Markdown is a plain text formatting syntax designed and developed by John Gruber in 2004, so that it can optionally be converted to HTML using a tool by the same name. Markdown is popularly used as format for readme files, or for writing messages in online discussion forums, or in text editors for the quick creation of rich text documents.
In this article we are showcasing some Useful Markdown Editors and Tools for Windows and Mac OSx. Following tools will help you to easily write and format text without any obstructions, converting and previewing the markup language. If you are aware of any Markdown tools we may have missed? Please share your recommendations with our readers in the comments below.
Editors
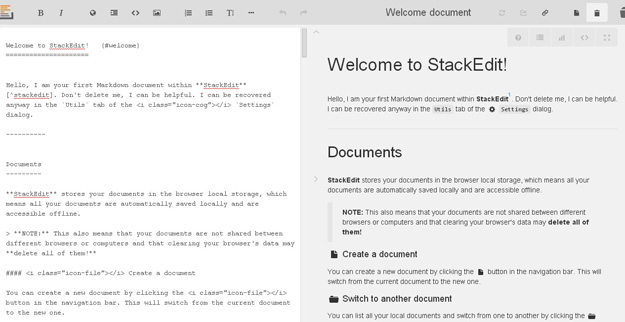
1. StackEdit

StackEdit is a free and open source Markdown editor that is based on PageDown (the library used by Stack Overflow). The editor is capable of creating and managing multiple documents and they are stored in local storage. Also, it can import to/export from Google Drive or Dropbox and save documents as HTML.
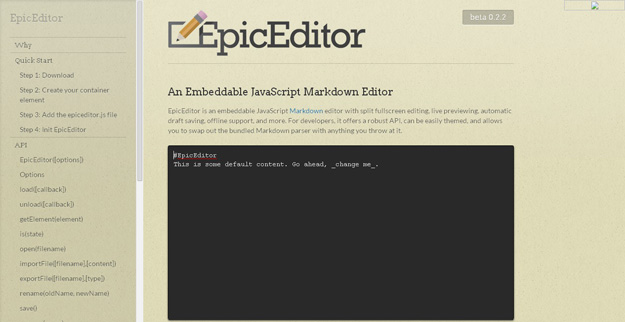
2. EpicEditor

EpicEditor is an embeddable JavaScript Markdown editor with split fullscreen editing, live previewing, automatic draft saving, offline support, and more. For developers, it offers a robust API, can be easily themed, and allows you to swap out the bundled Markdown parser with anything you throw at it. EpicEditor is set up to allow you to use any parser that accepts and returns a string. This means you can use any flavor of Markdown, process Textile, or even create a simple HTML editor/previewer. Theming is easy in EpicEditor as well.
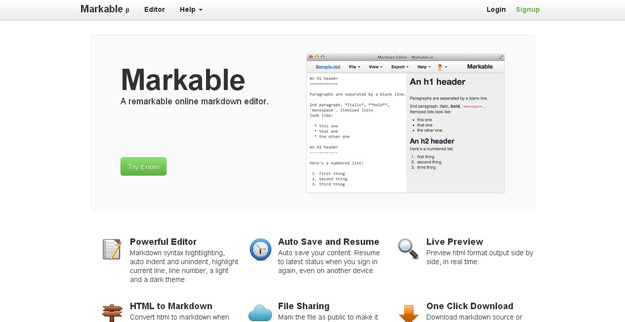
3. Markable

Markable is a remarkable Markdown editor that offers features Markdown syntax highlighting, auto indent and unindent, highlight current line, line number, a light and a dark theme, Auto save your content. Resume to latest status when you sign in again, even on another device, Convert html to markdown when
uploading files or import files from other services and many more.
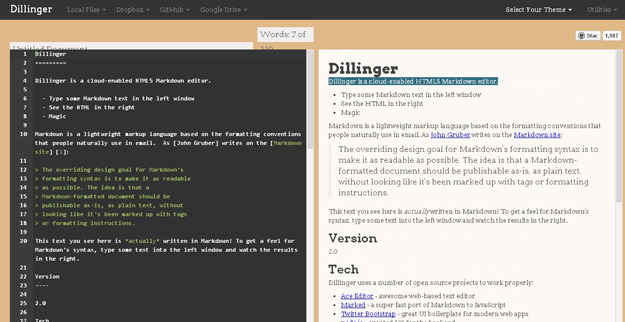
4. Dillinger

