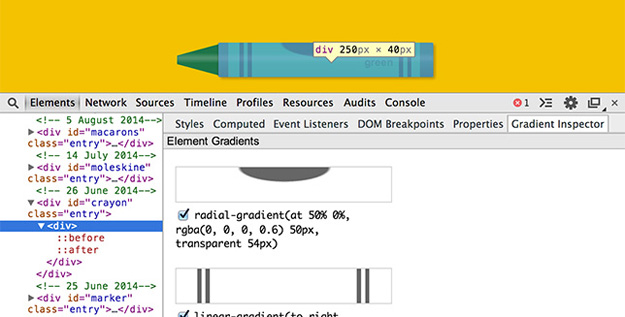
1. Gradient Inspector

Chrome Extension that adds a sidebar to the Developer Tools that displays information about the gradients applied to the inspected element. You can also toggle each gradient individually as they are different layers.
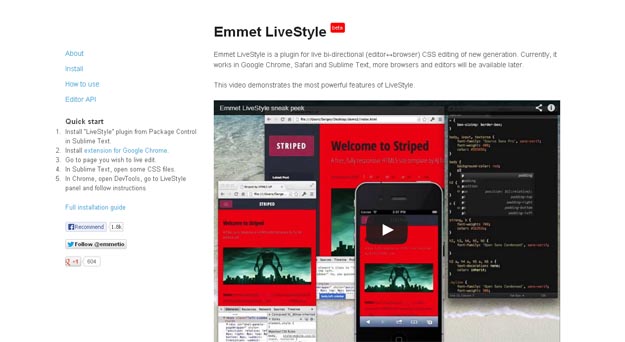
2. Emmet Live Style

Emmet LiveStyle is a plugin for live bi-directional (editor ↔ browser) CSS editing of new generation. Currently, it works in Google Chrome, Safari and Sublime Text, more browsers and editors will be available later. You can associate two completely different CSS sources for live edit. E.g. you can take minified and concatenated CSS source in browser, associate it with one of the source CSS modules opened in editor and use them for fully bi-directional live edit.
3. Dimensions Toolkit

The Dimensions Toolkit offers useful tools for testing your responsive website designs, with custom and default break points, resizable dimensions, and more. It’s available as both a Chrome extension and a web app.
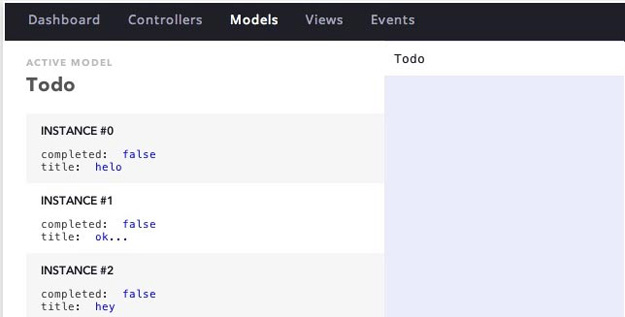
4. Batman.js

If you work with Batman.js, this Batman.js Devtools Chrome extension is an invaluable tool. It includes a variety of tools useful for developing with Batman.js right in your browser.
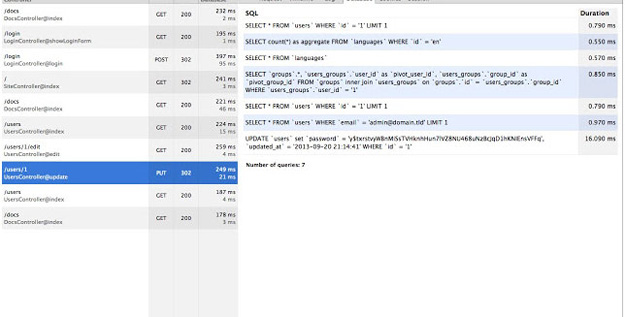
5. Clockwork

If you develop PHP and use Chrome, then check out the Clockwork Chrome extension. It provides a new panel with all kinds of useful debugging and profiling information, including info on GET and POST data, cookies, request, headers, session data, and much more.
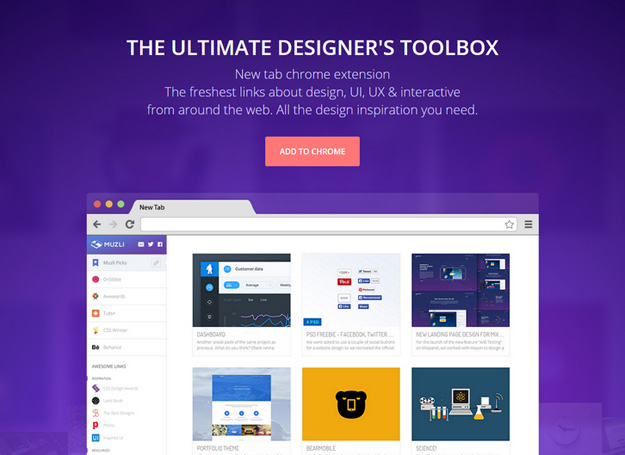
6. Muzli

