Today, everything around us is evolving very fast and we always need to stay up-to-date + learn new stuff to keep being a part of them. If we take the work-life of a designer/developer as a base, there are many new tools, software and techniques appearing each day. Amongst them HTML5 Text Editors have their own place amongst developers, such editors provide comfortable development environment to code better and faster, few of them are premium and some of them come with premium like features without any cost.
HTML5 text editors allow you to edit and develop various web applications and websites with less or no endeavors, these editors come with myriad of features and functionalities that make development task easy for developers.
For this roundup we have compiled a list of 12 Best HTML5 Text Editors for Developers, if you are aware of any other useful editor, please let us know by posting a comment below. Enjoy !!
1. Squire

Squire is an HTML5 rich text editor, which provides powerful cross-browser normalisation, whilst being supremely lightweight and flexible. It is built for the present and the future, and as such does not support truly ancient browsers. It should work fine back to around Opera 10, Firefox 3.5, Safari 4, Chrome 9 and IE8.
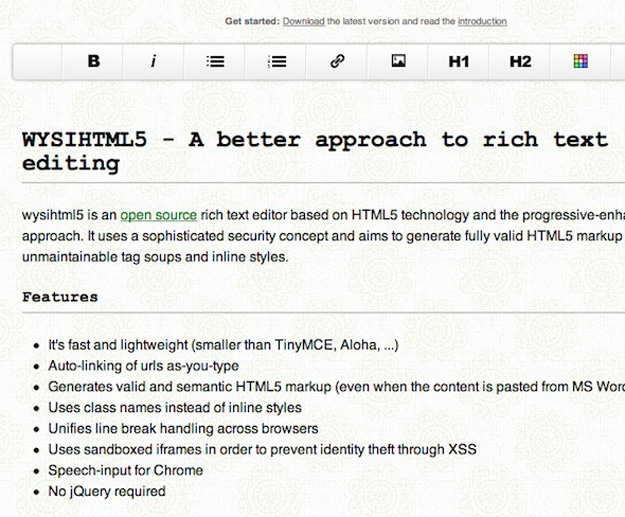
2. WYSIhtml5

wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing unmaintainable tag soups and inline styles.
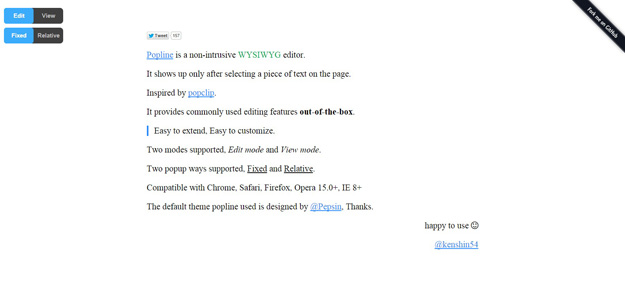
3. Popline

Popline is a HTML5 Rich-Text-Editor toolbar. Popline is inspired from popclip. Compared to traditional RTE, popline will float around the selected text. Popline also support View Mode, you can send a twitter, a facebook message, pin an image to pinterst, search with google in View Mode.
Popline provides commonly used editing features out-of-the-box. It’s easy to extend and easy to customize. You can easily customize the theme as well. It has been tested on Chrome 27.0, Safari 6.0.4, Firefox 21.0.
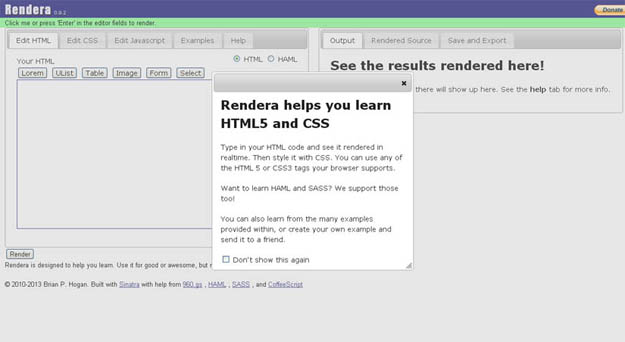
4. Rendera

Rendera is an online HTML5 editor which renders a realtime preview of your current work also transform your current work into CSS, Rendera supports HAML and SASS. Rendera makes learning HTML5 and CSS3 easy and it is built with CoffeeScript and Sinatra.
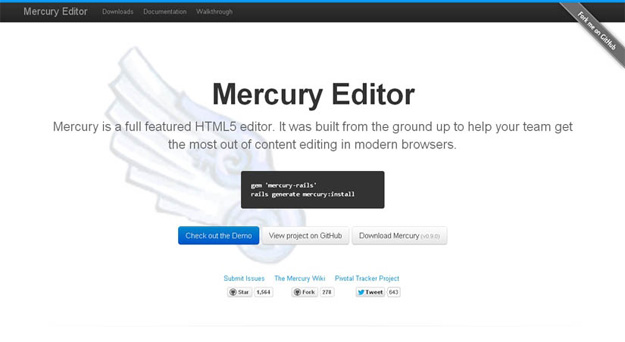
5. Mercury

Mercury is a full featured HTML5 editor, built on the top of the HTML5 Content Editable features, it natively supports all HTML5 elements syntax and JavaScript APIs. It supports full HTML, simple, markdown, snippet and image regions. It supports previewing the edited content and inserting links, images, videos or tables. File uploads can be accomplished with drag ‘n’ drop.
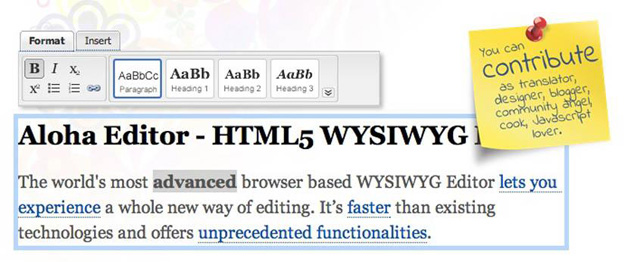
6. Aloha Editor

