When it comes to developing websites and web applications, we cant get rid of the importance of file upload feature for the sites which allows us to upload file, images, and videos on the websites. Creating file upload for a website isn’t arduous task as it can be achieved with bunch of codes and scripts available on various sites.
But with the increasing demand to create user friend interface like image previews, size information, mutli queue uploads, cropping, and resizing features that’s where jQuery, HTMl5, an Ajax comes in the picture.
Below we have chosen some of the Best jQuery File Upload Plugins that will allow you to easily add file upload feature to your websites and web applications and make your websites more user friendly and beautiful. Following jQuery File Upload plugins offer number of features and usability to upload your components. Enjoy !!
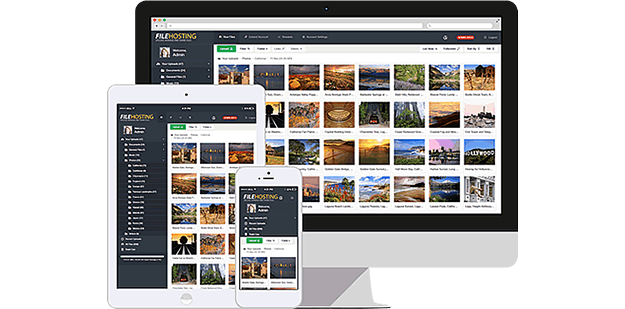
1. YetiShare
YetiShare is a file upload script that allows you to create your own professional file hosting site. The script comes with many features including premium paid membership capabilities, a bootstrap powered responsive theme, an extensive admin area to easily configure your site and a huge array of plugins to add functionality, such as streaming movies directly from your site!
2. Uploadify

Uploadify is a jQuery plugin that integrates a fully-customizable multiple file upload utility on your website. It uses a mixture of Javascript, ActionScript, and any server-side language to dynamically create an instance over any DOM element on a page.
3. jQuery HTML5 Uploader

jQuery HTML5 Uploader is a lightweight jQuery plugin that lets you to quickly add an upload system a-la-Gmail into your web app. You only need to create a dropbox element (i.e. a div) and jQuery HTML5 Uploader will do the rest. Then you can drag & drop one or more files on the element and the files will be uploaded. It also works with the multiple input file element.
4. Dropzone.js

Dropzone.js is a light weight JavaScript library for jQuery that turns an HTML element into a dropzone. This means that a user can drag and drop a file onto it, and the file gets uploaded to the server via AJAX. It supports image previews and shows nice progress bars.
5. jQuery File Upload

jQuery File Upload is a File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. It supports cross-domain, chunked and resumable file uploads and client-side image resizing. It also works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
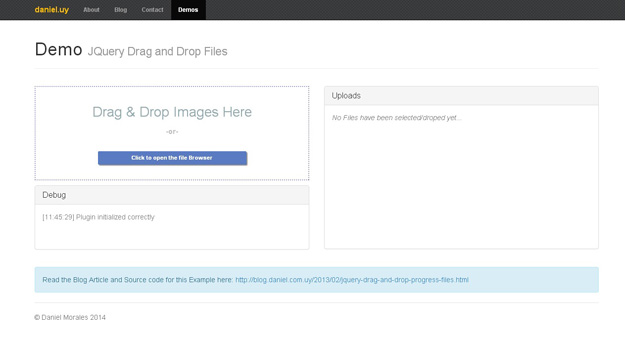
6. jQuery Ajax File Uploader

jQuery plugin to drag and drop files, including ajax upload andprogress bar. The idea for this plugin is to keep it very simple. Basic javascript / jQuery knowledge is necesary to use this plugin.
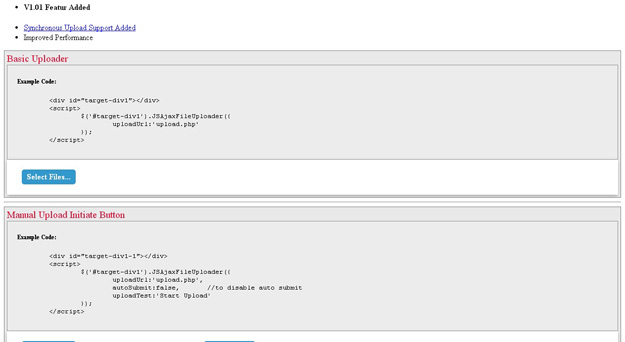
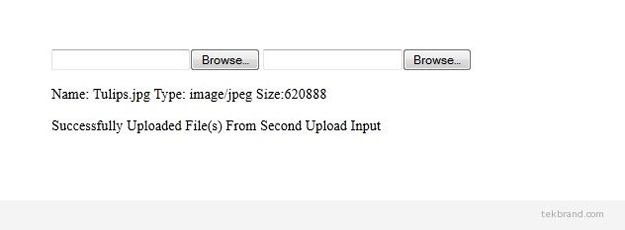
7. JSAjaxFileUploader