Dillinger is a cloud-enabled HTML5 Markdown editor based on Bootstrap and Node.js and written in under MIT license.
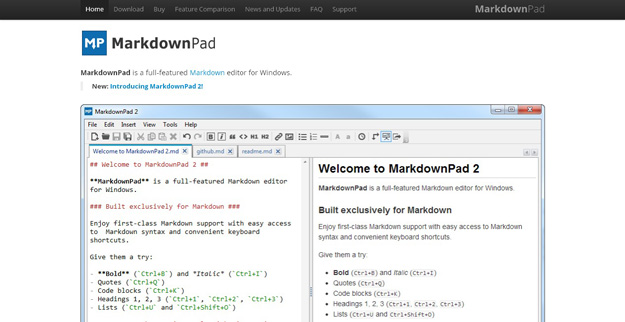
5. Markdown Pad

Markdown Pad is a full featured Markdown Editor for Windows; Markdown formatting can be applied (and removed) with handy keyboard shortcuts and toolbar buttons. Instantly see what your Markdown documents look like in HTML as you create them. While you type, LivePreview will automatically scroll to the current location you’re editing.
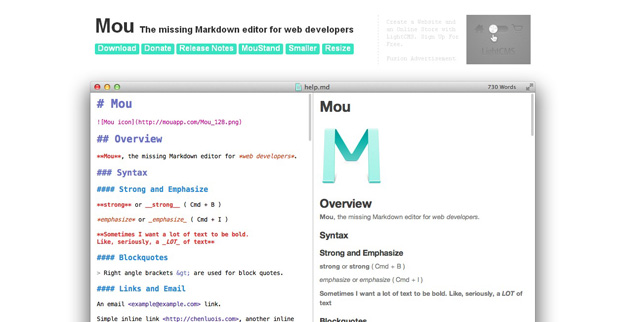
6. Mou

Mou is exceptional Markdown editor for Mac Users it features Syntax highlighting, live preview, sync scroll, fullscreen mode, auto save, powerful actions, auto pair, custom themes and CSS, HTML and PDF export, enhanced CJK support.
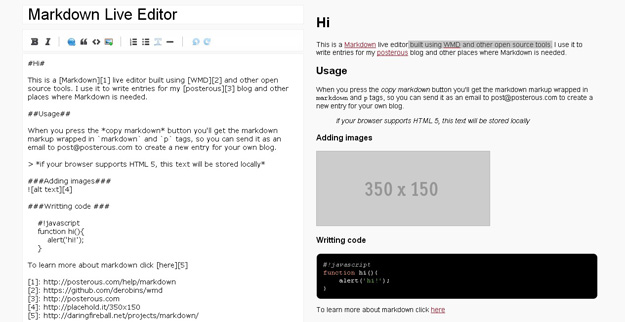
7. Markdown Live Editor

Markdown Live Editor is a minimal and simple editor built using WMD and other open source tools.
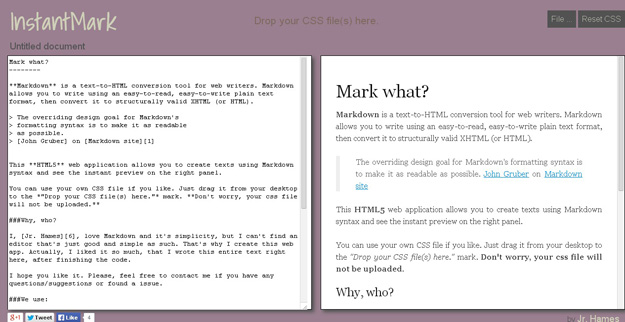
8. InstantMark

InstantMark lets you create texts using Markdown syntax and see the instant preview on the right panel. It lets you use your own CSS file if you like. Just drag it from your desktop to the “Drop your CSS file(s) here.” mark. Don’t worry, your css file will not be uploaded.
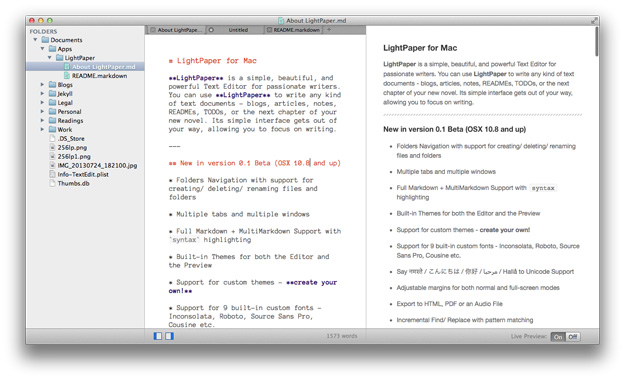
9. LightPaper for Mac