Muzli is the ultimate designer’s toolbox. Bringing you the freshest design, UI, UX and interactive news and shots from around the web. All the design inspiration you need. You can enjoy the most inspiring stuff out there.
7. Palletab

Palletab is a Chrome extension which uses Google fonts and amazing ColourLovers palettes to inspire you with fresh and clean inspiration every time you hit that new tab button. It’s a great tool for finding the suitable fonts for your websites or web applications.
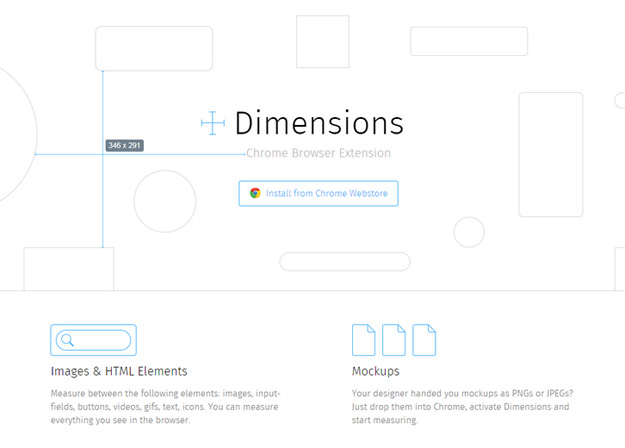
8. Dimensions

Dimensions is a browser extension for coders to measure screen dimensions. Currently only available for Chrome. You can measure between the following elements: images, input-fields, buttons, videos, gifs, text, icons. For the best experience set a keyboard shortcut in the chrome setting at the end of the extensions list to quickly enable and disable Dimensions
9. Dom Flags

DomFlags chrome extension offers a new way to interact with the DevTools. For the first time ever, you can now create keyboard shortcuts to DOM elements.
DomFlags are like bookmarks for navigating the DOM tree. They help you track and navigate to important elements so styling can be a breeze. The extension has auto-inspect features that help you re-engage elements with pinpoint accuracy to speed your DevTools flow.
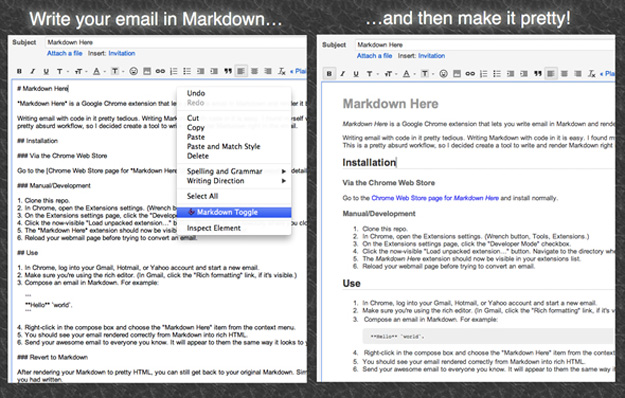
10. Markdown

Writing email with code in it is pretty tedious. Markdown Here is a Google Chrome, Firefox, and Thunderbird extension that lets you write email in Markdown and render it before sending.
11. Chrome Logger

Chrome Logger, formerly known as ChromePHP, is a Chrome extension for debugging your server-side applications in the Chrome console. Setup is quick and easy, with language libraries for Python, PHP, Ruby, Node.js, .NET, and ColdFusion.
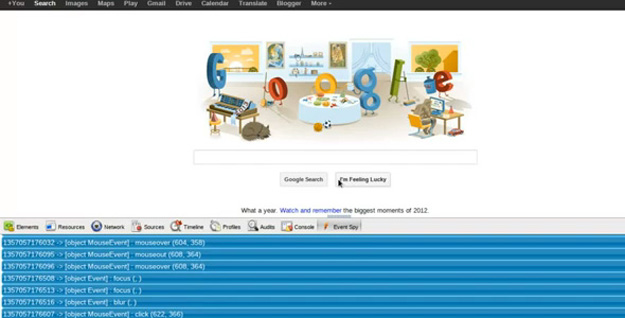
12. Event Spy

Event Spy is a Chrome extention that lets you dissect large web apps. It makes it easy for developers to find events and corresponding event handlers for a web app or website. It hooks into application code and registers all events with event handlers, and displays information in the bottom pane with the rest of Chrome’s developer tools.
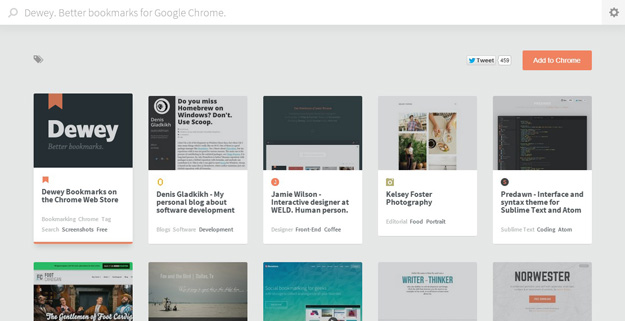
13. Dewey