JSAjaxFileUploader is a jQuery Plugin with ease of use. Fully customizable with many options. You can have multiple upload forms in a same web page at the same time and user can also select multiple files for upload. Using JSAjaxFileUploader jQuery plugin you can enable large view of the image during file upload to the end user and the image size again is customizable. below are some of the important features of JSAjaxFileUploader jQuery plugin.
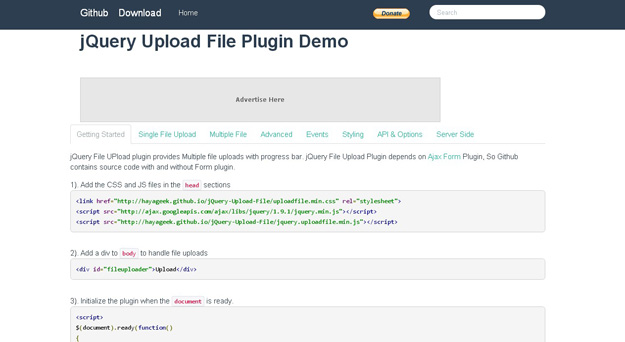
8. jQuery Upload File

jQuery Upload File plugin provides multiple file uploads with progress bar.Works with any server-side platform (Google App Engine, PHP, Python, Ruby on Rails, Java, etc.) that supports standard HTML form file uploads.
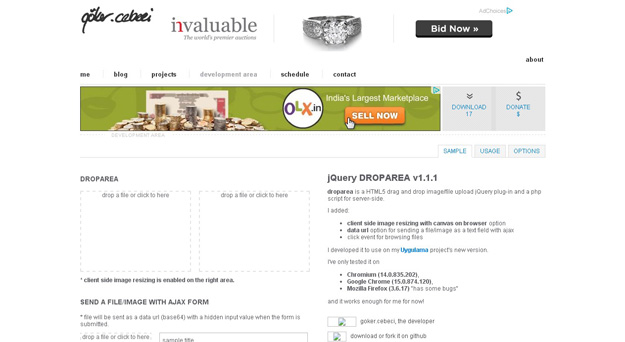
9. DropArea

Droparea is a HTML5 drag and drop image file uploader jQuery plug-in and a php script for server-side. Simply drag the image file into the specified area, the image will be automatically uploaded to your server. You can also see the progress of the upload too. It has been tested on Google Chrome and Mozilla Firefox.
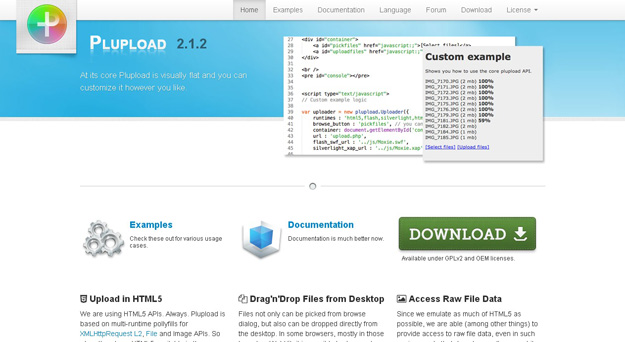
10. Plupload

Allows you to upload files using HTML5 Gears, Silverlight, Flash, BrowserPlus or normal forms, providing some unique features such as upload progress, image resizing and chunked uploads.
11. Lite Uploader

LiteUploader is a simple and light wait jquery file upload plugin. It is using new HTML 5 to make uploading files an easy task. It also have good inbuilt configuration options.
12. Peak Upload