LightPaper is a simple, beautiful, powerful yet free Text Editor for passionate writers. You can use LightPaper to write any kind of text documents – blogs, articles, notes, READMEs, TODOs, or the next chapter of your new novel. Its simple interface gets out of your way, allowing you to focus on writing.
10. WriteMonkey

Writemonkey is a Windows zenware writing application with an extremely stripped down user interface, leaving you alone with your thoughts and your words. It is light, fast and free. With an array of innovative tools under the hood and full Markdown* support, it helps you write better.
11. SublimeText

Sublime Text is a sophisticated cross-platform text editor for code, markup and prose. It serves as a fantastic “base” application to which you can extend with plugins. Extensions such as MarkdownEditing, Markdown Preview and Smart Markdown can help to create a phenomenal Markdown focused app.
12. BackPager

Backpager is an online Markdown editor, which you can use as a WYSIWYG Markdown editor because the syntax is converted on the fly, or if you need to write some HTML quickly, edit web content or write technical documentation.
Markdown Tools
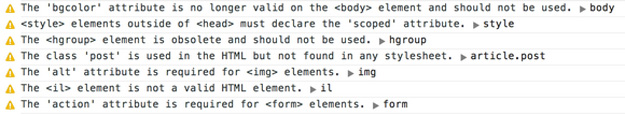
1. HTML Inspector

HTML Inspector is a code quality tool to help you and your team write better markup. It’s written in JavaScript and runs in the browser, so testing your HTML has never been easier. HTML Inspector traverses the DOM and emits events as it goes. The HTML Inspector rules can then listen for those events, test for certain conditions, and report errors when something unexpected is found. HTML Inspector comes with a set of built-in rules, but if you need more, you can easily write your own.
2. Markdown.css

Markdown.css for making regular HTML look like plain-text markdown.
3. Sublime Text Markdown

Markdown plugin for Sublime Text. Provides a decent Markdown color scheme (light and dark) with morerobust syntax highlighting and useful Markdown editing features for Sublime Text. 3 flavors are supported: Standard Markdown, GitHub flavored Markdown, MultiMarkdown.
4. Bootstrap Markdown

Bootstrap-Markdown designed to be easily integrated with your bootstrap project. It exposes useful API that allow you to fully hook-in into the plugin.
5. Parsedown

Parsedoown is better markdown parse for php.
6. Daux.io

Daux.io is an documentation generator that uses a simple folder structure and Markdown files to create custom documentation on the fly. It helps you create great looking documentation in a developer friendly way.
7. Markdown Here

Markdown Here will help you to write email more quickly and powerfully than you thought possible. With no extra effort on your part, Markdown Here eliminates all the hassle of formatting email.
8. Markitup

markItUp! is a lightweight and customizable jQuery plugin which turns anytextarea into a markup editor. It has ready-to-use tag sets for HTML, textile, wiki syntax, markdown and BBcode inputs. Also, you can easily create your own.
9. Scribble

Scribble is used to create simple Wiki pages using Markdown syntax. It features live updates, collaboration and three plans to choose from, with the free plan allowing the creation of up to five Wiki.
10. MarkedApp

Marked takes Markdown text–a simple syntax you can learn in minutes–and turns it into beautiful documents for you. It will update a preview as you work (with several high-quality themes to choose from, or design your own), refreshing every time you save. It can even automatically scroll the preview to where you’re currently editing in your document.
11. Remark

A simple, in-browser, Markdown-driven slideshow tool targeted at people who know their way around HTML and CSS, featuring Markdown formatting, with smart extensions, Touch support for smart phones and pads, i.e. swipe to navigate slides, and Syntax highlighting, supporting a range of languages.
12. ReText

ReText is a simple but powerful text editor for Markdown and reStructuredText. It is written in Python using Qt libraries, able to run on any platforms. It supports full Markdown and features: tabs, live preview, auto-save, syntax highlighting, CSS styles support, and tags and symbols for quick insertion.
13. Macchiato

Macchiato is a beautiful and simple plain text editor built from the ground up for writing Markdown prose. It formats Markdown text as you write and supports a variety of color and typographic themes.
14. Demarcate.js

demarcate.js is a jQuery based editor for Markdown. It lets you edit directly in a page and generate Markdown from the HTML elements. demarcate.js is under development by William Hart for the online publishing service to-textr. It supports many basic Markdown functions, however support for extensions is still limited. The library is offered under the MIT license.
15. Markdown to HTML

It’s a simple tool which lets you convert Markdown text into HTML.