Dewey is a Chrome app for tagging, searching and sorting your Chrome bookmarks. With Dewey you can add custom tags, generate screenshots of your bookmarks, search and sort in a much smarter and faster way. Dewey organizes your bookmarks into a grid that continues to load as you scroll down. The layout is also fully responsive, so it still works well even if you need to use a narrow browser window.
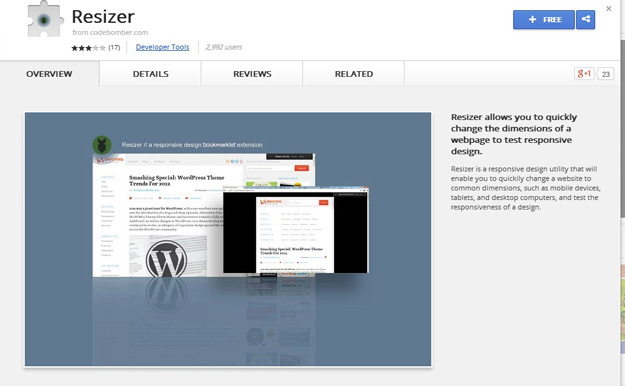
14. Resizer

Resizer is a responsive design bookmarklet that allows you to quickly change the dimensions of a webpage to test responsive design. First, you just drag the button on the website on your bookmarks bar. Then you simply visit any site that you wish to test responsive dimensions on and click the Resizer bookmarklet.
15. Snoopy

Snoopy is a bookmarklet for snooping on web pages. It’s intended for use on mobile browsers (such as Mobile Safari on the iPad) where you can’t view-source to poke around under the hood of sites to see how they’re built. You might find it useful for your desktop browser, too. Using the bookmarklet will give you an overlay featuring information that Snoopy can ‘sniff’ out of the page, such as the doctype, what JS libraries are used in the page, what analytics, what font embedding technique is used, etc. It also gives you the ability to view the raw and/or generated source of the page.
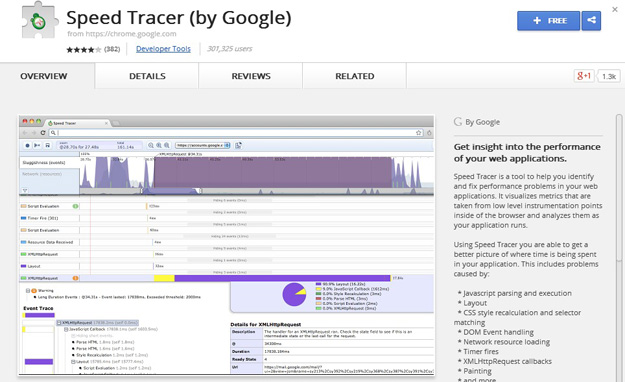
16. Speed Tracer

Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs.
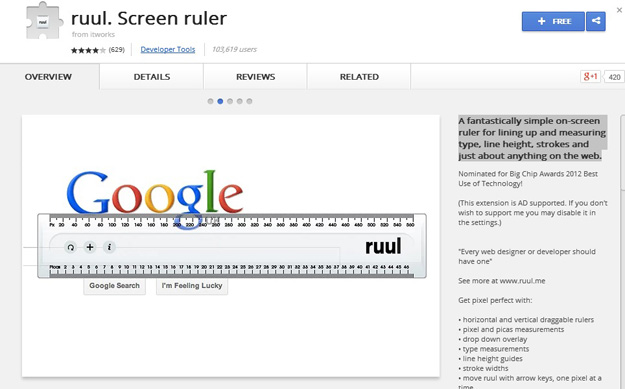
17. Ruul.Screen Ruler

A fantastically simple on-screen ruler for lining up and measuring type, line height, strokes and just about anything on the web.
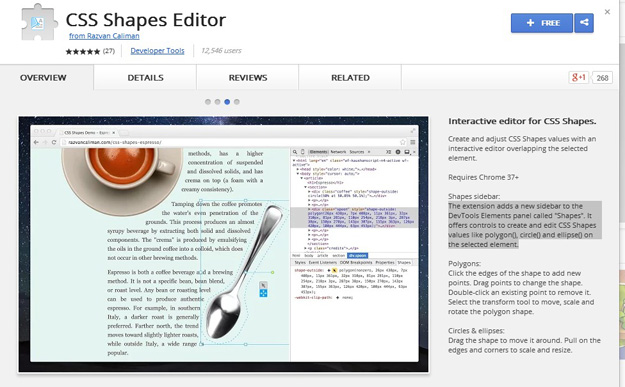
18. CSS Shape Editor

The extension adds a new sidebar to the DevTools Elements panel called “Shapes”. It offers controls to create and edit CSS Shapes values like polygon(), circle() and ellipse() on the selected element.
19. Image Properties

A simple context menu extension to show the properties of an image.
20. Zoom

Zoom in or out on web content using the zoom button for more comfortable reading.
It help you to zoom easy in and out a webpage. Thanks to the slider and the zoom buttons.