PekeUpload is a best jquery file upload plugins which support single file upload and multiple file upload functionality. which have good customisable Bootstrap Theme, real time Progress Indicators and much more.
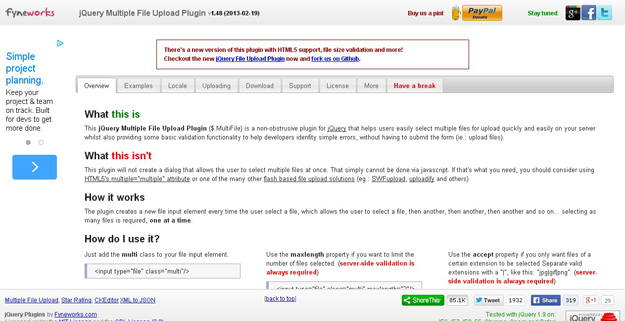
13. Multiple File Upload

This jQuery Multiple File Upload Plugin ($.MultiFile) is a non-obstrusive plugin for jQuery that helps users easily select multiple files for upload quickly and easily on your server whilst also providing some basic validation functionality to help developers idenfity simple errors, without having to submit the form (ie.: upload files).
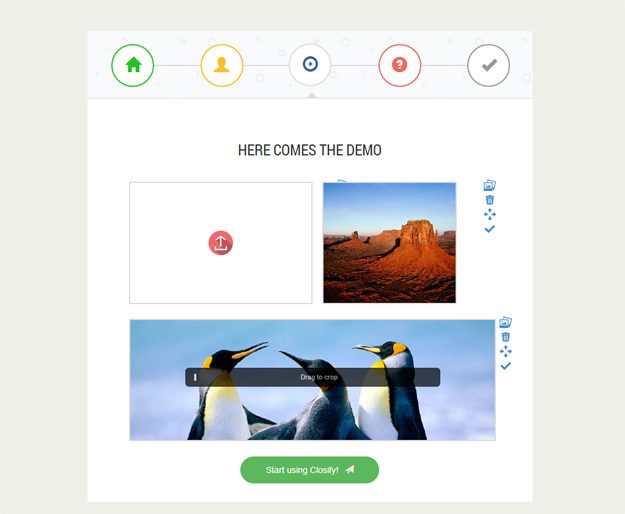
14. Closify

Closify is a jQuery based plugin, that simplifies the developers task to create a dynamic image uploader. With closify you can easily create any kind of image convas (cover, profile, or custom banner) with whatever size you define, and intelligently enough the Closify plugin would resize the image according to the size of container you defined with a respect of the image aspect ratio, and then it start to generate a dynamic widget that give you the capability to position/reposition your photo adequately; save the photo with the desired position and submit the position information to the server side for storage; change the photo you have chosen and just delete the selected photo.
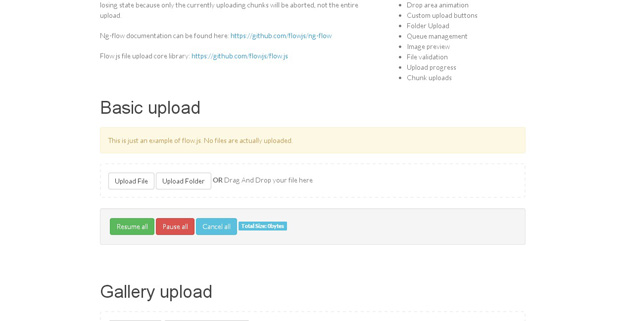
15. Flow.js

Flow.js is a JavaScript library providing multiple simultaneous, stable and resumable uploads via the HTML5 File API. Library does not require third party dependencies.
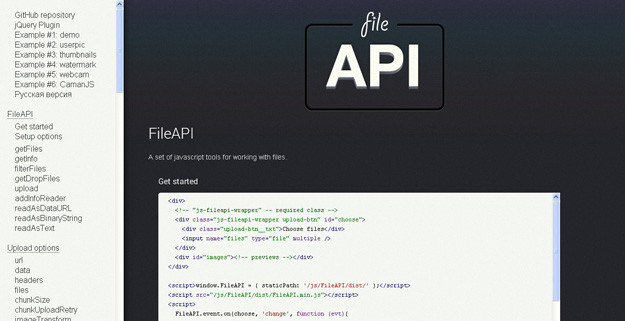
16. jQuery File API

jQuery.FileAPI is a jQuery plugin for FileAPI (multiupload, image upload, crop, resize and etc.).