A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies. The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page.
In this article I have collected 15 Fresh JavaScript libraries and Tools that will sort out your development related problems and keep your site step ahead in competition. We hope you will find the list of JavaScript libraries handy and useful for your development tasks. Enjoy !
1. Recline.js

Recline.js is a powerful library for building data apps in pure HTML and JavaScript. It provides components and structure to data-heavy apps by providing models and views.
2. Keypress

Keypress is a JavaScript library for capturing keyboard inputs and manipulating them flexibly. It can be used for simple cases (like if “x” is pressed, trigger a function) and more advanced scenarios like creating combos of any type. The library has callbacks for keyup + keydown events, an option exists for capturing the input only once and much more.
3. Pace.js

PACE is a JavaScript library for adding good-looking loading bars to any website with ease. There are multiple loading effects: YouTube-like, corner indicator, page fill and more. It requires very less effort; simply insert the JavaScript file with the selected theme and PACE works automatically for page load and ajax requests. The library doesn’t require any JS frameworks and can, optionally, be tweaked manually.
4. BackgroundCheck

BackgroundCheck is a small JavaScript library for preventing such issues byauto-changing the style of the element to a darker or lighter one. Once an element overlaps an image, it adds .background–dark or.background–light classes to it. And, creating the related styles for each class would be enough. It is possible to limit the functionality to only selected images, define the dark/light threshold and more.
5. TogetherJs

TogetherJS is a free, open source Javascript library by Mozilla that adds collaboration features and tools to your website. By adding TogetherJS to your site, your users can help each other out on a website in real time. TogetherJS is implemented in Javascript; no software or plugins to install, and it’s friendly with existing web pages, while still letting developers customize the experience. TogetherJS is built and hosted by Mozilla, so you know it’s safe to use.
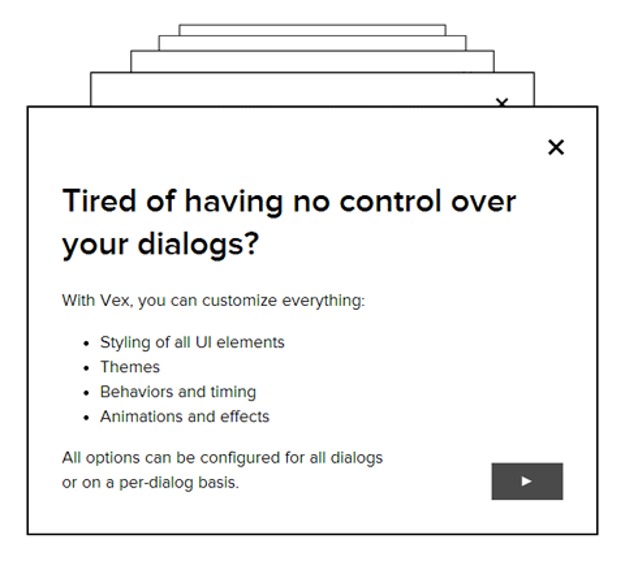
6. Vex

Vex is a JavaScript library for creating very good looking modal boxes. The library is standalone + lightweight (2kb minifed + gzipped) and comes with an easy-to-use API. It has smooth animations, a built-in CSS spinner and replacesalert, confirm, and prompt out of the box. Vex also works well on mobile browsers and its design can be customized quickly.
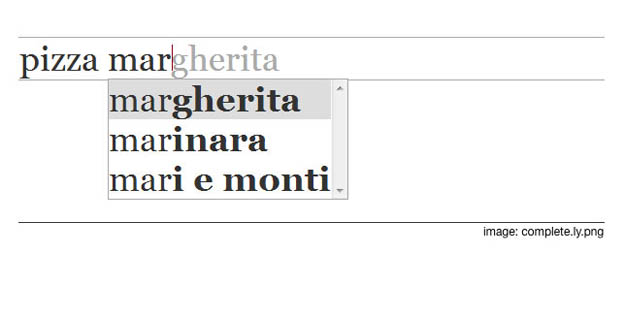
7. Completely.js

Completely.js is a JavaScript library for adding autocomplete functions to your website. It has no dependencies, no CSS, and no built-in AJAX, and works on any modern browser.
8. David

David is a tool for getting an overview of your Node dependencies. It creates a badge showing the current status of each dependency, which you can embed on your website if you choose.
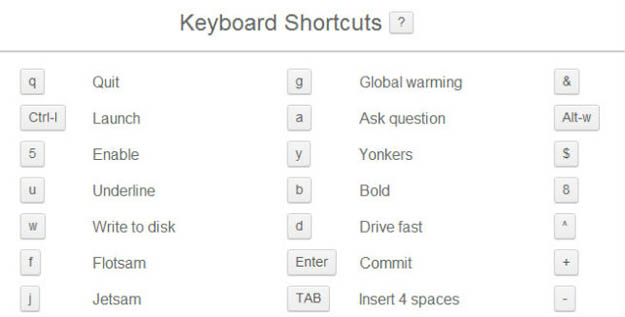
9. QuestionMark.js

QuestionMark.js is a small script that uses AJAX to display a modal window of shortcut key definitions for your site or app. It’s easy to customize for your own shortcut key needs.
10. Harp

Harp runs directly with the built-in web server, or exported to HTML, CSS, and JS, and automatically delivers files the browser needs with no pre-compile step. It works with Markdown, Jade, EJS, CoffeeScript, Stylus, and LESS, and lets you publish to Amazon S3, GitHub, and more.
11. Perimeter.js

Use Perimeter.js to trigger an action when your visitor breaches an invisible perimeter around a target element. It’s fully documented, lightweight, and has no dependencies.
12. TableSort

Tablesort makes it easy to add a sorting component to your tables. It’s dependency free and written in JavaScript, but includes optional Ender support.
13. Physics.js

PhysicsJS is a modular, easy-to-use physics engine for JavaScript. It can be extended and customized to suit your needs.
14. Bookmarkify

Bookmarkify makes it super simple to create your own bookmarklets. Just name your bookmarklet, enter the JavaScript for it, include it, and you’re ready to go.
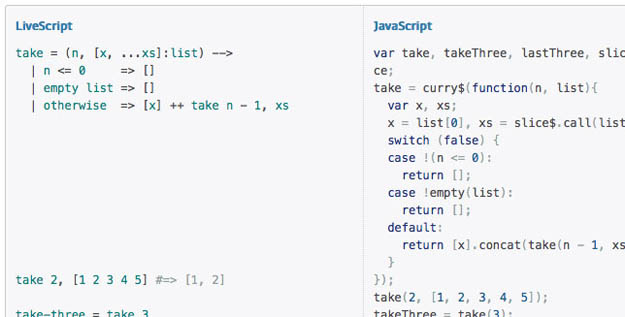
15. LiveScript

LiveScript is a language which compiles to JavaScript. It has a straightforward mapping to JavaScript and allows you to write expressive code devoid of repetitive boilerplate. While LiveScript adds many features to assist in functional style programming, it also has many improvements for object oriented and imperative programming.