Aloha Editor is a rich text editor developed in JavaScript and is a browser based framework. Aloha can be embedded within a content management system (CMS) and other frameworks used for blogs and web development in general. Aloha Editor is designed to make editing process faster. Aloha makes the work 25% faster by reducing the few time consuming steps such as typing and formatting. Aloha Editor is ready to use when website is loaded, even if users need 20 or 100 inputs areas Aloha Editor only loaded once.
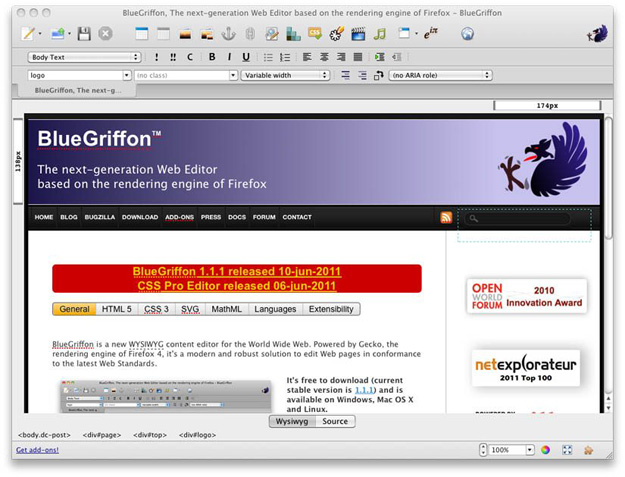
7. BlueGriffon

BlueGriffon is a new WYSIWYG content editor for the World Wide Web. Powered by Gecko, the rendering engine of Firefox, it’s a modern and robust solution to edit Web pages in conformance to the latest Web Standards. BlueGriffon is an intuitive application that provides Web authors (beginners or more advanced) with a simple User Interface allowing creating attractive Web sites without requiring extensive technical knowledge about Web Standards.
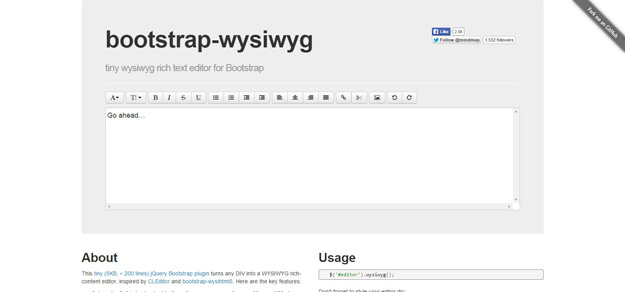
8. Bootstrap WYSIWYG

Tiny bootstrap-compatible WISWYG rich text editor, based on browser execCommand, built originally for MindMup, it automatically binds standard hotkeys for common operations on mac and windows, drag and drop files to insert images, support image upload, supports mobile devices and requires modern browser.
9. Raptor

Raptor EditorTM is an Open Source javascript wysiwyg html editor designed to be user-friendly and easy to integrate and customize. Raptor is designed for inline editing and is ideal for complex multi-block layouts. Raptor utilizes the latest technologies including HTML5 ContentEditable and jQuery features comprehensive built-in unit tests and a modular, extensible codebase and plugin API.
10. Canvas

A simple text editor using html5 canvas that is being written as a result of set of tutorials on text editor inner workings.
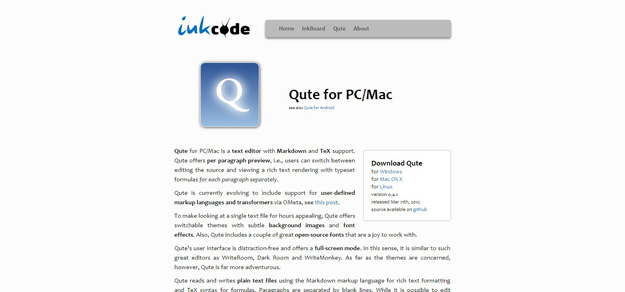
11. Qute

Qute is a text editor with Markdown and TeX support. Qute offers per paragraph preview, i.e., users can switch between editing the source and viewing a rich text rendering with typeset formulas for each paragraph separately. Other features are a minimalist interface, several themes and a fullscreen mode for distraction-free writing.
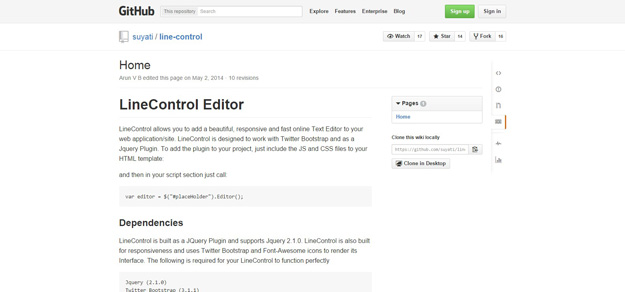
12. Line Control

LineControl allows you to add a beautiful, responsive and fast online Text Editor to your web application/site. LineControl is designed to work with Twitter Bootstrap and as a Jquery Plugin. To add the plugin to your project, just include the JS and CSS files to your HTML template: